1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
| <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Insert title here</title>
<%
const {
inputYn,
roadFullAddr,
roadAddrPart1,
roadAddrPart2,
engAddr,
jibunAddr,
zipNo,
addrDetail,
admCd,
rnMgtSn,
bdMgtSn,
detBdNmList,
bdNm,
bdKdcd,
sggNm,
emdNm,
rn,
udrtYn,
buldMnnm,
buldSlno,
mtYn,
lnbrMnnm,
lnbrSlno,
emdNo,
siNm,
liNm,
} = locals;
%>
</head>
<script language="javascript">
// document.domain = 'localhost';
function init() {
var url = location.href;
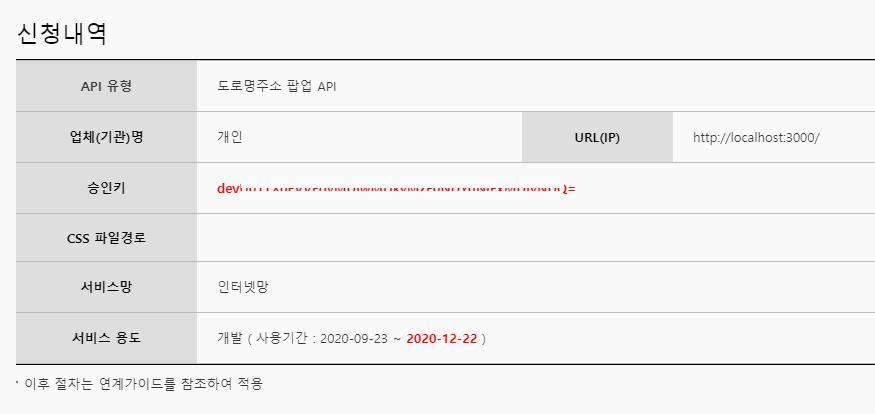
var confmKey = 'devU01TX0FVVEgyMDIwMDkyMzE0NDY0NjExMDIyNDQ=';
var resultType = '4'; // 도로명주소 검색결과 화면 출력내용, 1 : 도로명, 2 : 도로명+지번, 3 : 도로명+상세건물명, 4 : 도로명+지번+상세건물명
var inputYn = '<%=inputYn%>';
if (inputYn != 'Y') {
document.form.confmKey.value = confmKey;
document.form.returnUrl.value = url;
document.form.resultType.value = resultType;
document.form.action = 'http://www.juso.go.kr/addrlink/addrLinkUrl.do'; //인터넷망
//document.form.action="http://www.juso.go.kr/addrlink/addrMobileLinkUrl.do"; //모바일 웹인 경우, 인터넷망
document.form.submit();
} else {
opener.jusoCallBack(
'<%=roadFullAddr%>',
'<%=roadAddrPart1%>',
'<%=addrDetail%>',
'<%=roadAddrPart2%>',
'<%=engAddr%>',
'<%=jibunAddr%>',
'<%=zipNo%>',
'<%=admCd%>',
'<%=rnMgtSn%>',
'<%=bdMgtSn%>',
'<%=detBdNmList%>',
'<%=bdNm%>',
'<%=bdKdcd%>',
'<%=siNm%>',
'<%=sggNm%>',
'<%=emdNm%>',
'<%=liNm%>',
'<%=rn%>',
'<%=udrtYn%>',
'<%=buldMnnm%>',
'<%=buldSlno%>',
'<%=mtYn%>',
'<%=lnbrMnnm%>',
'<%=lnbrSlno%>',
'<%=emdNo%>'
);
window.close();
}
}
</script>
<body onload="init();">
<form id="form" name="form" method="post">
<input type="hidden" id="confmKey" name="confmKey" value="" />
<input type="hidden" id="returnUrl" name="returnUrl" value="" />
<input type="hidden" id="resultType" name="resultType" value="" />
</form>
</body>
</html>
|