깃허브에서 저장소를 검색할 때, 포크 저장소는 검색되지 않는다github advanced search를 사용해서 검색해보자

상황
- 원본 레포가 업데이트가 없어서 포크를 확인하고 싶었다
- 그런데 기본적인 깃허브 검색으로는 포크가 검색되지 않았다
github advanced search

- 검색 결과 왼쪽 칼럼 하단을 보면 advanced search 버튼이 있다

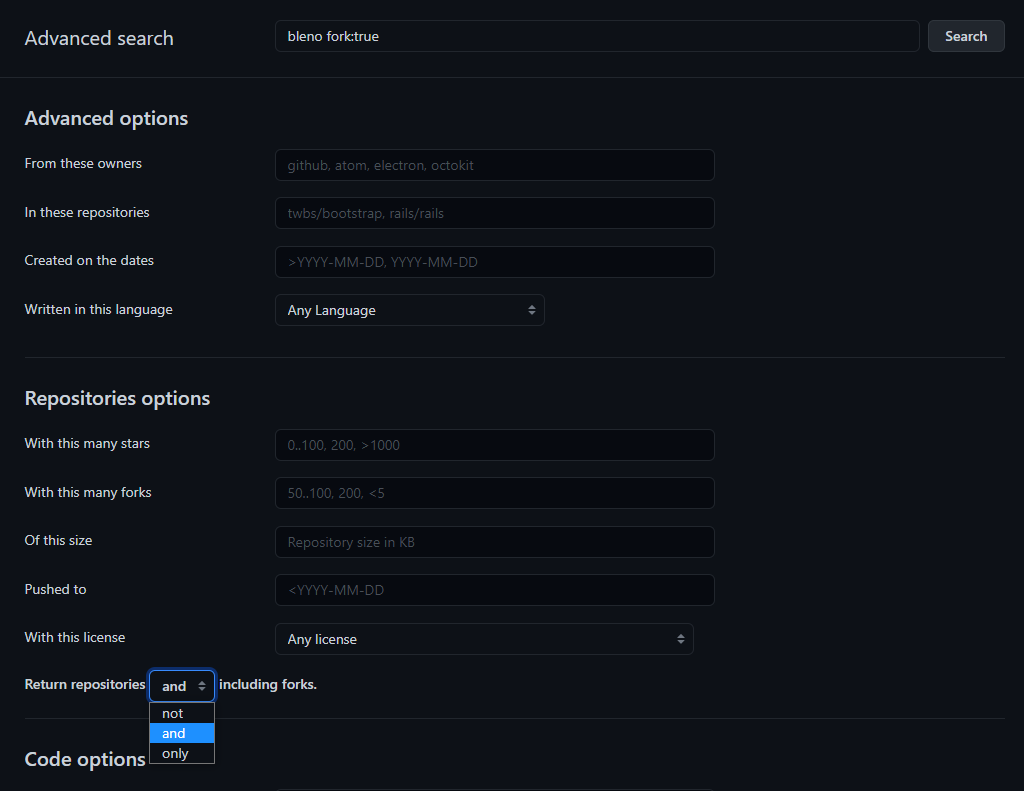
- 여러 검색 옵션들이 있는데, 포크를 포함하여 검색하기 위해
andincluding forks. 로 설정했다

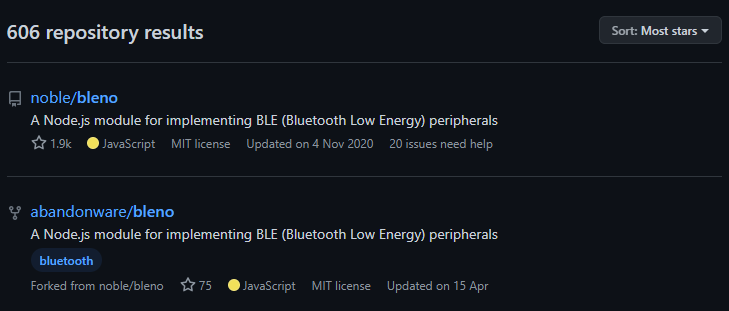
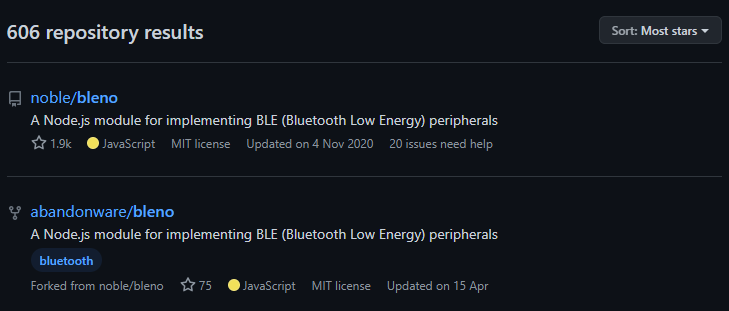
- 이제 포크가 포함되어 검색되는 것을 확인할 수 있다
- 검색 결과 화면에서 정렬을 사용할 수 있다
- 나는 스타가 많은 순으로 정렬하여 인기 있는 포크를 확인할 수 있었다