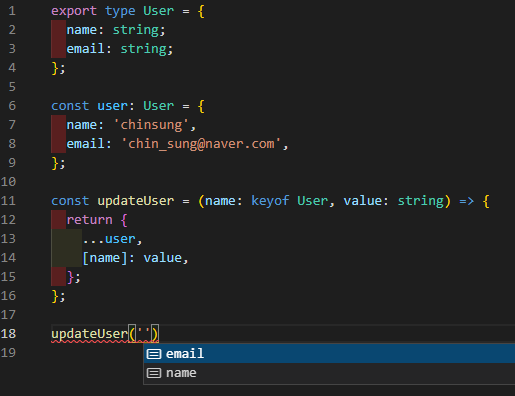
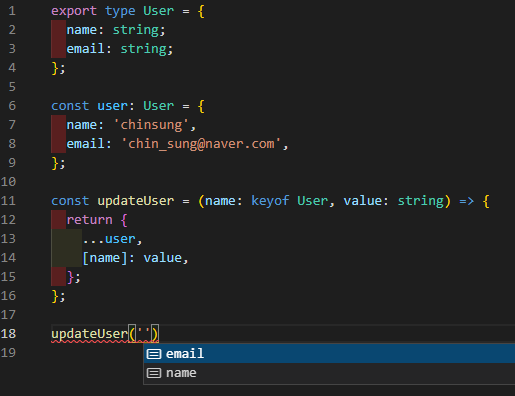
typescript keyof

1 | export type User = { |
- 나이수

1 | export type User = { |

1 | function isValidPostAttributes( |
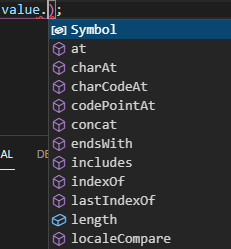
. 찍으면 자동완성 안뜨는 타입들을 특정 타입으로 좁혀줘서, 자동완성 지원도 받을 수 있다1 | function isNumber(x: any): x is number { |
as로 강제 캐스팅하여 사용하지 않아도 된다!1 | enum TestStatus { |
Numeric enums의 경우 멤버 이름과 값이 나온다String enums의 경우 값만 나온다
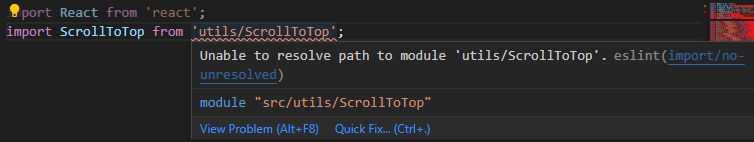
tsconfig에 baseUrl을 ./src로 설정했다
그런데 eslint가 못 알아먹는다
알아먹도록 해보자
npx eslint --init을 통해 eslint 환경을 구성했다1 | yarn add -D eslint-import-resolver-typescript |
eslint-import-resolver-typescript는 tsconfig에서 path alias를 사용할 수 있도록 해주는 패키지다1 | { |
parserOptions.project와 settings.import/resolver.typescript에 위 내용처럼 추가한다ESLint: Restart ESLint Server 또는 Developer: Reload Window을 꼭 해주자
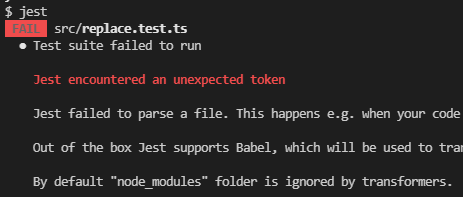
Jest encountered an unexpected token
SyntaxError: Cannot use import statement outside a module
typescript 프로젝트에서 jest설치 후에 테스트 작성하는데, 이상하게 오류가 떴다
무고한 eslintrc, tsconfig 이것저것 건드려봤는데 잘 동작하지 않았다
알고 보니까 typescript에서 jest 사용하려면 아래 절차를 yarn add -D jest 이후에 추가적으로 해줘야 한다
1 | # jest 설치 |
1 | module.exports = { |
1 | { |
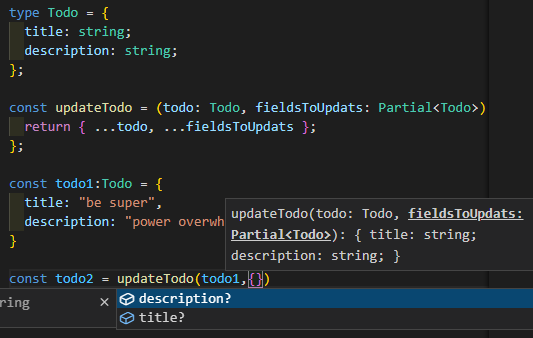
자주 쓰는 타입 유틸 ; Partial, Pick, Omit, Record

Partial을 사용해서 각 필드를 옵셔널로 만들 수 있다1 | type Todo = { |
1 | type Todo = { |
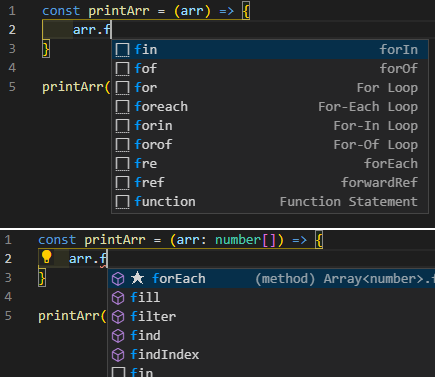
for(;;)로 다 짜고..1 + ‘1’
// ‘11’
. 찍어도 array api 자동완성이 안된다

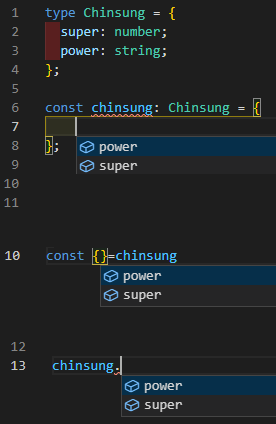
.만 찍으면 전부 자동완성 해준다. 오타로 인해 삽질할 필요가 전혀없는거다ctrl space만으로 코드를 작성할 수 있다 ㅋㅋㅋ1 | interface MyType { |
1 | const myObject: MyType = { |
1 | -----------------map을 포함한 오브젝트 json stringify |
1 | const stringify = (object: any) => { |
myObject와 같은 중첩 map을 포함하고 있고,Map<number,string> 일 경우에만 때만 테스트해보아서, 더 다양한 경우에도 동작할지는 모르겠다{ }로 묶여있는…{ a: new Map() } 한번 감싸주면 된다1 | interface myType { |
1 | class MyClass { |
function과 arrow function 차이를 실감하게 되었다arrow function은 this를 바인딩하지 않는다arrow function은 bind를 사용할 수 없다