
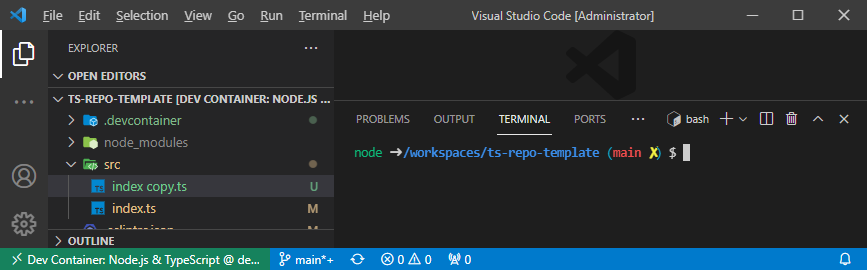
어느 날 리모트 한 머신에서 도커로 컨테이너를 실행하고,
그 컨테이너로 접속하는 게 안되었다
https://stackoverflow.com/questions/60425053/vs-code-connect-a-docker-container-in-a-remote-server
위 글을 참고하여 도커 컨텍스트 유스를 사용해서 해결했다
근데 컴퓨터를 새로 실행해도 그대로 설정값이 유지되어서 도커 실행이 안되었다
1 | 이 대화 상자 대신 JIT(Just-in-time) 디버깅을 호출하는 |
- 다음날 와보니 위 에러가 뜨면서 도커 실행이 안되었다
- 생각해보니까 어제 컨텍스트 유스한 명령이 생각나서, 이 명령을 실행하기 이전으로 돌아가면 될 듯했다
1 | # 명령어 살피기 |
- 위 명령을 실행하고 다시 도커를 실행하니 잘 동작했다!