vscode 나만의 스니펫 만들어서 사용하기
상황
- 여러 테스트 파일을 만드는데, 기본적으로 작성해야 하는 틀이 있다
- 기본 틀이 되는 코드를 scaffold.test.ts 파일로 만들어서 내용을 복사해서 사용하거나, 복사본을 만들면서 새로운 테스트 파일들을 생성했다
- 반복하다 보니까 이마저도 불편했다
- 그러다가 커스텀 스니펫을 만들기로 한다
목표

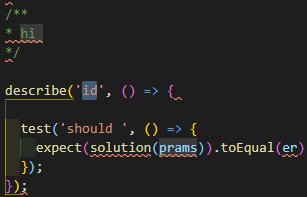
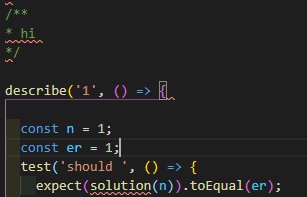
1 | /** |
- 내 목표는
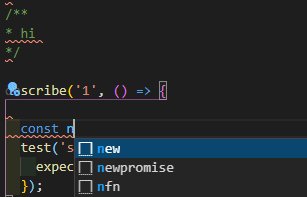
te를 입력하면 내가 등록한 스니펫을 통해 위 코드를 완성시킬 것이다
스니펫 만들기

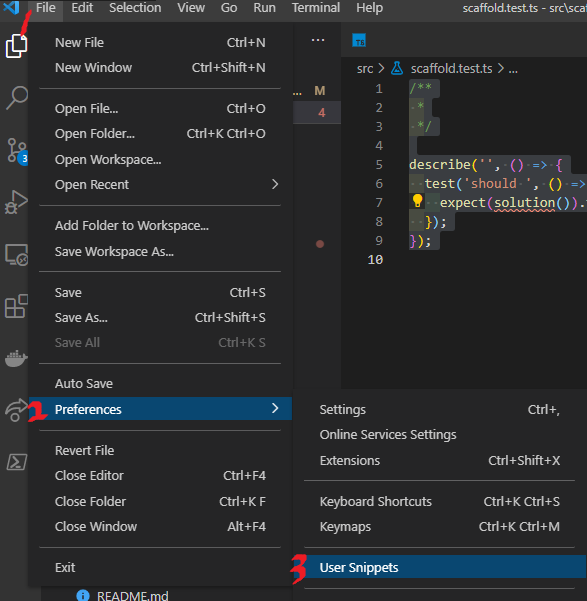
- 상단바에서
File > Preferences > User Snippets을 선택한다

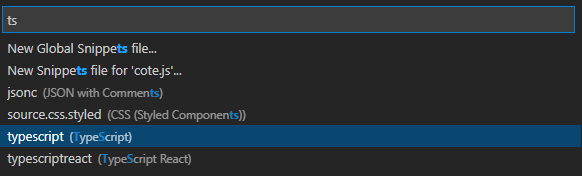
- 어떤 언어에서 만들 것인지 선택한다
- 나는 타입스크립트에서 사용할 것이다
- 그러면
%userprofile%\AppData\Roaming\Code\User\snippets\typescript.json이라는 파일이 생성되고 - 설명과 예제가 나와있다
1 | { |
- prefix ; 나는
te로 설정했다. 스니펫이 어떤 문자열에 추천될지 설정하는 곳이다 - body ; 내가 완성시키고 싶은 스니펫을 등록한다. 줄 바꿈을 기준으로 배열로 쪼개 줘야 한다
- description ; 스니펫에 대한 설명을 적는다
- 특히 자동 완성할 때 tab를 누르면 커서가 원하는 순서로 이동하게 할 수 있다
$1, $2, $3,..., $n, $0을 통해서 가능하다- 각 커서에 기본값을 추가하고 싶으면
${1:one}이런 식으로 가능하다 $0은 마지막 커서 위치를 설정할 수 있다