sam에서 노드 모듈을 레이어로 빼기

- 람다는 가벼운게 최고다
- 노드 모듈은 따로 빼버리기!
Lambda Layer
- nodejs로 치면 node_modules이다
- 람다 함수에서 노드 모듈같은 종속성을 람다 함수 밖에으로 뺄 수 있음
- 왜 쓰냐?
- 공통적으로 쓰이는 패키지들을 묶어서 관리할 수 있음
- 람다함수가 커지면 브라우저로 aws console에서 코드 조회를 못함
따라하기
외부 모듈을 사용해보기
- sam template.yaml에서 layer설정할 수 있다
- 지난번에 만든 hello world에서 이어서 진행해 보겠다
1 | // const axios = require('axios') |
1 | const axios = require('axios'); |
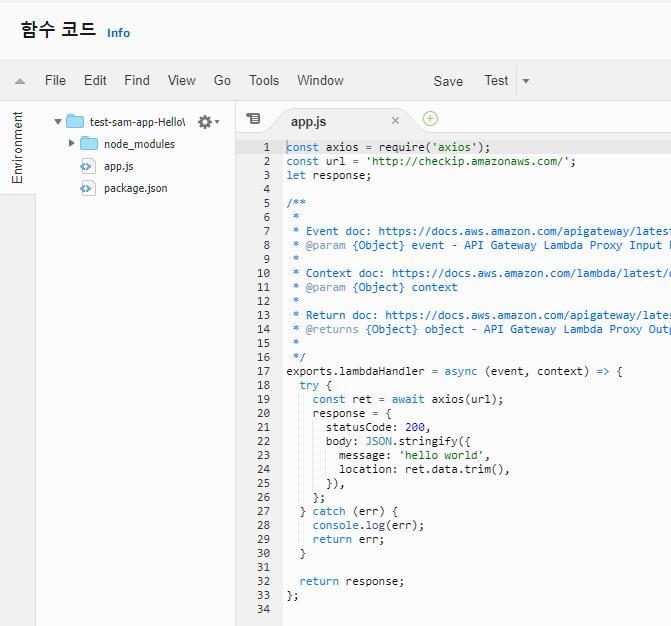
- 맨 윗 2줄 주석 해제한다
1 | exports.lambdaHandler = async (event, context) => { |
1 | exports.lambdaHandler = async (event, context) => { |
- 여기도 2곳 주석을 해제한다
1 | { |
- 필요없는 devDependencies 를 없앤다
- test 할때 필요한 패키지인데, 우리는 안쓸거다
1 | { |
- 없애면 이런 모양이 된다
1 | cd hello-world |
- app.js가 있는 hello-world 디렉터리로 와서 종속성을 설치한다
1 | . |
- node_modules 폴더가 생기면서 현재 디렉터리 구조는 이렇게 된다
- hello-world/tests 폴더를 삭제한다. 우리는 안쓴다
- events 폴더를 삭제한다. 우리는 안쓴다
- .aws-sam 폴더를 삭제한다. 이 폴더가 있으면 local start-api 했을때 .aws-sam를 우선 참조하기때문에 소스 코드에 변경사항이 발생해도 반영되지 않는다
1 | . |
- 현재까지 디렉터리 구조는 이렇게 된다
- 이제 로컬에서 테스트 해보자
- 참고 ; 로컬에서 sam 테스트하기
1 | cd .. |
1 | C:\tmp\hello-world\hello-world>cd .. |
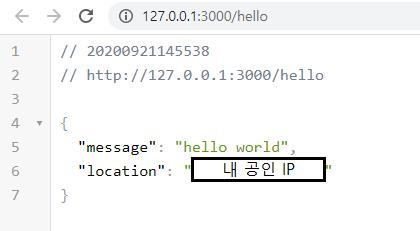
- http://127.0.0.1:3000/hello 에 접속한다

이렇게 location에 자신의 공인 IP가 뜨면 성공이다
주석 해제한 소스 코드는
axios라는 모듈로 http://checkip.amazonaws.com/ 에서 공인 ip를 얻어와 response 객체에 location이라는 이름으로 담아서 반환한 것이다
http://checkip.amazonaws.com/ 에 접속해 보면 알 수 있듯이 자신의 공인 ip를 알려주는 api다
여기까지 axios라는 모듈을 이용해봤다
이제
sam build & sam deploy를 통해 aws에 올려보자
1 | sam build & sam deploy |
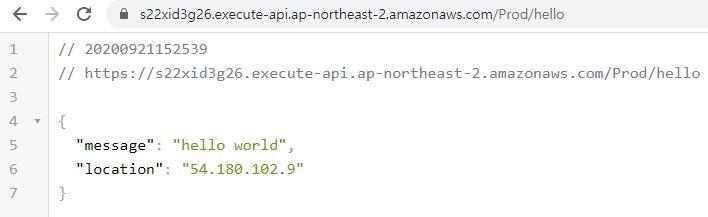
- 배포가 완료되면 엔드 포인트를 통해서 aws에 올린 람다를 실행해보자

- 그러면 이상한 아이피가 나온다
- 이게 aws 컴퓨터중에서 현재 람다가 실행된 컴퓨터의 공인 ip 주소이다
- 여기까지 잘 작동되는 것이 확인 되었다
외부 모듈을 layer로 빼기
- 이제 브라우저를 열고 aws console > lambda > HelloWorldFunction 으로 가서 함수가 어떻게 생겻는지 확인한다

- 함수 안에 노드 모듈이 포함되어 있는 것을 확인할 수 있다
- 이제 이 글의 핵심인 node_modules 폴더를 layer로 빼볼것이다

- 레이어를 만드는 방법이 여러가지가 있지만 나는 내 방식을 설명해 보겠다
- 나는 cmd명령을 사용할 것이다

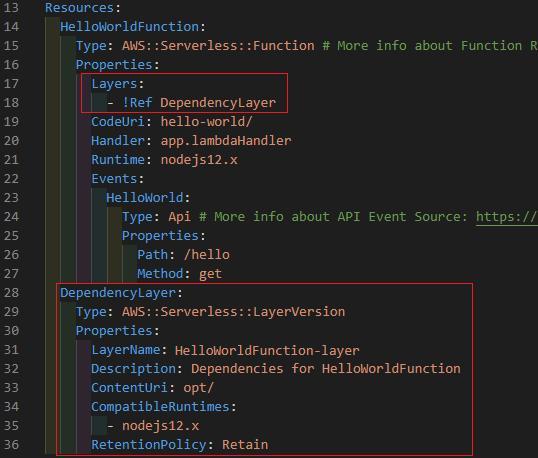
- template.yaml에서 빨간 네모 부분을 추가한다
1 | AWSTemplateFormatVersion: '2010-09-09' |
- 최종코드는 이러하다
- 눈여겨 봐야할 것은
- Resources아래에
DependencyLayer라는 이름으로 layer정의하고 ContentUri: opt/를 지정한다. 이 opt 디렉터리에 우리가 layer로 따로뺄 패키지가 들어가게 될것이다- 이제 배치파일을 2개 만들거다
1 | echo layer process |
- layer.bat을 sam project 최상위에 만들고 내용은 위와같이 한다
- set functionDir=
HelloWorldFunction에서는 template.yaml에서 지정한 함수명을 적어주면 된다. template.yaml을 안거드렸으면HelloWorldFunction이니까 그대로 사용하면 된다
1 | Resources: |
1 | echo deploy |
- 또 deploy.bat을 sam project 최상위에 만들고 내용은 위와같이 한다
- build하고 방금 만든 layer.bat으로 배포될 빌드 디렉터리에서 node_modules을 opt 디렉터리로 옮기고
- deploy한다
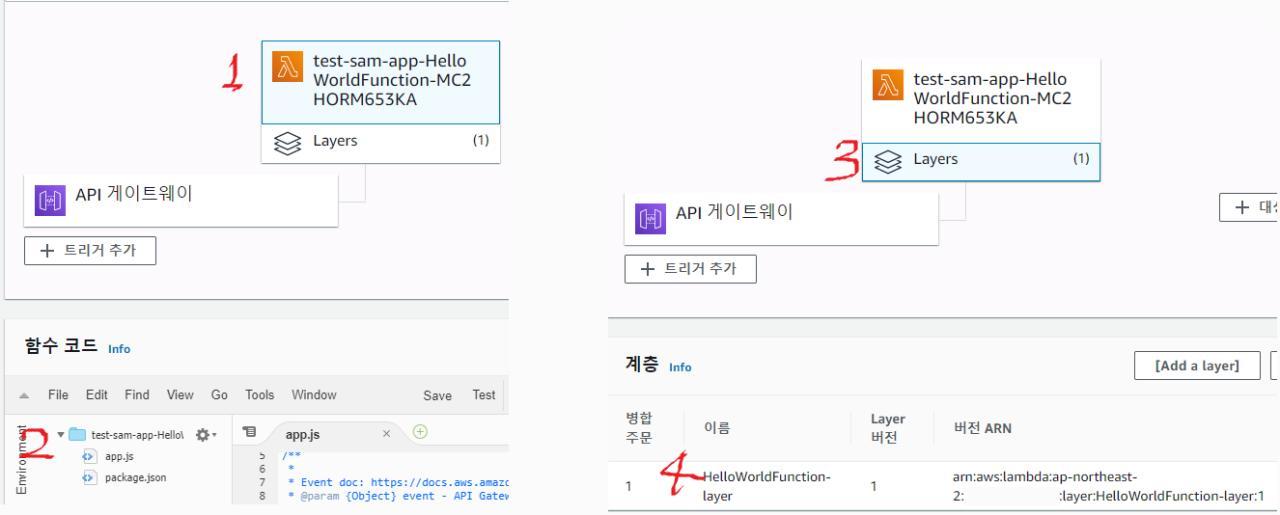
- 결과는 이렇게 된다

- 1.2. 디렉터리 구조를 봐보면 node_modules 폴더가 없다
- 3.4. yaml에서 지정한 layer 등록되어 있는 것을 확인할 수 있다
- 당연하게도 이 함수는 잘 동작한다
- 여기까지 batch파일을 활용해서 노드모듈을 레이어로 빼는 방법을 알아보았다
- 여기까지 프로젝트 파일
sam에서 노드 모듈을 레이어로 빼기