typescript에서 mathjs 사용해서 소수점 정확하게 계산하기

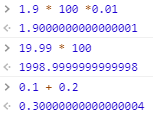
- 부동소수점으로 인한 계산 오류가 있다
- mathjs 라이브러리로 해결해보자
mathjs 설치
1 | yarn add mathjs |
mathjs만 설치하면 타입 정의가 없기 때문에@types/mathjs보조 라이브러리까지 설치
mathjs 임포트
1 | import * as math from 'mathjs'; |
- 그냥 기본값으로 사용하려면
import * as math from 'mathjs'로 불러와 사용 - default export가 없어서
import math from 'mathjs'이런 식으로 사용불가Attempted import error: "mathjs" does not contain a default export
1 | import { create, all } from 'mathjs'; |
- 지정 config를 적용해 사용하려면 create 메서드 사용
create(all, { number: 'Fraction' }) as math.MathJsStatic- as 키워드로 타입을 명시하지 않으면 undefined 에러 발생
Cannot invoke an object which is possibly 'undefined'
소수점 계산
1 | import { create, all } from 'mathjs'; |
- evaluate메서드를 사용해서 수식 string을 주면 알아서 계산하도록 했다
- 이때 math ConfigOptions에서 number 옵션이 기본값(number)인 경우에 일반적인 계산이 된다
- number 옵션에
Fraction을 주고 생성하게 되면 evaluate 메서드에서 숫자를 Fraction 타입으로 파싱 해서 계산하게 되어 우리가 기대하는 결과를 얻을 수 있다