layout css
- https://1linelayouts.glitch.me/
- layout 잡을 때 참고하기 정말 좋은 사이트
1 | * { |
border-box, content-box 둘 차이를 시각적으로 알려주는 예제가 있다
1 | yarn add -D prettier-plugin-style-order |
fonmat on save 옵션이 켜져 있다면,"cssSort": "prettier --write src/**/*.scss"prettier-plugin-style-order를 설치해서 사용해 보았다
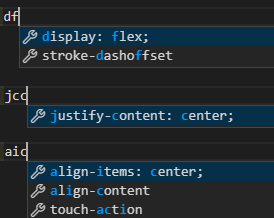
1 | .example { |
ctrl + enter 로 새로운 라인으로 이동하여 이어서 작성한다
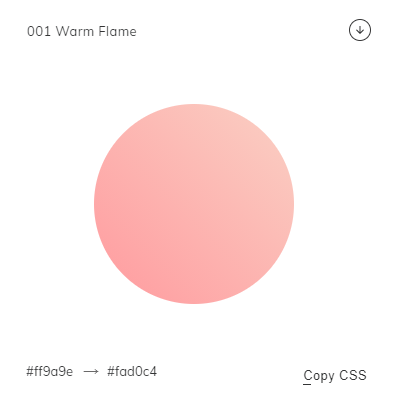
Fresh Background Gradients | WebGradients.com 💎
1 | .gradient { |

1 | <style> |
1 | .flexbox-container { |