hexo icarus 테마에 커스텀 레이아웃, 스타일(css) 적용하기
- icarus 테마를 적용하고 다 좋았지만,
- 커스텀하고 싶었던 것들이, 칼럼들의 비율과 가로 넓이가 너무 좁다는 것이였다
- 한번 커스텀해보자
themes 폴더에 icarus 테마깔기
npm install hexo-theme-icarus; npm으로 icarus 테마를 설치할 수 있는데,- 이 방법으로 설치한 테마는 커스텀하여 사용하기에는 구조가 이상한 것 같아서(node_modules 안에서 icarus패키지를 수정..)
- 테마 설치는 /themes 디렉터리 아래에서 클론 방식으로 하는 것을 추천한다
git clone --depth 1 https://github.com/ppoffice/hexo-theme-icarus.git- 그냥 클론하게되면 커밋 내역까지 다 불러오느라 용량이 커진다
--depth 1을 붙여 최신 상태만 받아 올 수 있다- 필요없는 .git 폴더를 삭제해도된다
1 | theme: icarus |
- 위에서 설치한 테마 디렉터리명이랑 _config.yml 의 theme 항목의 값이랑 동일해야한다
themes
└── icarus
- 디렉터리 구조는 이렇다
칼럼 비율 조절하기
- 수정하기 용이하도록 themes/icarus 경로에서 vscode를 실행한다
- 지금부터 설명하는 파일의 경로는 themes/icarus 기준의 상대경로이다
1 | function getColumnSizeClass(columnCount) { |
- layout/common/widgets.jsx 로 가보면
getColumnSizeClass라는 함수가 있다 - 여기에 자신의 columnCount 에 맞게 수정한다
- columnCount 의 기본값은 2라서 case 2인 경우를 수정한다
- 나는
is-3으로 수정했다
1 | <div |
- layout/layout.jsx 하단을 보면 위 코드가 나오는데
- 나는
is-9로 수정해주었다
- 전체 12에서 기본값은 프로필이 들어있는 영역이 4, 게시글 영역이 8이였다
- 위처럼 수정하게되면 우선 그 비율을 3, 9로 변경해준 것이다
- 프로필 영역을 좁게, 게시글 영역은 크게 바뀐 것이다
- 이 12라는 것은 칼럼들의 상위에 있는
container의 크기를 기준으로 12등분한 것이다 - 그럼 이
container의 크기를 늘려보자
container 크기 늘리기
1 | $gap ?= 16px |
- include/style/base.styl 로 가서 23라인 정도에 이런 코드가 보일 것이다
- 나는
$widescreen,$fullhd의 값을 각각 200px 씩 늘려주었다 - 그랬더니 container가 커졌다!
커스텀 css 적용하기

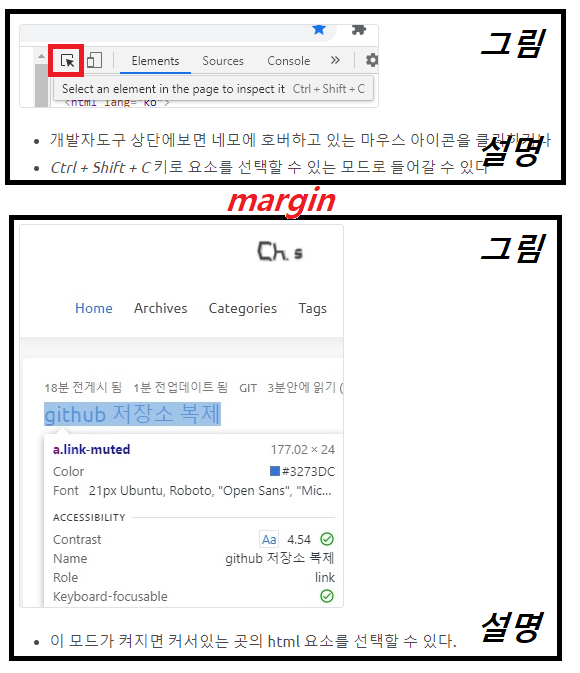
- 나는 보통 글을 쓸때, 그림을 먼저보고주고 그 아래에 그에 대한 설명을 하는 편이다
- 그래서 그림 위에있는 글이 아래 사진과 별로 관계가 없다는 것을 마진을 주어 표현하고 싶다
- 그런데 매번 그림이 나올 때 마다,
<br>을 할 수도 없고… - 그래서 아예 게시글 영역 안에 있는 이미지 태그에 대한 커스텀 css를 적용시킨다
1 | &.article |
- .styl 에 대한 문법은 잘모르지만,
- 들여쓰기로 셀렉터들의 관계가 정의되어있고
- 내가 원하는 게시글 영역의 이미지 태그가 적용되려면
.article .content아래에 img 태그에 대한 css를 정의해주었다
배포, 적용시키기
- 이렇게 변경하고 나고 배포를해야는데 그냥 배포하면 적용이 안된다
- public/css/default.css 를 삭제해준다
- 그리고 배포를 하면, hexo에서 default 파일이 없어짐을 감지하고 새로 생성하게 되는데,
- 그때 변경 내역이 적용된다!
hexo icarus 테마에 커스텀 레이아웃, 스타일(css) 적용하기