js object access by index

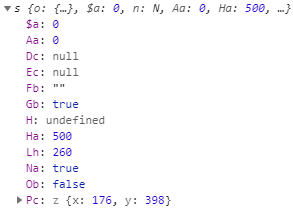
의미없는 변수이름들..
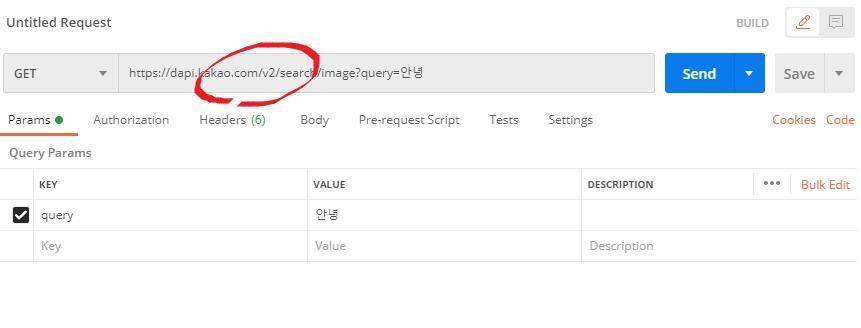
- api를 사용하다보면 주기적으로? 변수명이 바뀌는 상황이 나온다
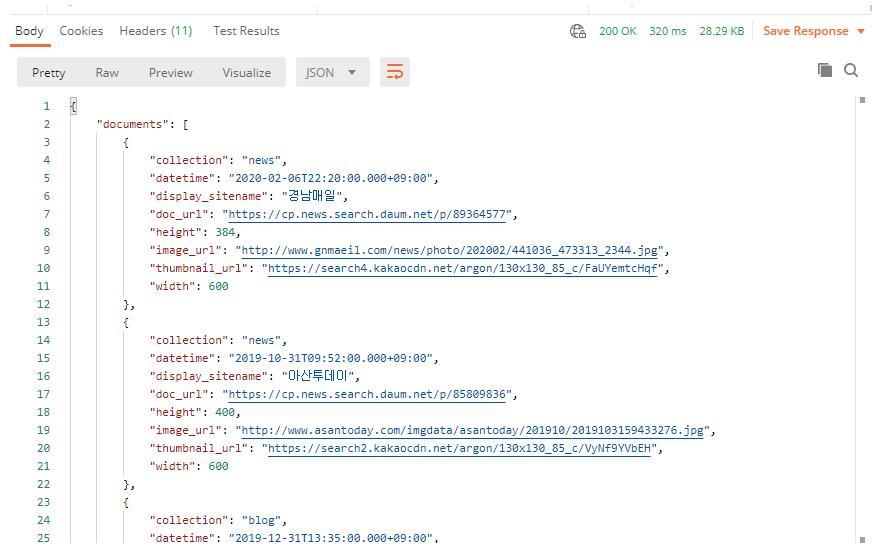
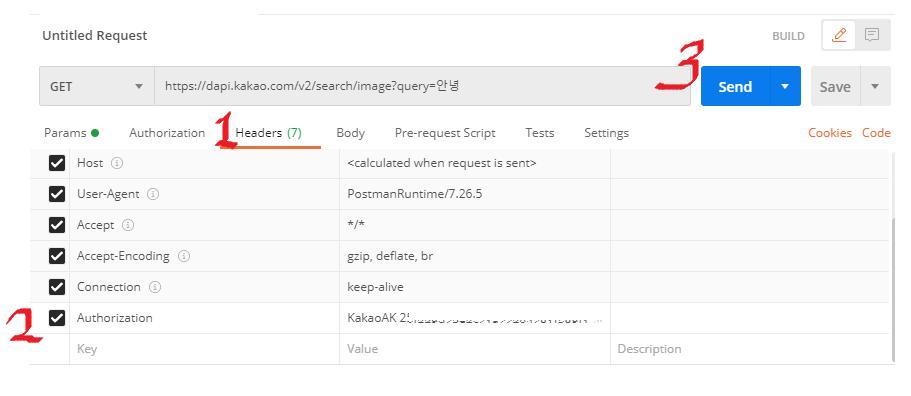
- 카카오 맵 api 가 그러하다
- 이렇게 직접 객체의 변수에 접근해서 사용하는 것은 바람직하지 않다고 한다
- 그런데 객체의 값에 직접 접근하고 싶은경우가 있을 수 있다
- 하지만 키의 이름은 주기적으로 바뀐다
- 그래서
obj.key이런식의 접근은 당장에는 가능하나, - 언젠가는 동작하지 않는 코드가 된다
- 키의 이름이 주기적으로 바뀌는 것을 무시하고 접근한다고 생각하니까
- 인덱스로 접근하는 방법을 알아보았다
access by index
1 | a = { la: 1, ma: 2 }; |
Object.keys(a)를 통해 key의 배열을 받을 수 있다- 이를 통해서 인덱스를 통한 접근이 가능해진다
1 | a = { ma: 2, la: 1 }; |
- 인덱스가 어떻게 부여되나 실험을 해보았는데,
- 직관적으로 왼쪽에서 오른쪽으로 번호가 매겨진다
- 키의 알파벳이나, 그 안에 들어있는 값이나 일절 상관없다
참고
- 가장 베스트는 api에서 제공하는 메서드를 잘 알고 활용하는 것이다
- 지도의 getCenter(), getBounds() 출력변수는 왜 자꾸 변하나요!?!?!?!?!?!?