hexo icarus 테마 프로필영역 css 수정

- 오랜만에 블로그 이미지 들을 바꿨다
- 적용시키고 나니까 128x128 사이즈에 안어울리는 것 같아서
- 크기 제한을 풀었다
1 |
|
- is-128x128 을 없애준다
- 또는 자신의 고유한 클래스를 넣어주고 커스텀해도된다

1 |
|

1 | // 51 line |
1 | $family-sans-serif ?= 'Nanum Gothic', Ubuntu, Roboto, 'Open Sans', 'Microsoft YaHei', sans-serif |
1 | $article-font-size ?= 1.3rem |
1 | hexo generate |
hexo generate로 생성해야한다npm install hexo-theme-icarus ; npm으로 icarus 테마를 설치할 수 있는데,git clone --depth 1 https://github.com/ppoffice/hexo-theme-icarus.git--depth 1을 붙여 최신 상태만 받아 올 수 있다1 | theme: icarus |
themes
└── icarus
1 | function getColumnSizeClass(columnCount) { |
getColumnSizeClass라는 함수가 있다is-3으로 수정했다1 | <div |
is-9로 수정해주었다container의 크기를 기준으로 12등분한 것이다container의 크기를 늘려보자1 | $gap ?= 16px |
$widescreen, $fullhd의 값을 각각 200px 씩 늘려주었다
<br>을 할 수도 없고…1 | &.article |
.article .content 아래에 img 태그에 대한 css를 정의해주었다1 | {% youtube PL9hW1uS6HUfscJ9DHkOSoOX45MjXduUxo 'playlist' %} |
'playlist'를 붙여주면 된다https://www.youtube.com/playlist?list=PLdEiQV70x8ZGjg6ONGRZcZKIXMosQ6k-B
id : PLdEiQV70x8ZGjg6ONGRZcZKIXMosQ6k-B
1 | {% youtube lJIrF4YjHfQ %} |
false를 붙여주면 Enable privacy-enhanced mode 라고 유튜브 쿠키를 사용하지 않도록 한다
1 | npm i hexo-autonofollow |
hexo-auto-canonical을 설치하라고 하는데 react로 되어있는 최신버전의 icarus 테마에서는 표준링크을 자동으로 생성한다. 그래서 설치하지 않아도 된다!1 | deploy: |
sitemap: https://여러분의깃헙유저네임.github.io/sitemap.xml 주의!나는 위 과정에서 hexo-component-inferno 패키지를 설치하라고 해서 설치했다
또 패키지 4개를 설치하면서 warn 경고 메시지가 자꾸 출력되는데 나는 무시했다
여기까지 했다면 hexo d -g명령으로 배포한다
참고 ; hexo d -g는 hexo deploy --generate명령과 동일하다
참고 ; hexo deploy --generate는 hexo generate & hexo deploy와 동일하다



hexo d하려 배포한다
속성으로 이동 버튼을 누른다

hexo d하여 갱신한다
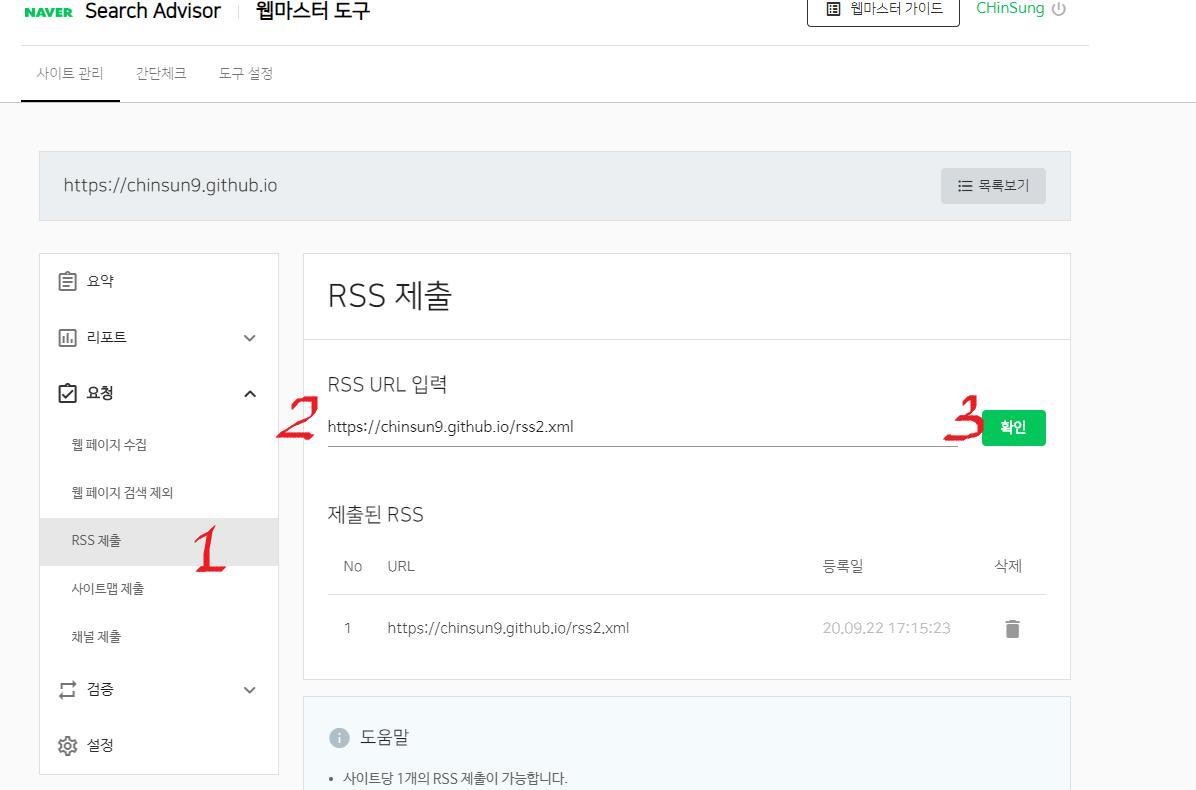
요청 > rss제출로 들어가
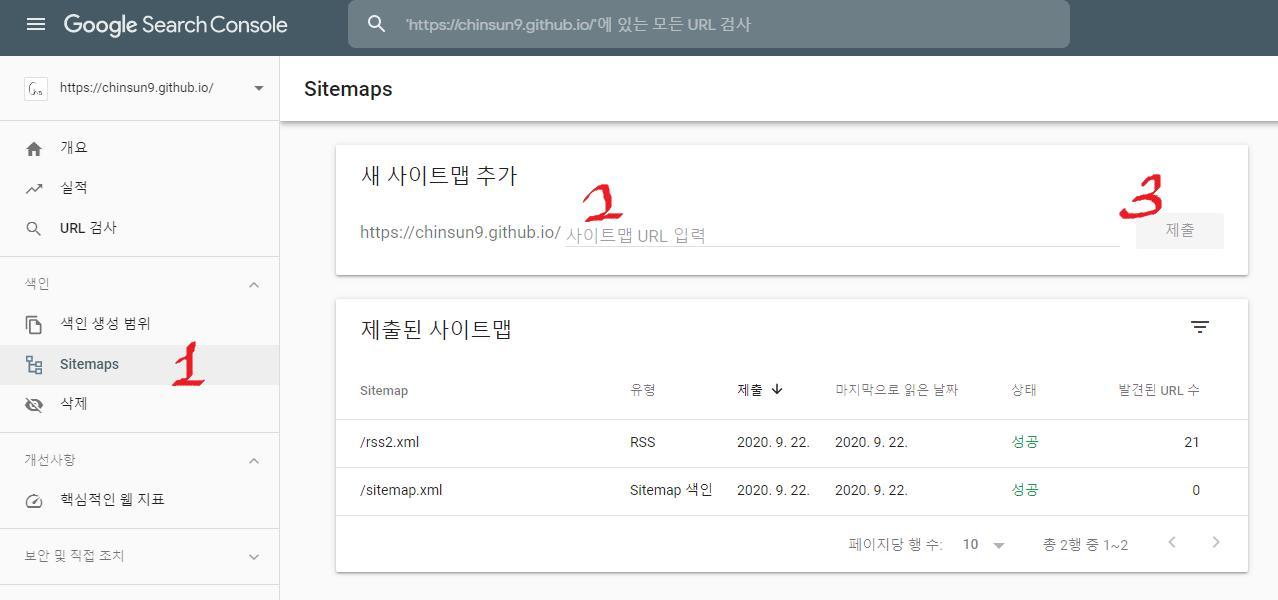
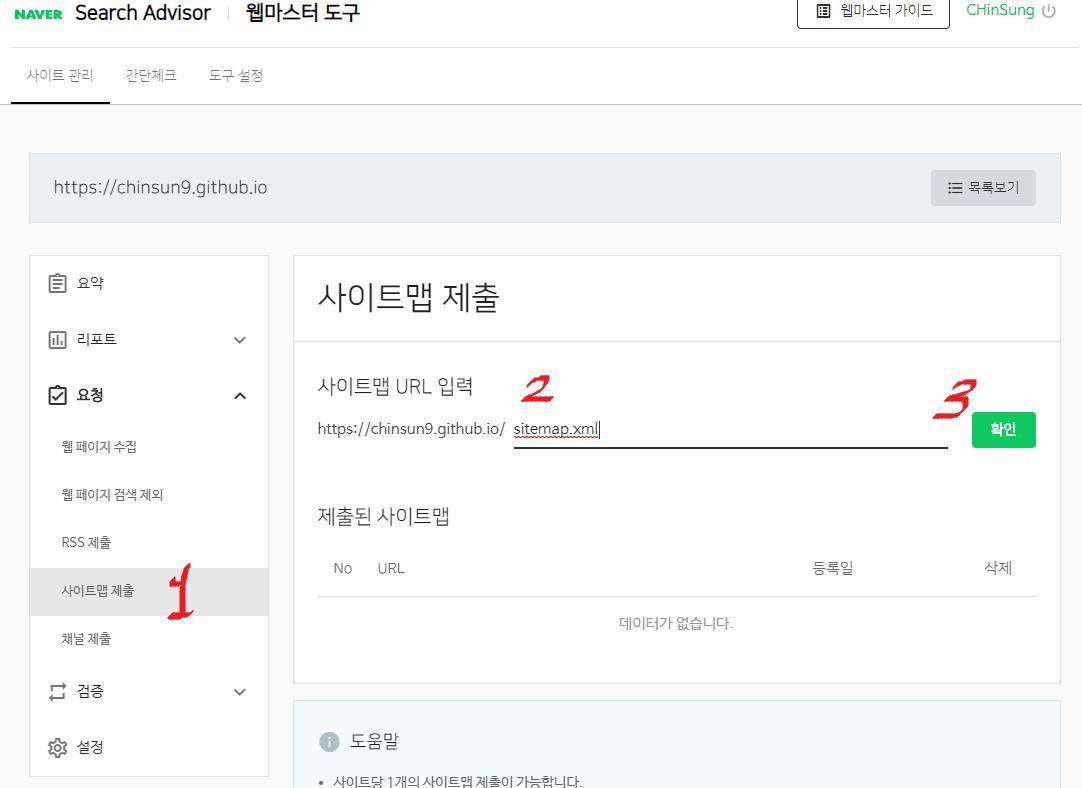
요청 > 사이트맵 제출로 들어가
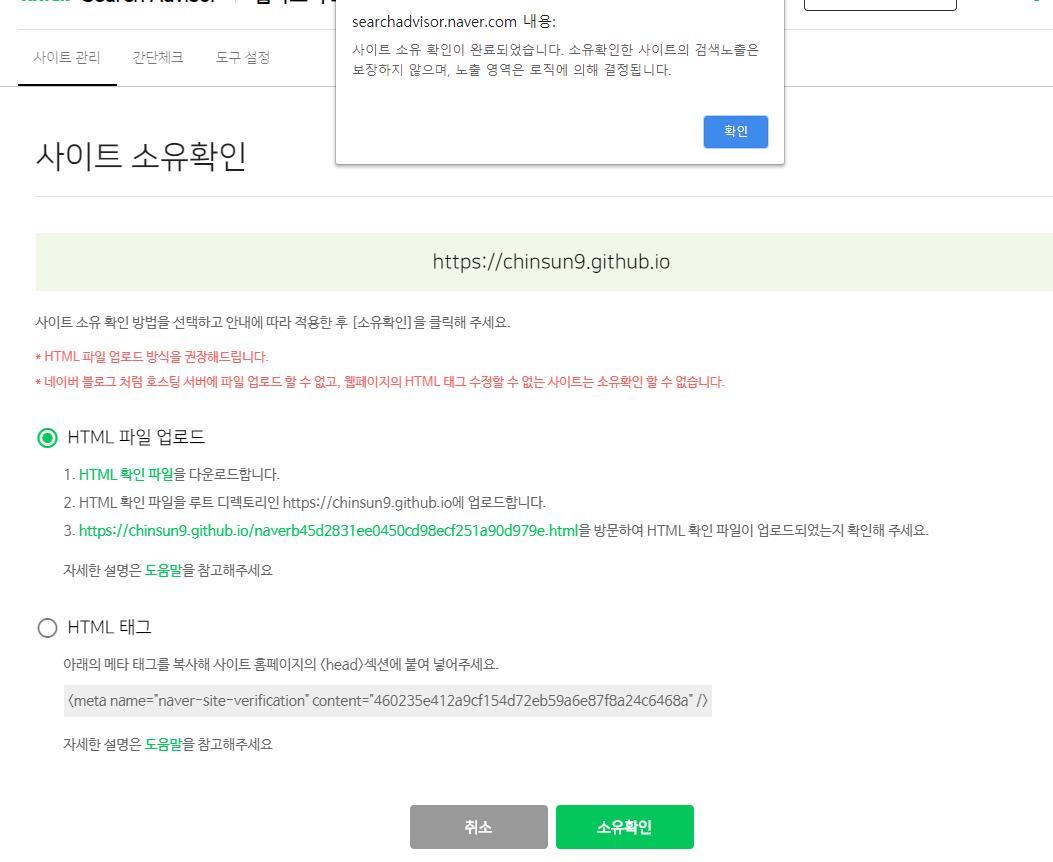
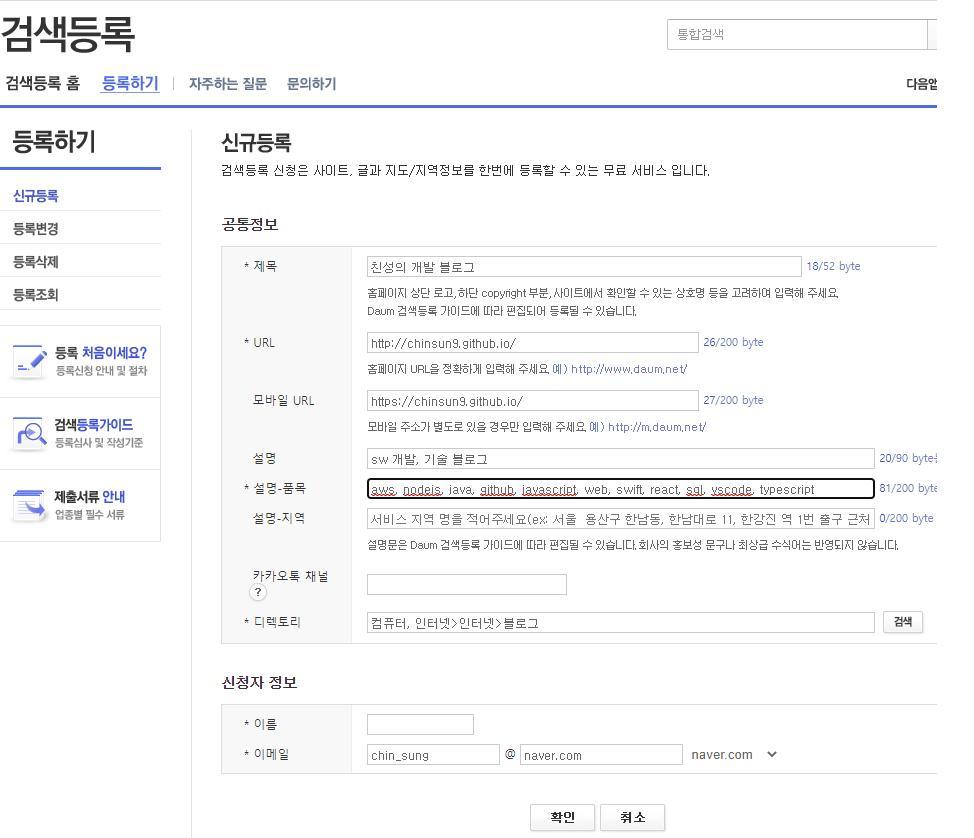
* 마크가 붙어있는 것은 필수 항목이다

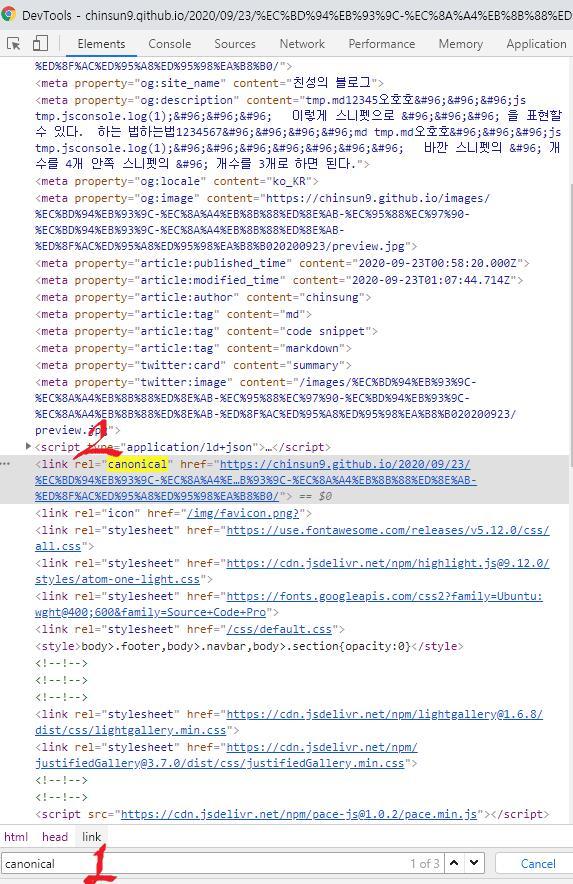
canonical를 검색한다. 그러면 위와같은 link 태그가 있으면 된다!
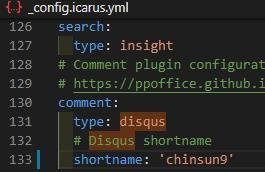
shortname을 알아내서 적어주기만 하면 된다
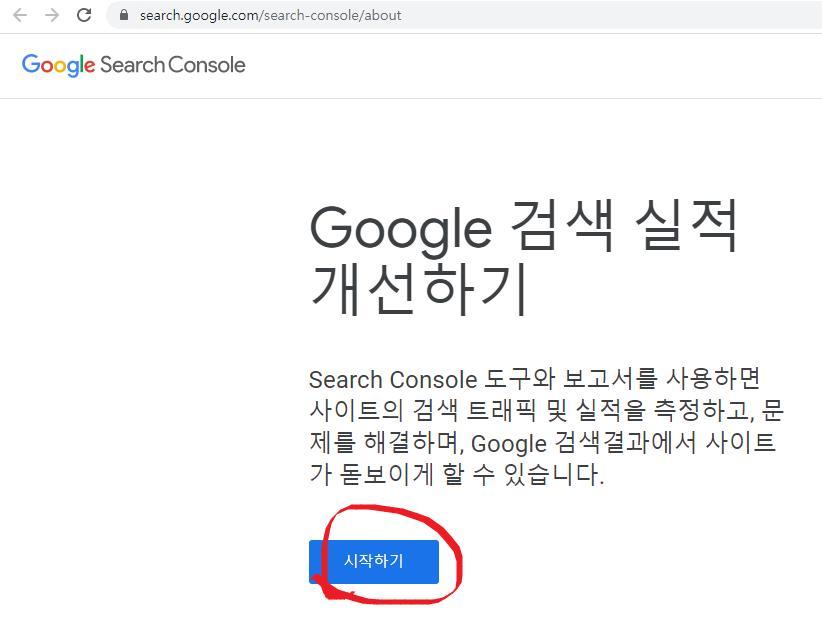
GET STARTED 버튼 클릭
I want to install Disqus on my site 버튼 클릭

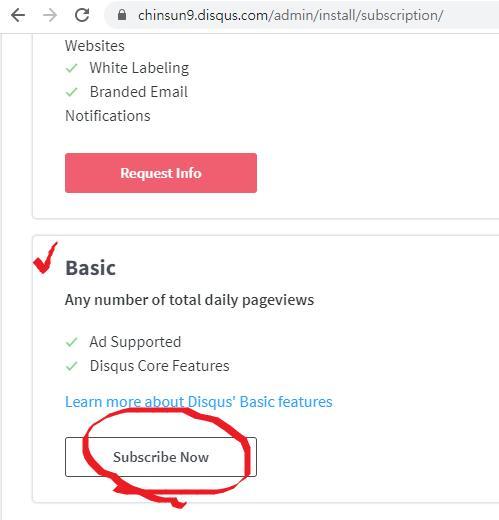
Basic 선택
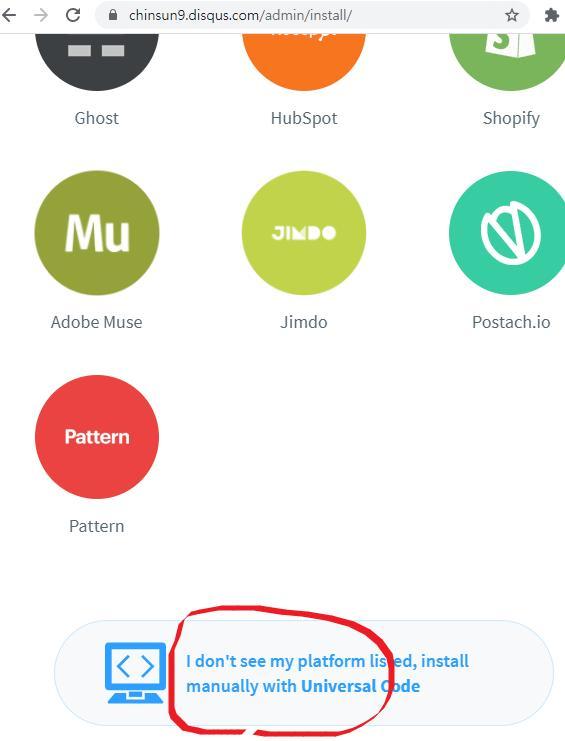
...with Universal Code 선택
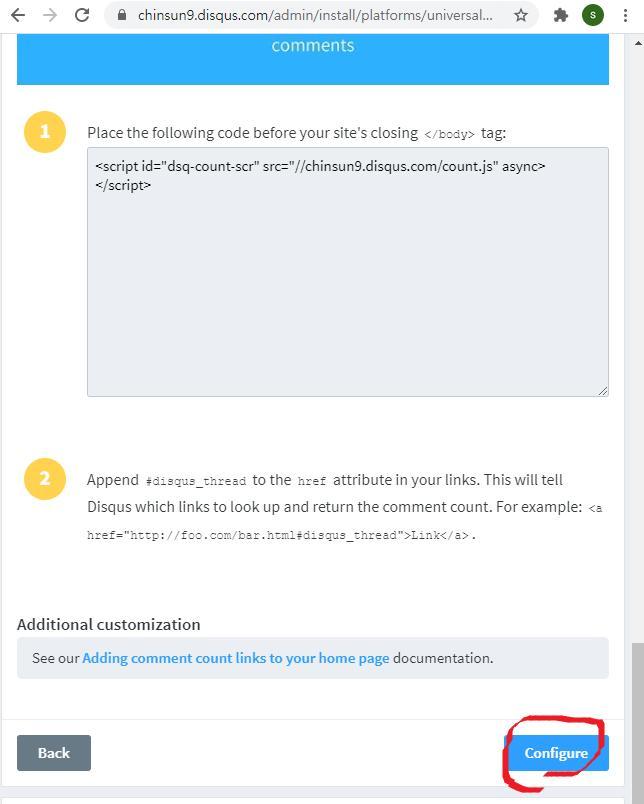
Configure 버튼 클릭
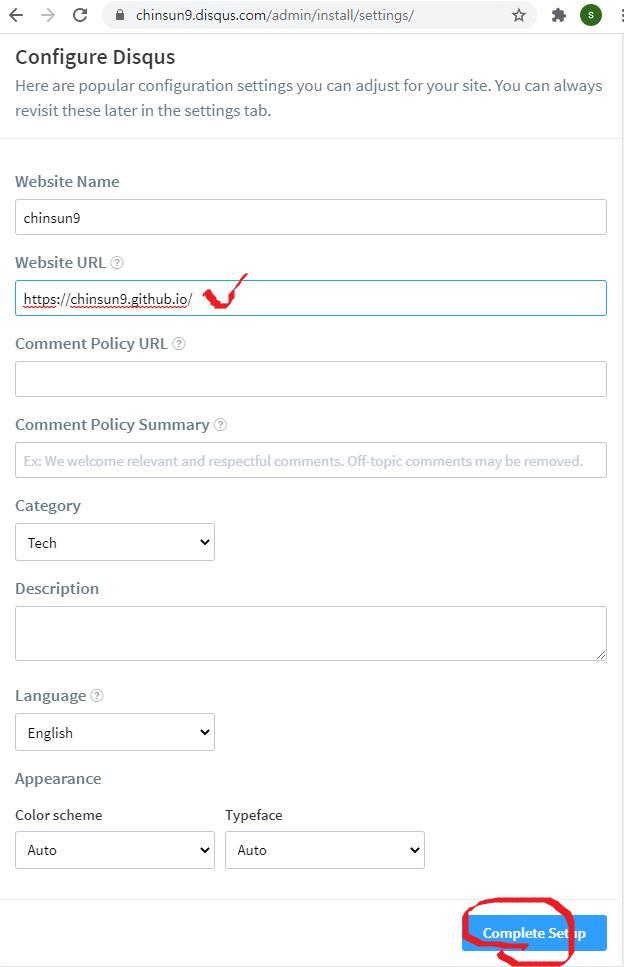
Complete Setup 버튼 클릭
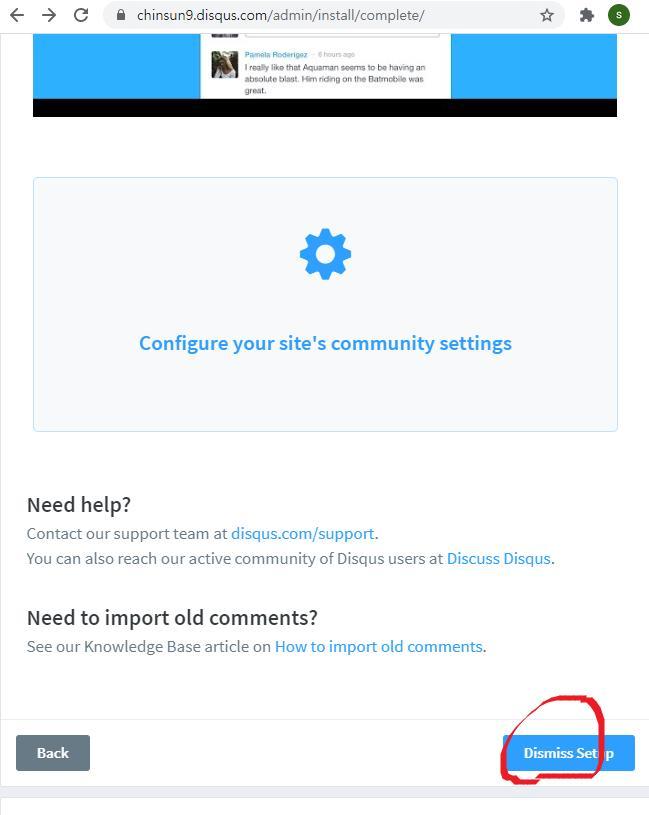
Dismiss Setup 버튼을 클릭하고,
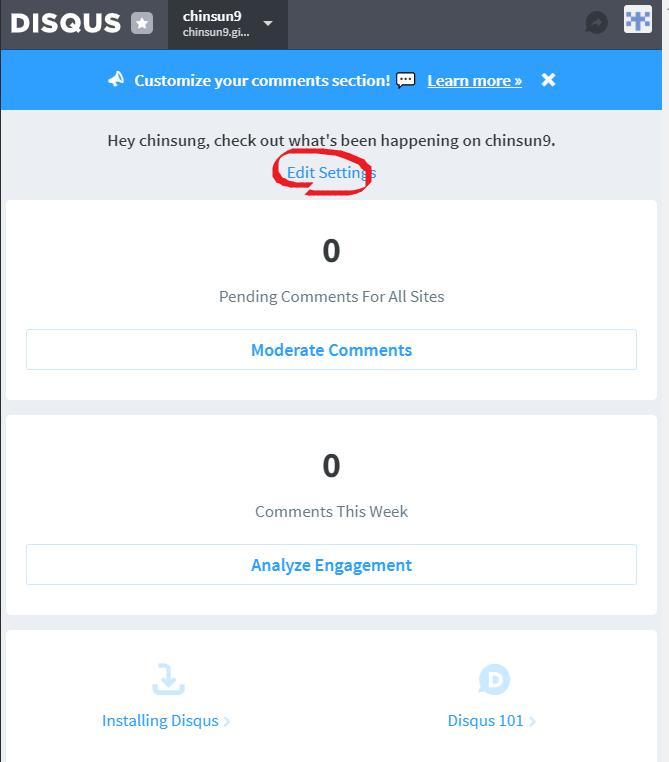
Edit Settings 버튼 클릭
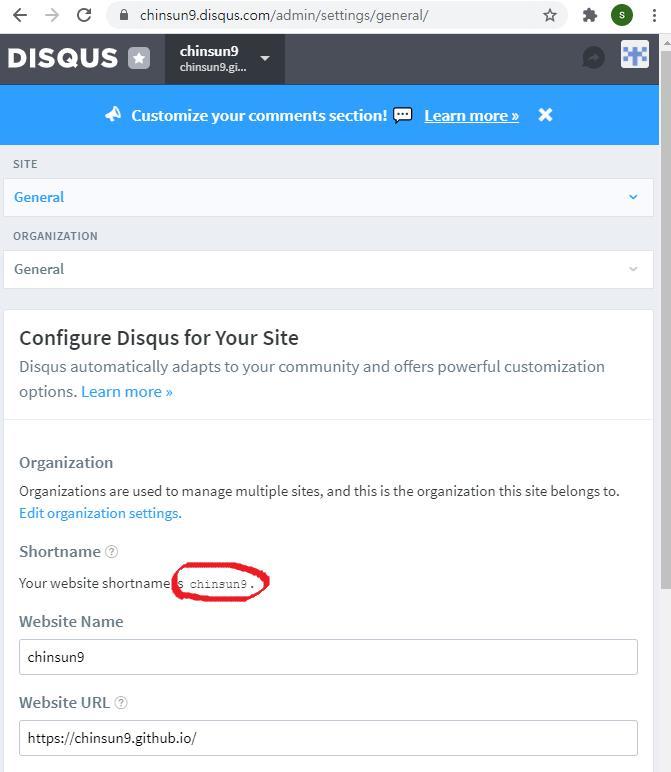
Shortname을 확인하고 복사한다
1 | comment: |

1 | hexo new draft "hexo에서 초안, 작성중 사용하기" |
post, draft, pagepost레이아웃은 기본값이다. source/_posts/ 아래에 생성되게 만든다page레이아웃은 페이지를 생성한다. source/ 아래에 생성되게 만든다draft레이아웃은 source/_drafts/ 아래에 생성되게 만든다1 | hexo publish [layout] [작성 완료한 포스트 파일명] |
hexo server로는 draft가 노출되지 않는다1 | hexo server --draft |
--draft 옵션을 사용하면 source/_drafts 디렉터리에 있는 md파일도 렌더링되어 나타나게 된다
새 포스트 쓰기
hexo new "새 포스트"
위 명령으로 새 포스트를 만든다
source/_posts/새-포스트.md
경로에 새로운 md가 만들어 진다
해당 md를 열어 마크다운을 활용해서 글을 쓴다
마크 다운 사용법은 여기 참고한다
hexo 사용법은 여기 참고한다
hexo server

hexo generate & hexo deploy