linux node app 백그라운드 실행
1 | nohup npm start & |
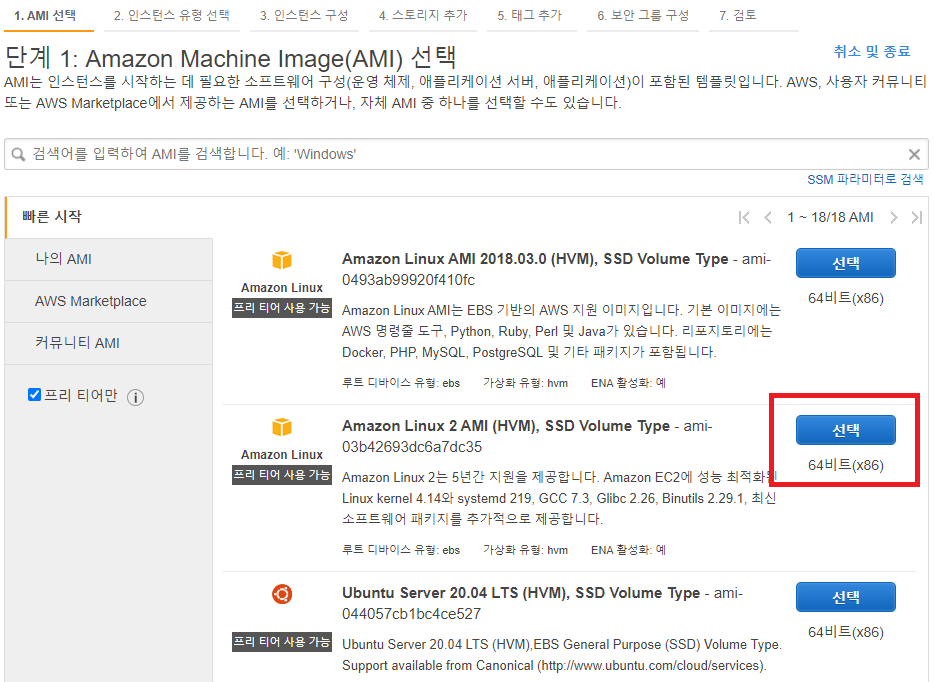
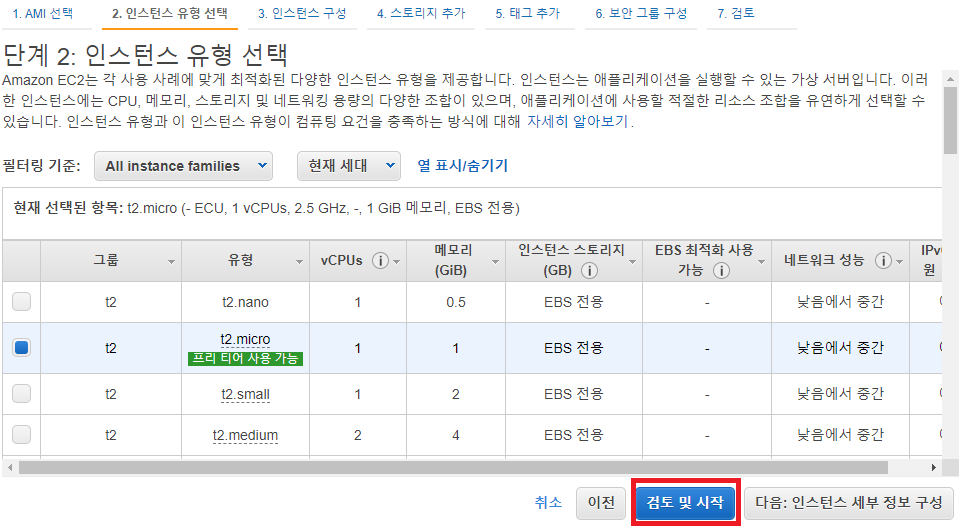
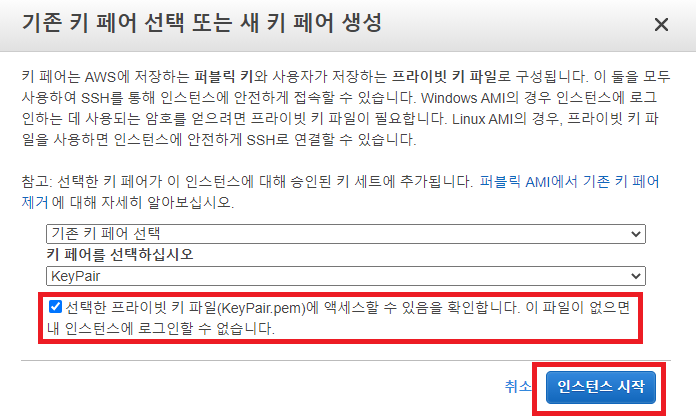
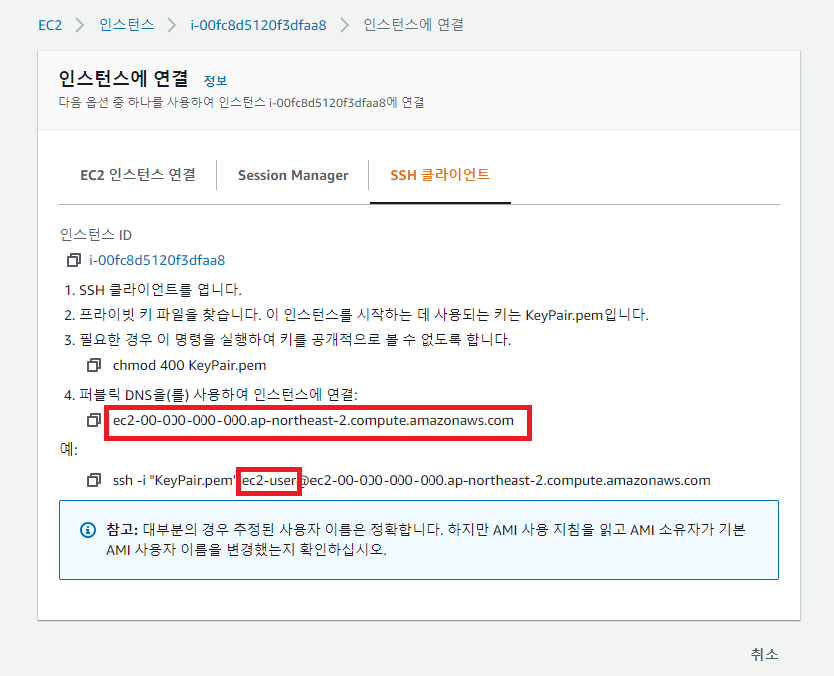
- ec2에서 24시간 돌아가는 웹 앱을 돌릴일이 생겼다
- 그런데 처음에 그냥 마지막에 &만 붙여주면 되겠지 하고
npm start &명령을 치고 리모트를 종료했더니, 리모트를 종료하는 순간 앱 실행도 멈췄다- 왜 그런가 했더니 단순히
&을 붙이고 실행한 프로세스는 터미널이 종료하면 같이 꺼진다고 한다
nohup
- 리눅스에서는 특별한 패키지 설치없이도 완전한? 백그라운드 실행을 가능하게해주는 명령이 있다
1 | nohup npm start & |
- 이렇게 실행하고 exit을 눌러 나와주면 터미널이 자동으로 닫힌다
- 하지만 앱은 계속해서 실행되고 있다
- exit 은 nohup이랑 관계없고, 그냥 터미널을 종료하는 명령이다
- nohup 명령 후 아무키나 누르면 다시 터미널을 사용할 수 있는 상태가 된다