1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
|
Install-Module -Name powershellforgithub -scope currentuser -verbose
Import-Module -Name powershellforgithub
$filePath = '.\origin.xml'
$GithubSplat = @{
OwnerName = 'chinsun9'
RepositoryName = 'chinsun9.github.io'
}
$BlogUrl = 'https://chinsun9.github.io/'
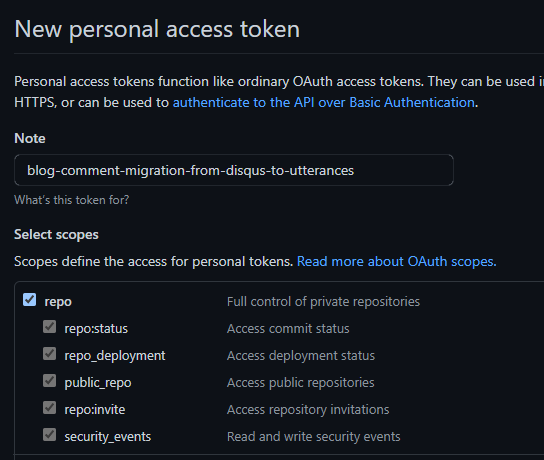
$key = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
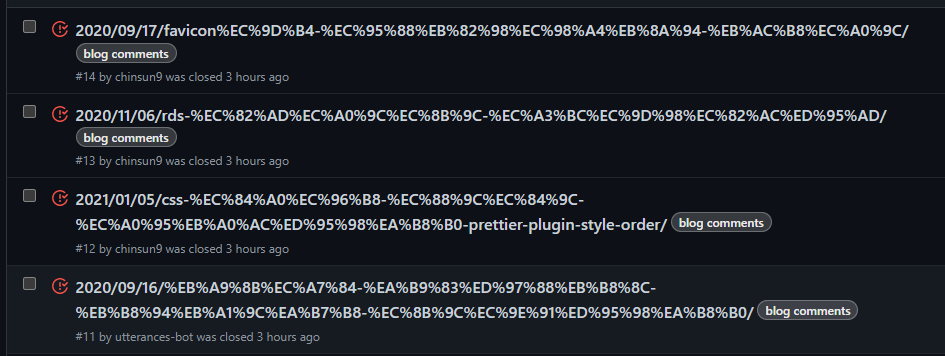
$IssueLabel = 'blog comments'
$Disqus = Get-Content -Path $filePath -encoding UTF8
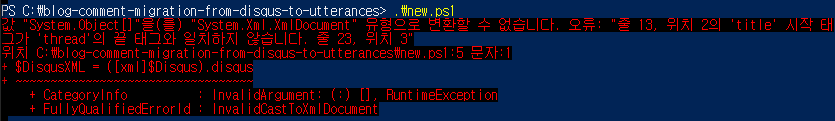
$DisqusXML = ([xml]$Disqus).disqus
$AllComments = $DisqusXML.post
$Properties = $AllComments | Get-Member -MemberType Property
$AllComments = $AllComments | Foreach-Object -process {
$Comment = $_
$Post = @{}
foreach ($prop in $Properties.name) {
if ($prop -eq 'id') {
$Post.DsqID = $Comment.id[0]
$Post.ID = $Comment.id[1]
}
elseif ($prop -eq 'author') {
$Post.AuthorName = $Comment.author.name
$Post.AuthorIsAnonymous = $Comment.author.isanonymous
}
elseif ($prop -eq 'thread') {
$Post.ThreadId = $Comment.thread.id
}
elseif ($prop -eq 'message') {
$Post.Message = $Comment.message.'#cdata-section'
}
else {
$Post.$prop = ($Comment |
Select-Object -ExpandProperty $prop ) -replace '`r`n'
}
$Post.raw = $Comment
}
New-Object -TypeName PSObject -Property $Post
}
$AllThreads = $DisqusXML.thread
$Properties = $AllThreads | Get-Member -MemberType Property
$AllThreads = $AllThreads | Foreach-Object -process {
$ThreadItem = $_
$ThreadObj = @{}
foreach ($prop in $Properties.name) {
if ($prop -eq 'id') {
$ThreadObj.ID = $ThreadItem.id[0]
}
elseif ($prop -eq 'author') {
$ThreadObj.AuthorName = $ThreadItem.author.name
$ThreadObj.AuthorIsAnonymous = $ThreadItem.author.isanonymous
$ThreadObj.AuthorUsername = $ThreadItem.author.username
}
elseif ($prop -eq 'message') {
$ThreadObj.Message = $ThreadItem.message.'#cdata-section'
}
elseif ($prop -eq 'category') {
$ThreadObj.Category = ($ThreadItem |
Select-Object -ExpandProperty $prop).id
}
else {
$ThreadObj.$prop = ($ThreadItem |
Select-Object -ExpandProperty $prop) -replace '`r`n'
}
$ThreadObj.raw = $ThreadItem
}
New-Object -TypeName PSObject -Property $ThreadObj
}
$AllThreads = $AllThreads |
Select-Object -Property *,
@{L = 'link2'; E = {
$_.link -replace "$($BlogUrl)" }
},
@{L = 'title2'; E = {
$_.title }
} |
Group-Object -Property link2
$ThreadsUpdated = $AllThreads |
Sort-Object -Property count |
ForEach-Object -Process {
$CurrentPost = $_
if ($CurrentPost.count -eq 1) {
if ($CurrentPost.group.title2 -notmatch '^http') {
$RealTitle = $CurrentPost.group.title2
$CurrentPost.group |
Select-Object -Property *,
@{L = 'RealTitle'; e = { $RealTitle } },
@{L = 'ThreadCount'; e = { $CurrentPost.count } }
}
elseif ($CurrentPost.group.title2 -match '^http') {
$result = Invoke-webrequest -Uri $CurrentPost.group.link -Method Get
$RealTitle = $result.ParsedHtml.title
$CurrentPost.group |
Select-Object -Property *,
@{L = 'RealTitle'; e = { $RealTitle } },
@{L = 'ThreadCount'; e = { $CurrentPost.count } }
}
}
if ($CurrentPost.count -gt 1) {
if ($CurrentPost.group.title2 -notmatch '^http') {
$RealTitle = ($CurrentPost.group.title2 |
Where-Object -FilterScript {
$_ -notmatch '^http' } |
Select-Object -first 1)
$CurrentPost.group |
Select-Object -Property *,
@{L = 'RealTitle'; e = { $RealTitle } },
@{L = 'ThreadCount'; e = { $CurrentPost.count }
}
}
elseif ($CurrentPost.group.title2 -match '^http') {
$u = ($CurrentPost.group |
Where-Object {
$_.title2 -match '^http' } |
Select-Object -first 1).link
$result = Invoke-webrequest -Uri $u -Method Get
$RealTitle = $result.ParsedHtml.title
$CurrentPost.group |
Select-Object *, @{L = 'RealTitle'; e = { $RealTitle }
}
}
else {
$RealTitle = 'unknown'
$CurrentPost.group | Select-Object *, @{L = 'RealTitle'; e = { $RealTitle } }
}
}
}
$AllTogether = $AllComments | ForEach-Object -Process {
$CommentItem = $_
$ThreadInformation = $ThreadsUpdated |
Where-Object -FilterScript {
$_.id -match $CommentItem.ThreadId
}
$CommentItem |
Select-Object -Property *,
@{L = 'ThreadTitle'; E = { $ThreadInformation.Realtitle } },
@{L = 'ThreadLink'; E = { $ThreadInformation.link2 } }
} |
Group-Object -Property ThreadLink |
Where-Object -FilterScript { $_.name }
$KeySec = ConvertTo-SecureString $key -AsPlainText -Force
$cred = New-Object System.Management.Automation.PSCredential ('username_is_ignored', $KeySec)
Set-GitHubAuthentication -Credential $cred
Set-GitHubConfiguration -DisableLogging -DisableTelemetry
$issues = Get-GitHubIssue @githubsplat
$AllTogether |
Sort-Object name -Descending |
ForEach-Object -Process {
$BlogPost = $_
$IssueTitle = $BlogPost.group.ThreadLink |
select-object -first 1
$IssueObject = $issues |
Where-Object -filterscript { $_.title -eq $IssueTitle }
if (-not $IssueObject) {
$IssueHeader = $BlogPost.group.ThreadTitle |
select-object -first 1
$BlogPostLink = "$($BlogUrl)$($BlogPost.name)"
$Body = @"
# $IssueHeader
[$BlogPostLink]($BlogPostLink)
<!--
Imported via PowerShell on $(Get-Date -Format o)
-->
"@
$IssueObject = New-GitHubIssue @githubsplat `
-Title $IssueTitle `
-Body $body `
-Label $IssueLabel
}
$BlogPost.group |
Where-Object { $_.isspam -like '*false*' } |
Sort-Object createdAt |
ForEach-Object {
$CurrenComment = $_
$AuthorName = $($CurrenComment.AuthorName)
switch ($AuthorName) {
'Xavier C' { $AuthorName = 'Francois-Xavier Cat' }
default {}
}
$CommentBody = @"
## **Author**: $AuthorName
**Posted on**: ``$($CurrenComment.createdAt)``
$($CurrenComment.message)
<!--
Imported via PowerShell on $(Get-Date -Format o)
Json_original_message:
$($CurrenComment|Select-Object -ExcludeProperty raw|convertTo-Json)
-->
"@
New-GitHubComment @githubsplat `
-Issue $IssueObject.number `
-Body $CommentBody
}
Update-GitHubIssue @githubsplat `
-Issue $IssueObject.number `
-State Closed
}
|
![]()
![]()