자주 쓰는 타입 유틸 ; Partial, Pick, Omit, Record
Partial

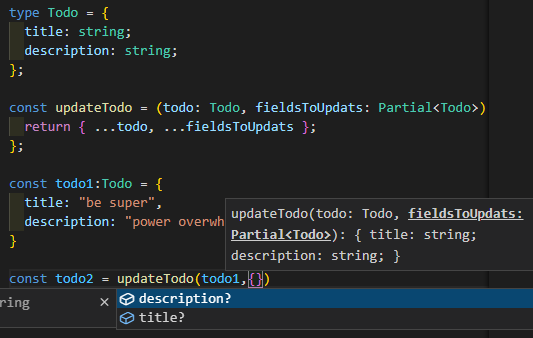
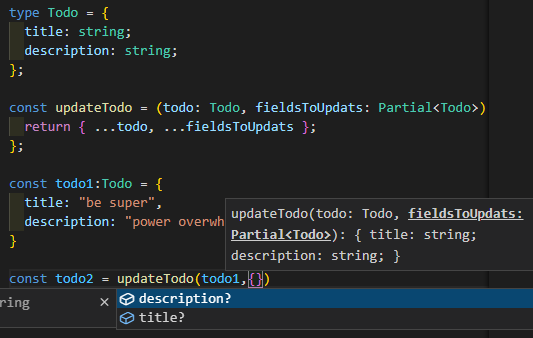
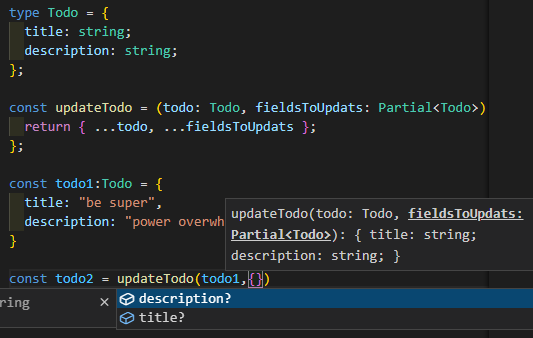
Partial을 사용해서 각 필드를 옵셔널로 만들 수 있다
example.ts1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| type Todo = {
title: string;
description: string;
};
const updateTodo = (todo: Todo, fieldsToUpdats: Partial<Todo>) => {
return { ...todo, ...fieldsToUpdats };
};
const todo1: Todo = {
title: 'be super',
description: 'power overwhelming',
};
const todo2 = updateTodo(todo1, { description: 'show me the money' });
console.log(todo2);
|
Pick
Pick.ts1
2
3
4
5
6
7
| type Todo = {
title: string;
description: string;
time: string;
};
type Todo2 = Pick<Todo, 'title' | 'time'>;
|
참고