typescript Partial
자주 쓰는 타입 유틸 ; Partial, Pick, Omit, Record
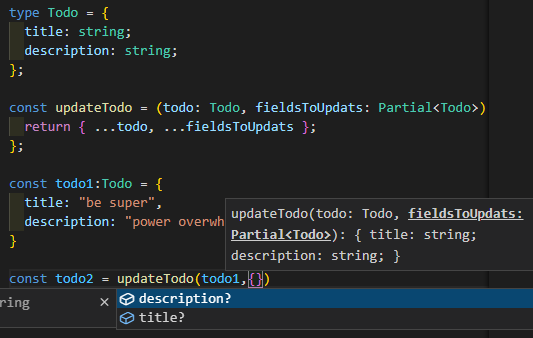
Partial

Partial을 사용해서 각 필드를 옵셔널로 만들 수 있다
1 | type Todo = { |
Pick
1 | type Todo = { |
참고
typescript Partial
자주 쓰는 타입 유틸 ; Partial, Pick, Omit, Record

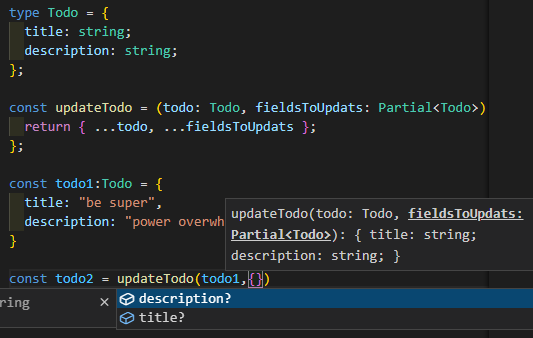
Partial을 사용해서 각 필드를 옵셔널로 만들 수 있다1 | type Todo = { |
1 | type Todo = { |
typescript Partial