semantic-versioning
1 | npm version -h |
참고
- keyword; semver
- https://docs.npmjs.com/about-semantic-versioning
1 | npm version -h |
1 | # pwd: npm package |
npm link 명령을 통해 퍼블리쉬 없이 테스트해볼 수 있다npm link -S {packagename}명령으로 로컬의 패키지를 설치한다npm r -g {packagename} 테스트를 다 끝내서 필요 없어졌다면 심볼릭 링크를 삭제이전에 react eslint 관련해서 여러 글을 작성했다 (다 엄청난 삽질이었다…)

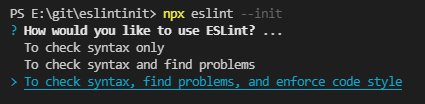
1 | npx eslint --init |
1 | # CRA로 리액트 프로젝트 시작 |
Would you like to install them now with npm? 물음에는 No로 답변한다No로 답변하고 필요한 종속성을 yarn으로 설치해준다1 | # 콘솔에 적힌 종속성들을 복사해서 적절히 편집하고 실행한다 |
1 | # eslint와 prettier를 함께 쓰려면 아래도 함께 설치한다 |
일반 터미널에서 실행이 안 되는 명령어가 있다
글로벌로 설치되지 않았는데, 왜 package.json의 script에 들어 있는 cli 도구들이 동작하는 걸까?
1 | { |
tsc --init을 실행하는 build 스크립트가 있다고 하자1 | ### without script |
그냥 tsc --init 명령을 실행했을 때
npm 또는 yarn을 통해 실행했을 때
전역으로 설치된 명령과 package.json script를 통해 실행되는 cli 도구가 다르다
script를 통해 실행하면 워크스페이스에 설치된 도구를 우선적으로 사용하는 것을 알 수 있다
그러면 이 도구들은 어디 존재하는 걸까?

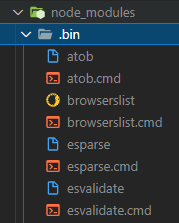
node_modules/.bin
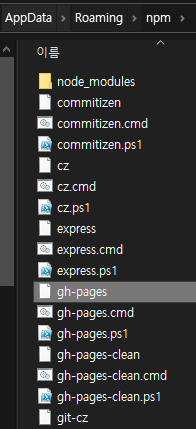
%appdata%/npmnode_modules/.bin에서 사용 가능한 cli도구를 확인할 수 있다1 | yarn tsc --init |
yarn으로 시작하는 경우 script에 작성한 것과 동일한 효과를 가져올 수 있다yarn node index.js 와 node index.js를 비교해보자1 | // console.log(process.env); |
yarn or npm run 으로 실행하는 것과 그냥 node로 실행하는 것이 다른데, 환경 변수가 다르다yarn or npm run 으로 실행하면 훨씬 더 많은 환경을 가지는 것을 확인할 수 있고,yarn, npm 을 통해 실행한 경우 path에 node_modules/.bin 경로가 들어있는 것을 확인할 수 있다1 | // https://nodejs.org/api/crypto.html |
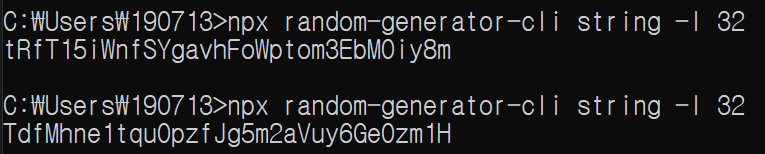
crypto 내장 모듈을 사용해서 생성할 수 있다
npx random-generator-cli string -l 32 명령을 기억해 놨다가 편하게 생성해 볼 수 있겠다
1 |
|
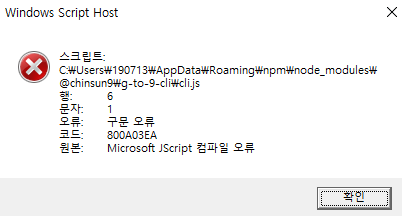
#!/usr/bin/env node 최상단에 추가해줘야 한다
Windows Script Host
Microsoft JScript 컴파일 오류
1 | { |
"{cli path}" 형태로 한다. 이경우에는 프로젝트 이름으로 실행할 수 있다{"{command}" : "{cli path}"} 형태로 넣어준다. 이경우에는 프로젝트 이름과 다른 커맨드를 지정해 줄 수 있다