About
친성

- Hello World!
- 취미로 개발하는 주니어 개발자 친성(친절한 성게군)입니다
- 성적 맞춰온 컴공이 아닌, 대입 수시 5곳 모두 컴공에 지원한 찐 컴공입니다
- 단순한 것을 좋아하고, 단순하게 만드는 것을 좋아합니다!
- 일단 만들어보면서 문제를 만나고 해결해나가며 배웁니다
- 저는 아직 경험이 부족하다고 생각하고, 더 많은 것을 경험해보고 싶습니다
- 어떤 기술을 도입할 때 이 기술이 있기 이전을 경험하지 못했으면 해당 기술에 대해 공감할 수 없습니다
- 공감하고 잘 사용하기 위해 저는 오늘도 열심히 삽질합니다
좋아하는 키워드
[‘Learn by doing’, ‘Blog driven development’, ‘Simple is best’, ‘desktop’, ‘Brag’];
좋아하는 게임
마인크래프트 / 스타크래프트 / 카트라이더 / 오버워치
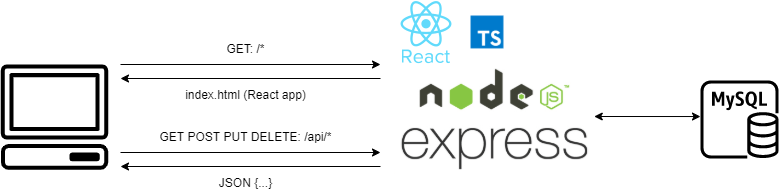
가장 익숙한 아키텍처

Skills (당장 사용 가능한)
Language
- Typescript / Javascript
Frontend
- HTML
- CSS, Sass, Styled-components
- Javascript, Typescript
- React (Typescript)
- EJS
Backend
- nodes express 백엔드 제작 ; /*로 제작한 SPA를 서빙하고, /api/*로 crud 수행하는 api 제공
- serverless ; aws sam 프레임워크를 사용하여 node런타임 람다 개발 가능. cors 설정 및 웹 서버리스 백엔드에 대한 기초적인 지식 보유
Collaboration
- Slack
- Github
- ESLint
Tool
- VS Code
- MySQL Workbench / DBeaver
vscode 세팅
개발 환경
- git, github
- os
- windows 10
- linux ; ubuntu
- docker
- nodejs
- vscode + eslint + prettier
- frontend ; typescript react / mobx
- backend
- typescript express / REST API / GraphQL / MySQL
- AWS
Language
- Typescript / Javascript
DB
- MySQL, MariaDB, Oracle
- 학부 성적 ; 데이터베이스 A+ / 웹DB프로그래밍 A+
- ERD 작성 및 SQL 쿼리 작성 가능
- ORM
스택 (한번이라도 해본 것 포함)
- aws
- firebase
- git
- github
- github desktop
- gitignore
- docker
- nodejs
- electron
- iohook
- hexo
- javascript js
- json
- promise
- async await
- array api
- react typescript
- hooks
- redux
- reducer
- action
- context
- state
- ref
- NextJs
- next-auth
- typescript
- ts-node
- typedoc
- java
- javadoc
- spring boot
- gradle
- unity
- swift(ios)
- web(html, css, js)
- open api
- kakao api
- 이미지 검색
- DB
- erd
- sql
- sqldump
- mysql
- sqlite
- nosql
- Amazon DynamoDB
- orm
- hibernate
- typeorm
- prisma
- vscode
- prettier
- eslint
- Live Server
- Live Share
- Remote - SSH
- Remote - WSL
- Remote - Container
- Material Icon Theme
- Rest Client
- markdown md
- draw.io
- material.io
- bash shell
- cmd
- .bat batch file
- yml yaml
- config
- network
- wireshark
- packet capture
- OS
- Windows
- Linux
- Telegram
- bot
- YouTube
- photoshop
- vegas
블로그에 작성하는 글
- 제 블로그에 작성된 글을 너무 신뢰하지 마세요..!
- 아무래도 글 작성할 때 관련 내용을 찾아보고 작성하는 편이지만,
- 작성하는 글들은 제가 그 분야 전문가여서가 아니라
- 처음 접해본 것을 저 나름대로 정리하고 기록하는, 메모하는 목적이 강합니다
- 흑역사가 생성되는 곳입니다~
- 혹시 잘못된 정보가 있으면 훈수 부탁드립니다
블로그 만든 법
- hexo, icarus-theme로 만들어졌습니다
- 여기에 자세한 내용이 있습니다!