hexo icarus 테마 프로필영역 css 수정

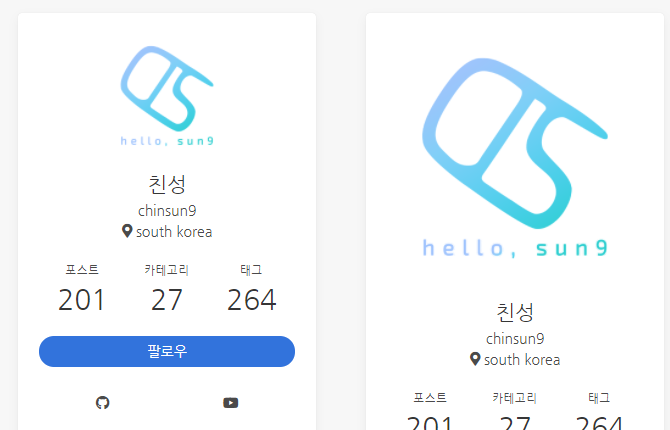
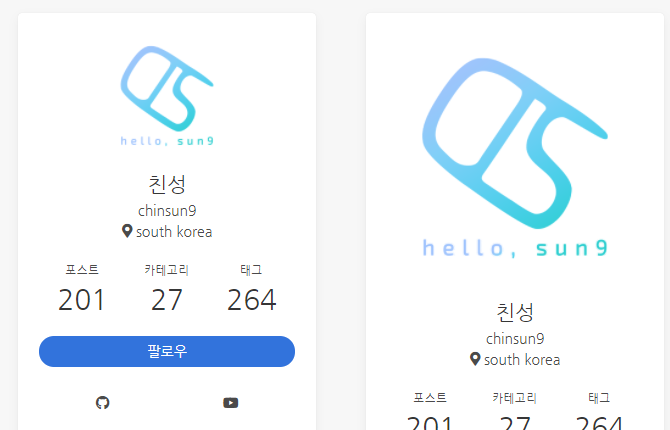
- 오랜만에 블로그 이미지 들을 바꿨다
- 적용시키고 나니까 128x128 사이즈에 안어울리는 것 같아서
- 크기 제한을 풀었다
1 |
|
- is-128x128 을 없애준다
- 또는 자신의 고유한 클래스를 넣어주고 커스텀해도된다

1 |
|










hexo generate 명령어로 현재 설정이 적용이 되었나 확인해보자
npm install hexo-theme-icarus ; npm으로 icarus 테마를 설치할 수 있는데,git clone --depth 1 https://github.com/ppoffice/hexo-theme-icarus.git--depth 1을 붙여 최신 상태만 받아 올 수 있다1 | theme: icarus |
themes
└── icarus
1 | function getColumnSizeClass(columnCount) { |
getColumnSizeClass라는 함수가 있다is-3으로 수정했다1 | <div |
is-9로 수정해주었다container의 크기를 기준으로 12등분한 것이다container의 크기를 늘려보자1 | $gap ?= 16px |
$widescreen, $fullhd의 값을 각각 200px 씩 늘려주었다
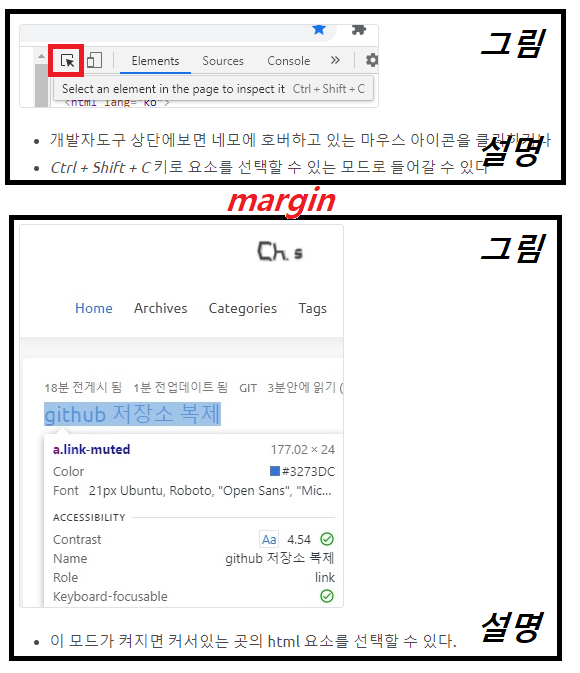
<br>을 할 수도 없고…1 | &.article |
.article .content 아래에 img 태그에 대한 css를 정의해주었다나도 멋진 깃허브 블로그를 만들어보고 싶었다. (지금 이 블로그!)
Hexo 라는 블로그 프레임워크가 있었다
한글로 된 공식 문서도 있어서 접근하기 좋았다
나는 카인드패밀리님의 영상을 보고 따라하면서 만들어 보았다
Hexo를 이용하면 멋진 블로그를 뚝딱하고 만들 수 있다
간단하게 설명하자면,
Hexo에서 원하는 테마를 받아와서 글을 쓰고, 내 github.io 저장소와 연결하고 배포하는 거다
{자기 깃허브 아이디}.github.io이름의 저장소가 있어야한다1 | npm i hexo-cli -g |
hexo 프로젝트 생성
적당한 빈 디렉터리로 이동한다음에 아래 명령어를 실행한다
혹시 다른 테마를 적용하길 원하는 사람은 테마 적용방법을 찾아 보기 바란다. 여기선 icarus를 설명한다
1 | hexo init |
1 | hexo config theme icarus |
1 | INFO Validating config |
1 | hexo config theme icarus |
1 | INFO === Checking package dependencies === |
1 | npm install --save bulma-stylus@0.8.0 hexo-renderer-inferno@^0.1.3 |
1 | { |
1 | hexo config theme icarus |
1 | INFO === Checking package dependencies === |
위처럼 메시지가 나오면 성공이다
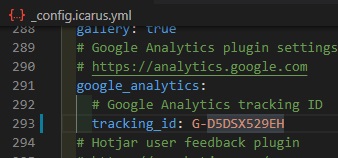
이제 최상위 디렉터리에 _config.yml 이라는 파일이 있는데 아래 처럼 수정한다
블로그가 될 저장소 주소를 적어준다
1 | theme: icarus |
1 | hexo server -p 3000 |
1 | hexo new "타이틀" |
1 | INFO === Checking package dependencies === |
위와같은 메시지가 나오는데 vscode터미널같은 경우 ctrl+click을 통해 바로 저 파일을 열어 볼 수 있다
열어서 열심히 md 언어로 포스팅을 하고 저장한다
이제 배포를 해보겠다
hexo-deployer-git을 설치한다
1 | npm i hexo-deployer-git -g |
1 | hexo generate |
1 | { |
npm start "커밋메시지"