- 익스텐션으로 사용하던 Bracket Pair Colorizer가 vscode 기본 기능이 되었다
- 기존에 사용하던 익스텐션을 제거하고, 세팅에서 활성화해주었다
1 | { |

1 | // .vscode\settings.json |

nodejs, javascript, typescript 등 어떤 카테고리에 넣어야할지 고민하다가 그냥 vscode에 넣었다
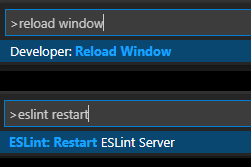
왜냐하면 vscode를 재시작하는 게 중요 포인트이기 때문이다
ESLint: Restart ESLint Server 또는
developer: reload window 을 꼭 해주자
yarn eslint tmp.ts 같은 명령을 사용해서 아웃풋을 확인한다prefer-destructuring룰로 구조 분해 할당 같은 문법들을 알게 된다라던가await을 붙여 실행하는데,await을 붙여서 값을 바로 꺼내서 핸들 하기 급급했는데,Unexpected 'await' inside a loop. 에러를 뱉어줬다Promise에 대해 자세히 공부해보고,Promise.all로 실행해서 병렬로 처리 후에 한 번에 결과를 받아서 핸들 한다던가“off” or 0 - turn the rule off
“warn” or 1 - turn the rule on as a warning (doesn’t affect exit code)
“error” or 2 - turn the rule on as an error (exit code is 1 when triggered)
1 | yarn add -D prettier eslint-config-prettier |
eslint-config-prettier를 설치한다1 | { |
prettier를 추가한다alias.r1=! r1() { git reset --soft HEAD~1 ; } ; r1undo last commit명령을 알아서 애용할 것 같다
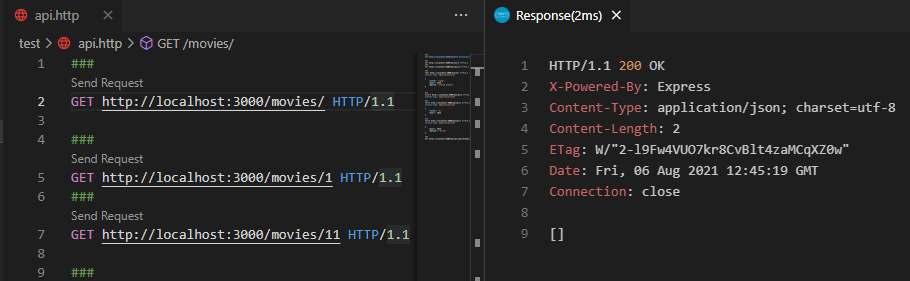
1 | ### |
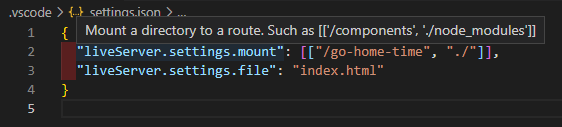
http로 한다###으로 구분하여 작성한다ctrl alt R로 리퀘스트를 보낼 수 있다1 | @endpoint = http://localhost:3000 |
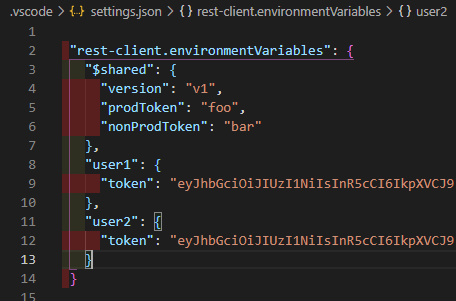
ctrl alt e 로 환경을 설정해 줄 수 있는데, 먼저 환경을 만들어야 한다1 | { |
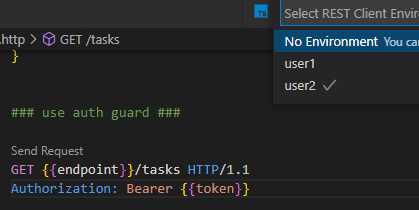
ctrl alt e 명령으로 원하는 환경을 선택해 사용한다2개의 유저로 번갈아 가면서 테스트할 때 활용했다