First Contribution

- 캬캬캬컄
- 첫 번째? 기여
- npm으로 다운받아지는 모듈에 내가…
tsc 문제
- 타입스크립트로 프론트 프레임워크 없이 바닐라? 웹 프로젝트를 했다
- vscode live server로 개발하고 있었다
- import/export 구문을 사용하고 싶어서 tsconfig에서 module옵션을 commonjs가 아닌 es2020으로 사용했다
- 그런데 한 가지 문제가 있었다
- 아래 tsc의 결과로 트랜스파일 된 js들이 있다
1 | import tmp from './tmp'; |
1 | import tmp from './tmp'; // tsc 결과 |
- tsc 이후에 확장자가 달리지 않는 문제?가 있었다
- 이러면 live server는
localhost:5500/js/tmp를 못 찾는다 localhost:5500/js/tmp.js확장자까지 모두 있어야 파일을 찾아 로드할 수 있었다
- 이거에 대해 구글링을 해보니까
- .ts 파일에서 작업할 때
.js확장자를 붙이는 방법이 있었다
1 | // src-ts/tmp.ts |
- 근데 이건 에디터에서는 잘 알아듣게 할 수 있지만
- 코드를 봐서도 아름답지 못한 느낌이 팍 들었다
- 다른 방법으로는 서버에서 파일을 찾을 때
- 확장자가 생략이 되어도 그에 맞는 파일을 서빙하도록 설정하는 방법이 있었다
- 먼저 live server에서 라우터나 서빙 관련 뭔가 설정 가능한 게 있는지 살펴봤는데 없었다
- express 서버를 만들고 해당 기능을 추가하기에는 auto refresh 기능을 포기하고 싶지 않았다
tsc-es2020-fix 발견
- 이리저리 찾아보다가
- https://github.com/microsoft/TypeScript/issues/13422#issuecomment-838857980
- 이 코멘트를 발견하고
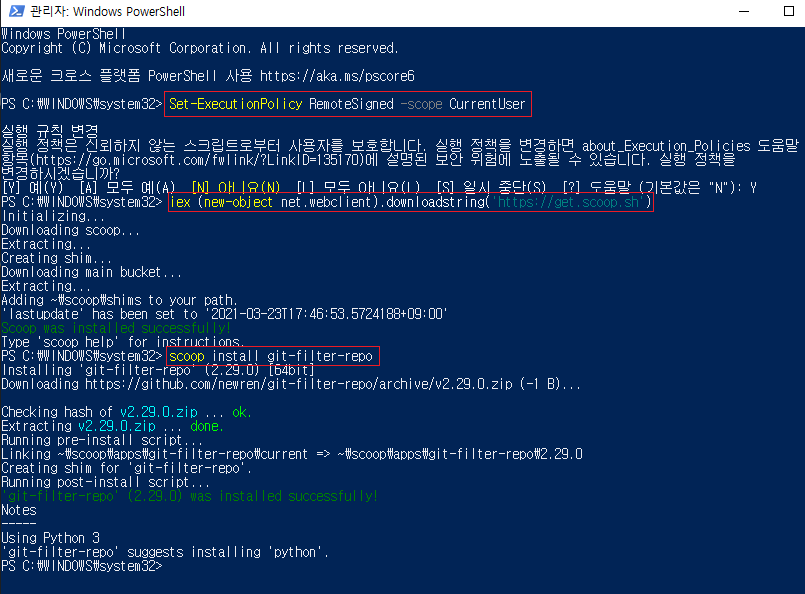
tsc-es2020-fix모듈을 받아 사용했다 - 이 모듈은 tsc이후에 생성된 js 파일들을 읽어서 import / export 구문에 확장자를 달아준다
tsc-es2020-fix 문제 발견
- 잘 쓰고 있다가 한 가지 문제점을 발견했다
1 | import tmp from './tmp'; |
- 같은 레벨의 파일 참조는 잘 변환이 되는데
1 | import tmp from '../tmp'; |
- 상위 디렉터리를 거치는 경우에 기대한 대로 동작하지 않았다
- node_modules에서 tsc-es2020-fix를 이리저리 둘러보다가
- 변환이 이뤄지는 로직을 찾았다
1 | contents.replace( |
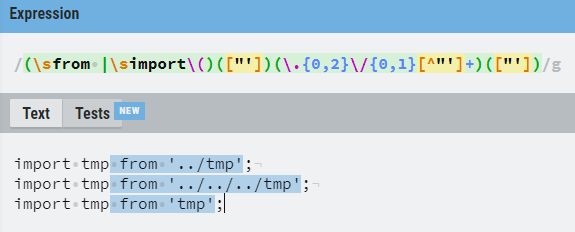
- 정규식으로 import / export 구문을 찾고 확장자를 붙여주는 것이었다
- 나는 여기서 정규식을 수정하면 될 것 같았다

- 간단하게 위 경우도 찾을 수 있게 수정했다
1 | contents.replace( |
- 그러자 내가 기대하는 대로 동작하기 시작했다
- 이때 너무 기분이 좋아서 원본 레포에 가서 fork하고 자신감 넘치게 PR를 했다
첫 기여
- PR을 보내고 얼마 지나지 않아 답변이 왔다
- 테스트를 추가해 달라였는데, 나는 엄청 당황했다 ㅋㅋㅋ
- 테스트 케이스인 파일을 추가하고
jest -u를 돌려달라는데 - jest부터 몰라서 jest 공부도 하고..
- 프로젝트 구조도 잘 모르는데, 어찌어찌 내가 생각하는 대로 파일 추가하고 테스트 한 다음에
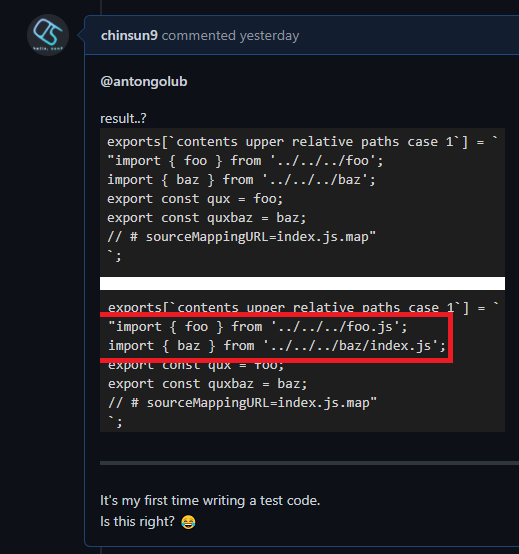
- 내 PR을 적용하기 전과 후 결과를 스샷 찍어서 답글을 달았다

- 괜찮아 보인다며 내 PR이 병합됐다!!
- 내 변경사항으로 모듈이 업데이트되고, 뭔가 기분이 좋았다
후기
- 처음 모르는 레포에 가서 PR을 했다
- PR하고 피드백받고, 테스트 코드 추가하면서 엄청 떨렸다
- 그러면서 기여를 어떻게 해야하는지 찾아보고
- https://github.com/sindresorhus/.github/blob/main/contributing.md
- 엄청난 오픈소스 개발자 깃허브도 찾고,,
- 기여를 어떻게 해야 하는지에 대한 문서에
- fork 한 다음에 master 브랜치 작업하고 PR를 보내지 마라라는 항목이 있어서 부끄러워졌다..