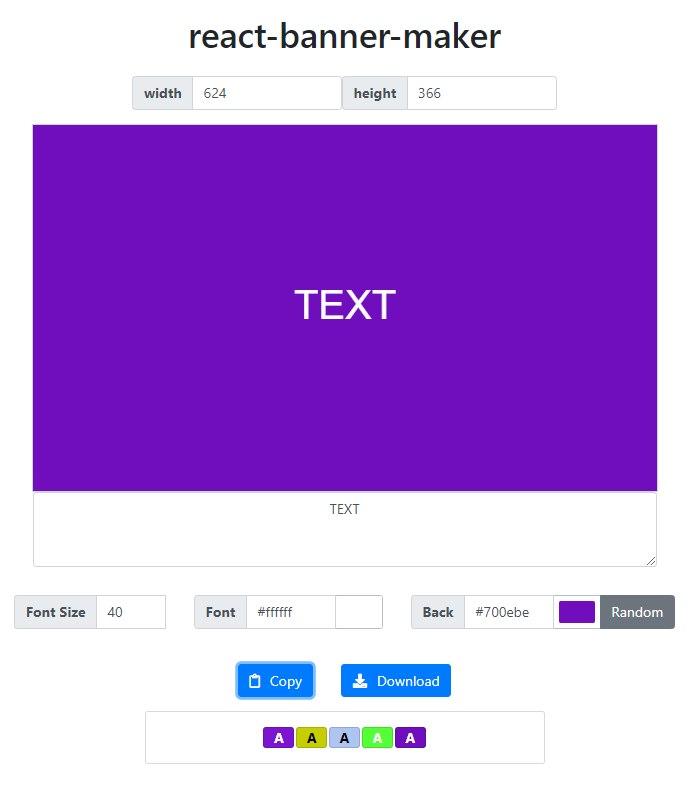
react typescript Prettier 적용하기, Prettier로 여러 파일 한번에 포맷팅하기
1 | { |
- settings.json에 추가시켜준다
- 저장할 때마다 자동으로 포맷팅되는 것을 확인할 수 있다
일괄적으로 포맷팅하기
- prettier 없이 개발했다가 코드 포맷팅을 일괄적으로 하고싶을 때가 있다

1 | { |
- .prettierrc 파일을 생성한다
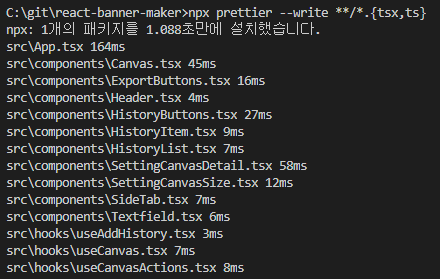
npx prettier -w **/*.tsx
- terminal에 위 명령을 치면
- prettier가 일회성으로 설치되면서 지정한 확장자에 대해 포맷팅을 일괄적으로 실행해준다
- .prettierrc prettier config file을 참고해서 실행되니
- 원하는 디렉터리만, 또는 무시할 디렉터리, 파일들을 설정해서 사용할 수 있다