cas→ console alert method console.assert(expression, object)
ccl→ console clear console.clear()
cco→ console count console.count(label)
cdb→ console debug console.debug(object)
cdi→ console dir console.dir
cer→ console error console.error(object)
cgr→ console group console.group(label)
cge→ console groupEnd console.groupEnd()
clg→ console log console.log(object)
clo→ console log object with name console.log(‘object :>> ‘, object);
ctr→ console trace console.trace(object)
cwa→ console warn console.warn
cin→ console info console.info
clt→ console table console.table
cti→ console time console.time
cte→ console timeEnd console.timeEnd
- clg 를 치고 tab키를 console.log가 자동완성된다
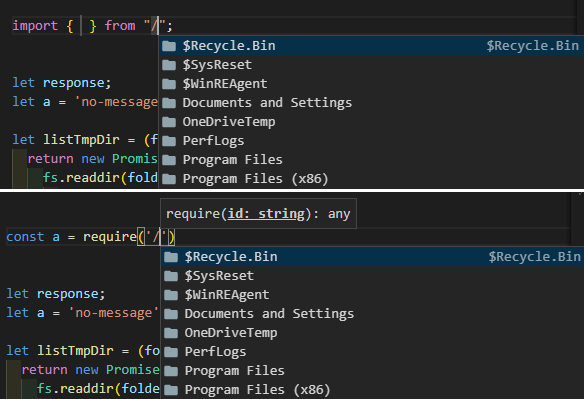
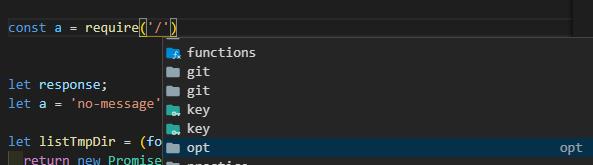
- 이밖에도 import from 자동완성 등 여러가지가 있다
- ~ snippet 익스텐션을 깔면 사용할 수 있다
- 나는 다양한 스니펫을 제공하는
ES7 React/Redux/GraphQL/React-Native snippets 익스텐션을 설치해서 사용하고 있다
참고