
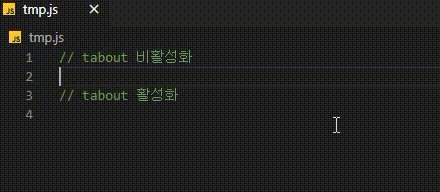
- 와… 진짜 너무 편하다
- 기존에 탭키를 누르면 탈출이 안되고, 들여쓰기 되서 힘들었는데
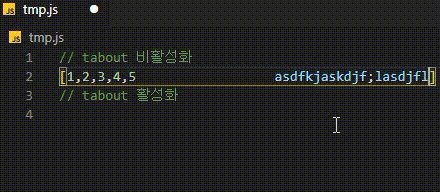
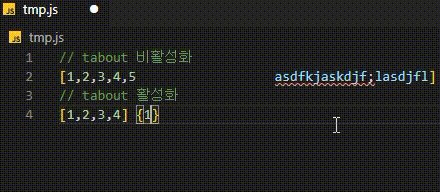
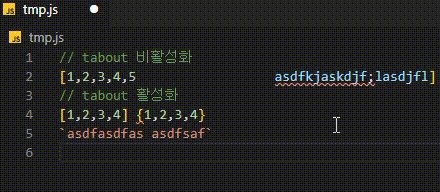
- 이 확장도구를 활성화하면 탭키로 () {} [] `` 이런 bracket? 들을 손쉽게 탈출할 수 있다
TabOut
- 설치하면 자동으로 active 상태이다
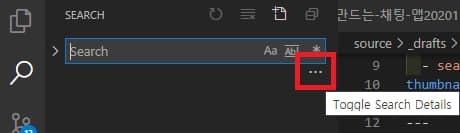
- Ctrl + Shift + P 에서
toggle tabout으로 활성여부를 토글할 수 있다
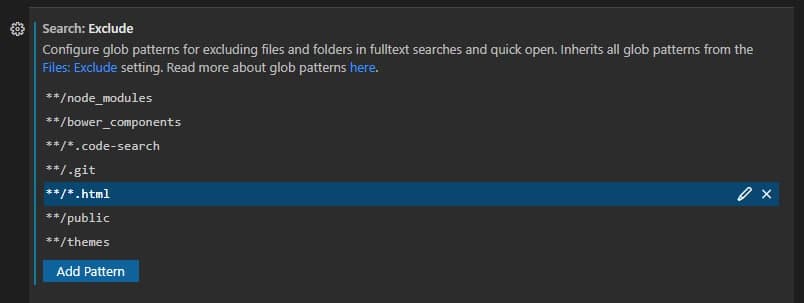
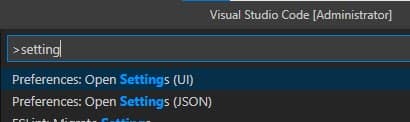
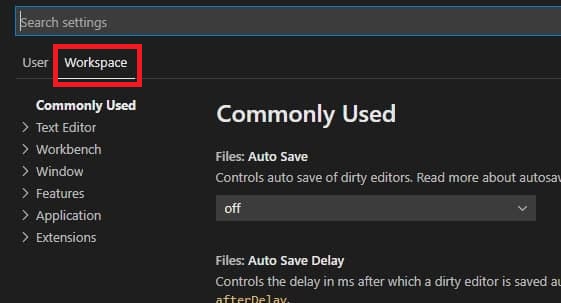
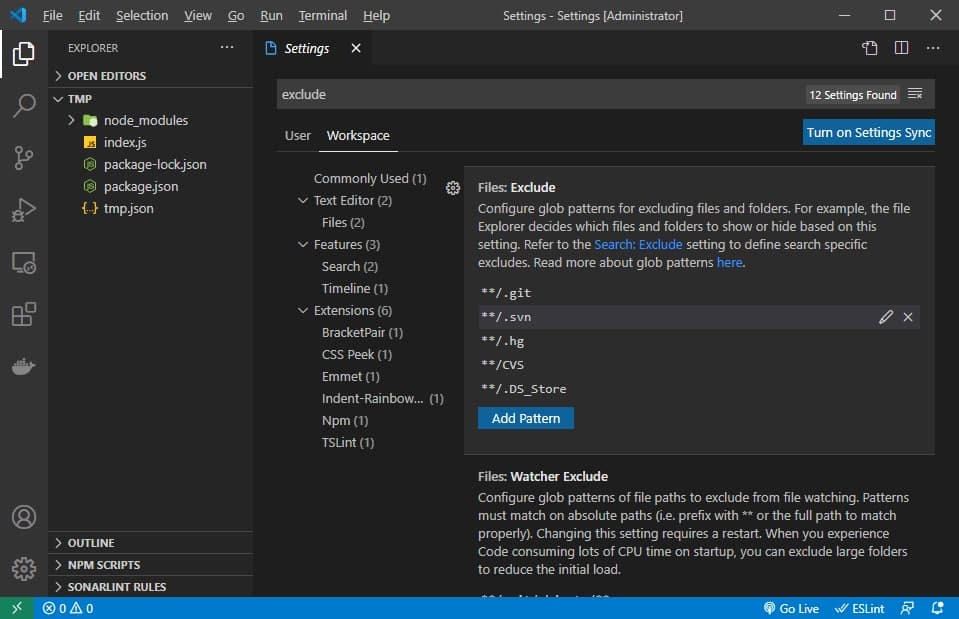
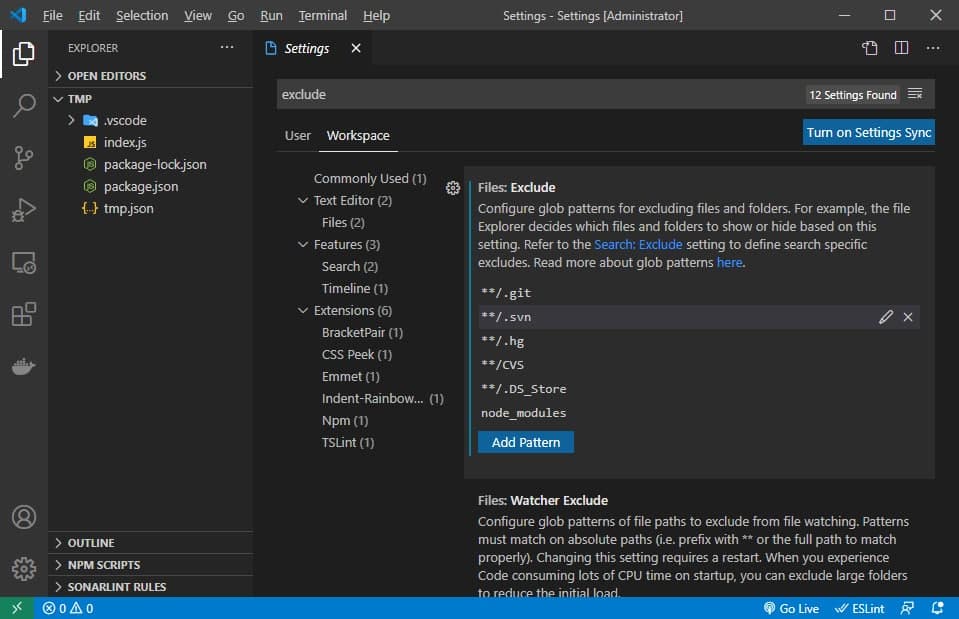
Ctrl + Shift + P 를 누르고 setting을 입력한다Preferences: Open Settings (UI)로 들어간다





Ctrl + Shift + P 단축키를 누르고 setting을 입력한다Preferences: Open Settings (UI)를 선택한다



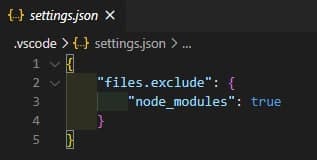
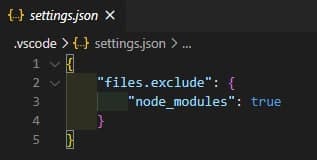
.vscode라는 폴더와 그 아래 settings.json이라는 파일이 생성된 것을 확인할 수 있다







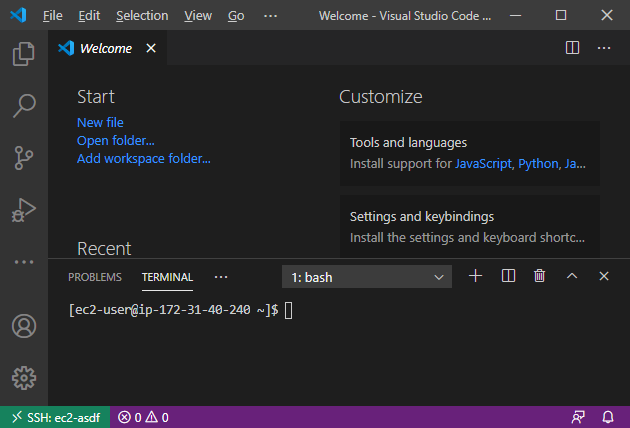
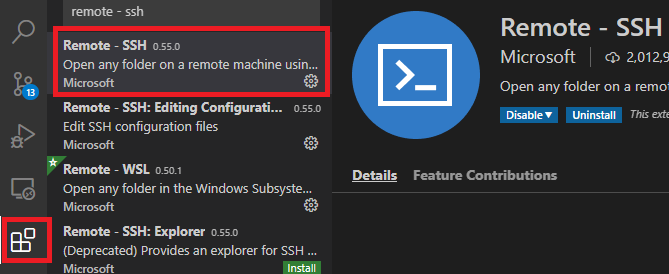
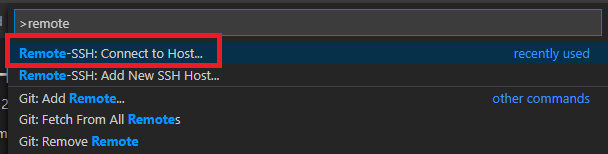
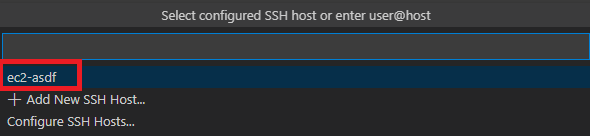
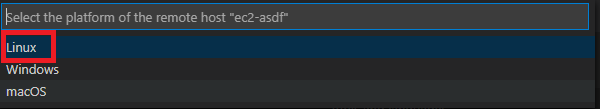
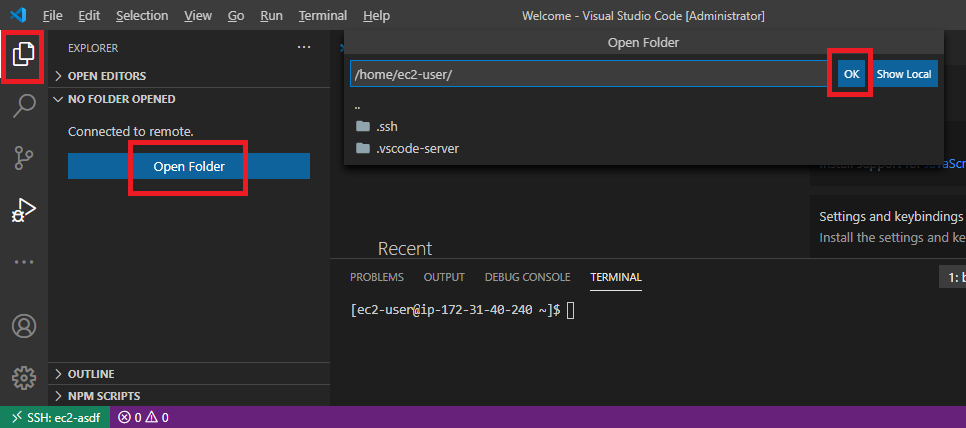
remote를 입력하고,Remete-SSH: Connect to Host... 를 누른다

1 | # Read more about SSH config files: https://linux.die.net/man/5/ssh_config |


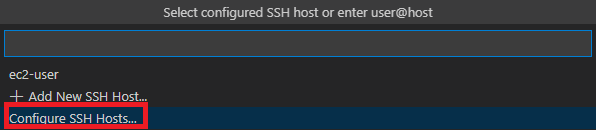
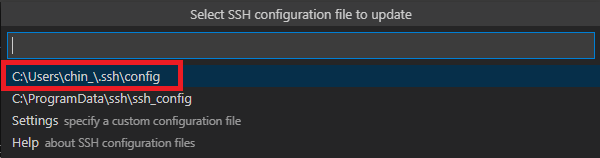
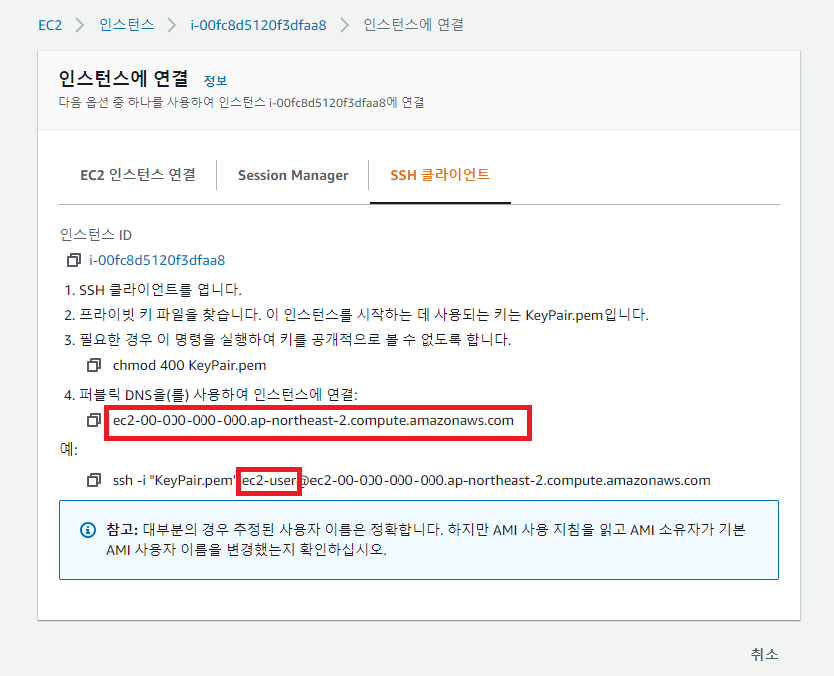
ec2-0-00-000-000.ap-northeast-2.compute.amazonaws.com@앞에 있는 유저명을 적어주면된다. 나는 ec2-user가 기본값이 였다ec2-asdf로 했다.pem 파일의 경로를 적어주면된다. 절대경로를 사용했다ec2-0-00-000-000.ap-northeast-2.compute.amazonaws.com 이 값은 인스턴스를 중지했다가 다시켜면 바뀐다. 다음번에 접속할 때 탄력적 IP를 사용하는게 아니라면 계속 수정하면서 접속해야한다
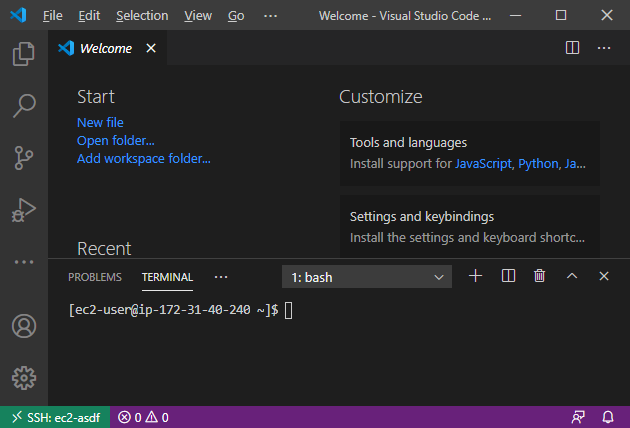
Remote-SSH: Connect to Host를 실행하고1 | [14:56:31.053] > @ WARNING: UNPROTECTED PRIVATE KEY FILE! @ |



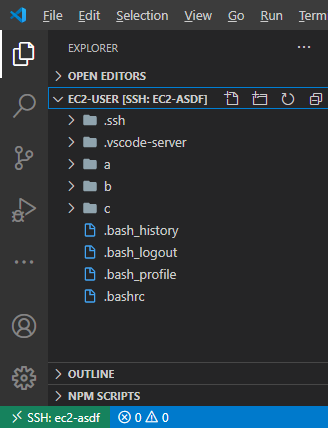
1 | mkdir a b c |



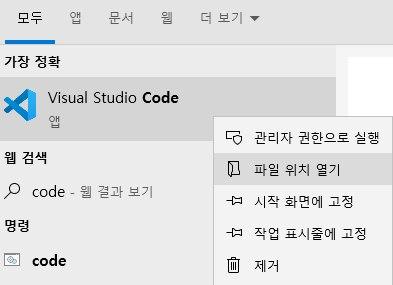
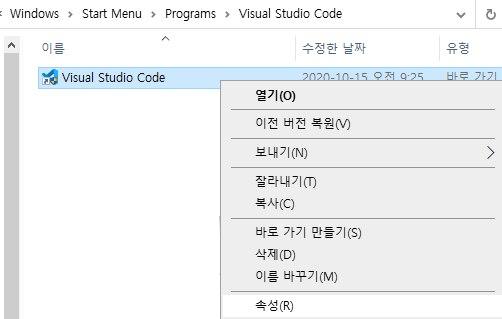
code 검색 > 우클릭 > 파일 위치 열기
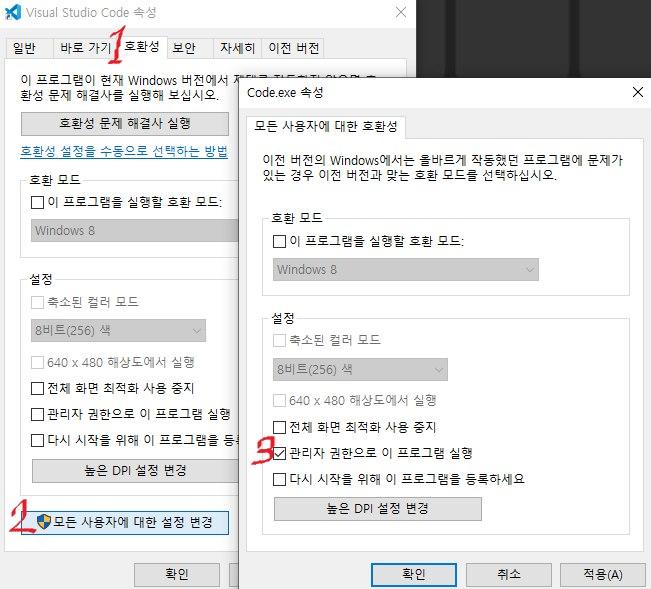
Visual Studio Code 바로가기를 우클릭 > 속성

사용자 계정 컨트롤 : 이 앱이 디바이스를 변경할 수 있도록 허용하시겠어요?까지 안 나오게 해보자