무작위 스캔 공격?

- 24시간 express로 웹앱을 켜놓은 적이 있다
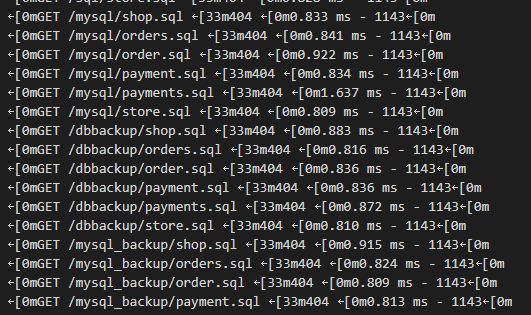
- log를 보니까 이상한 경로의 요청이 많이 있었다
스캔 로그 특징
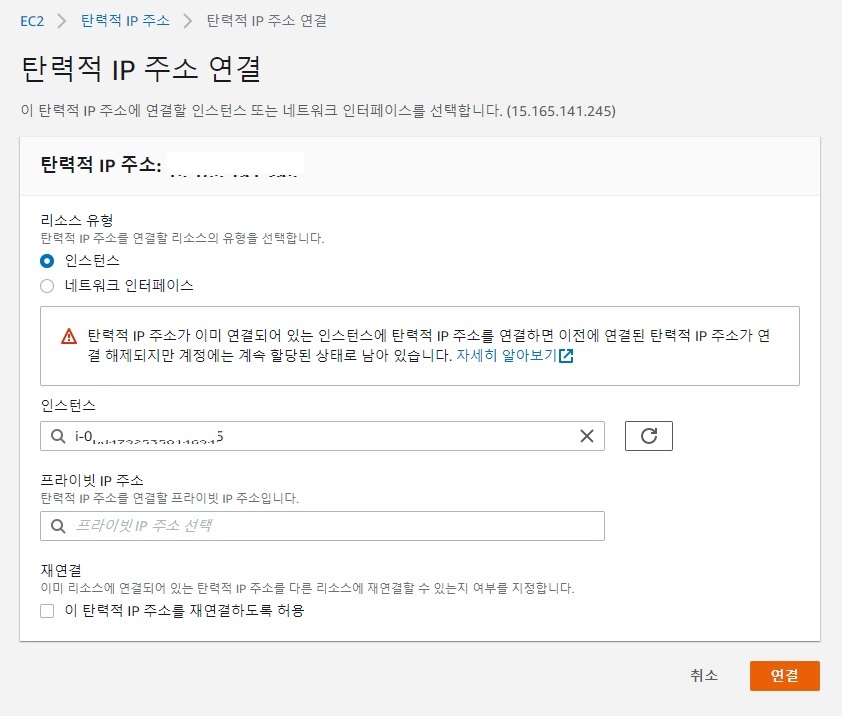
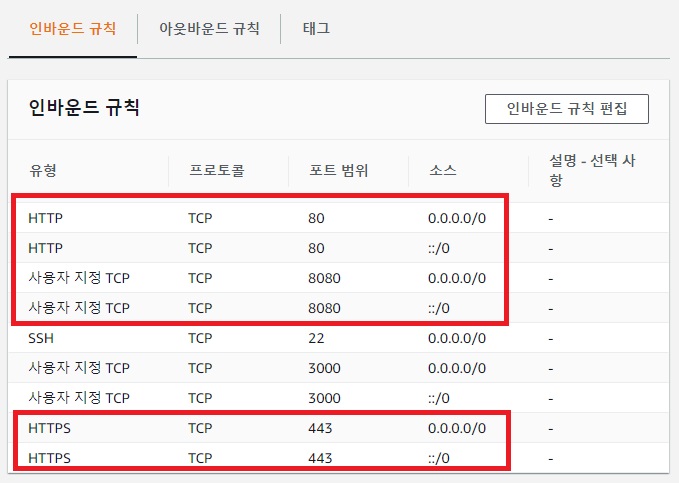
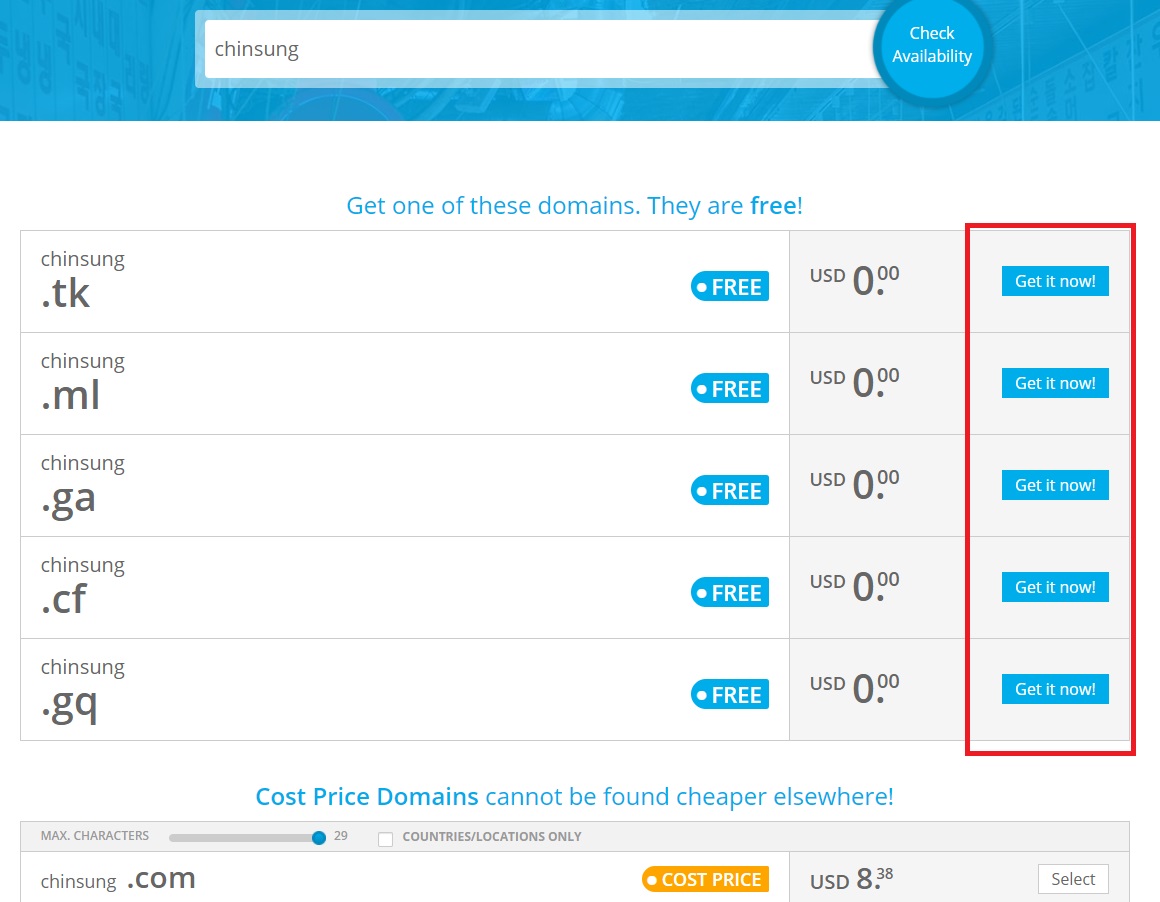
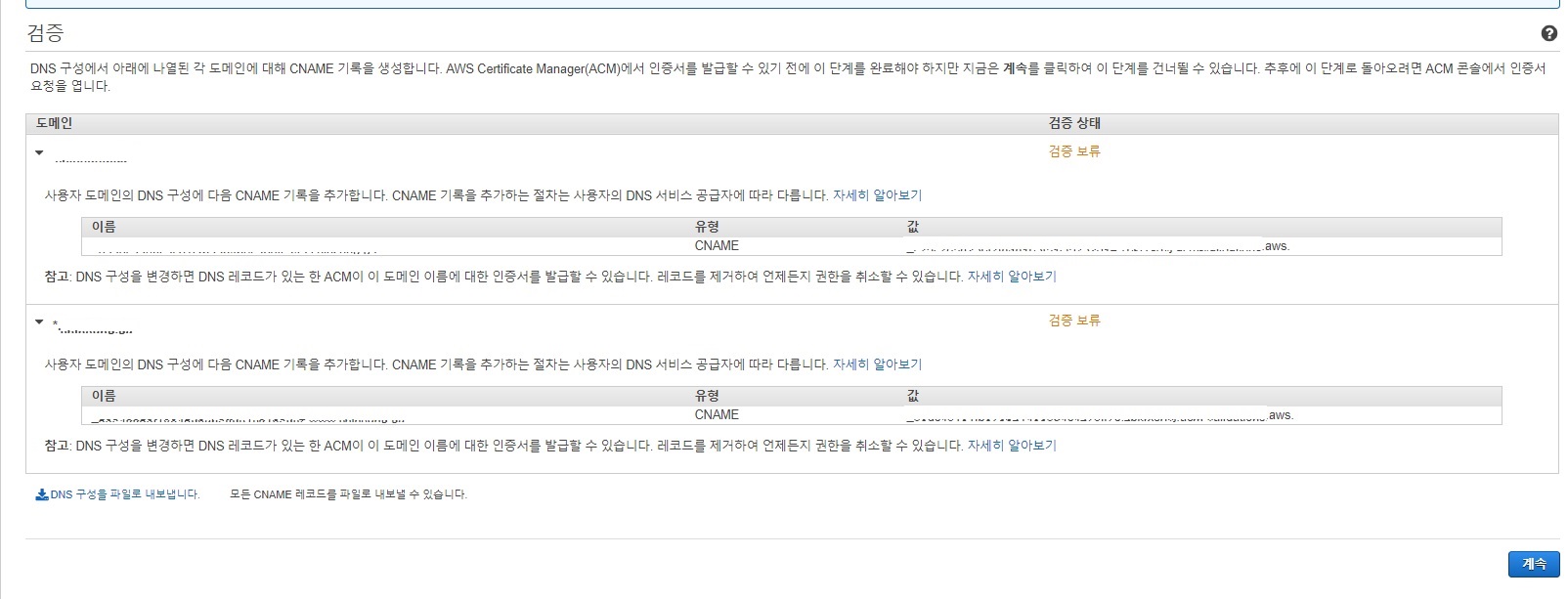
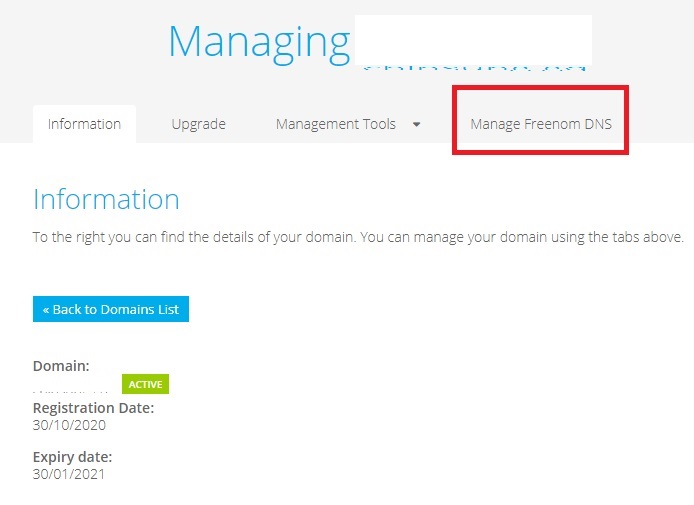
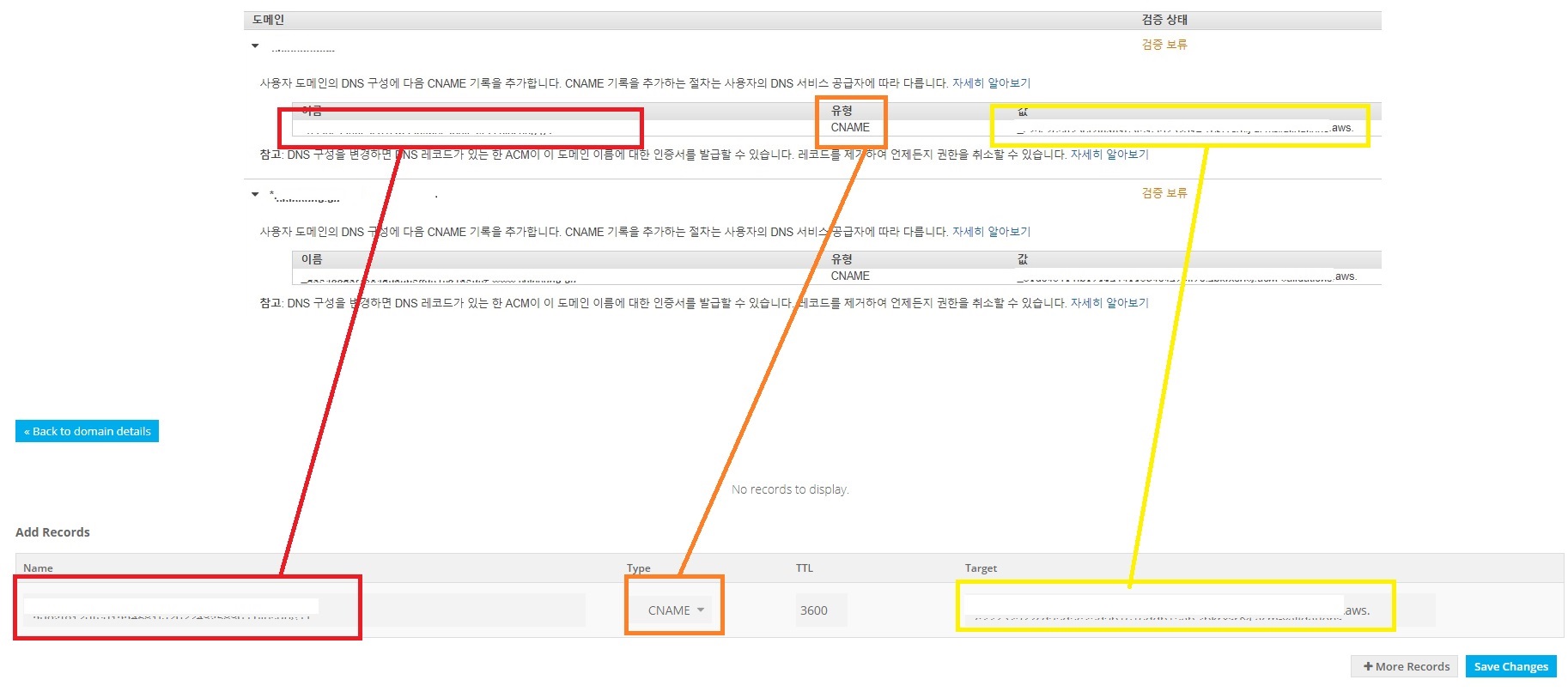
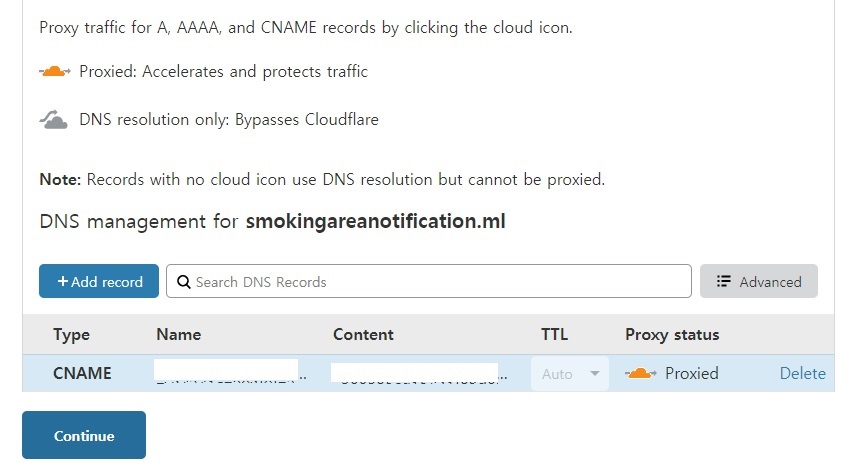
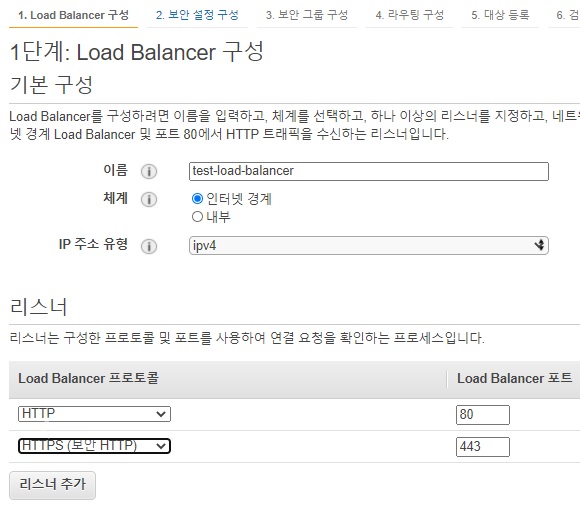
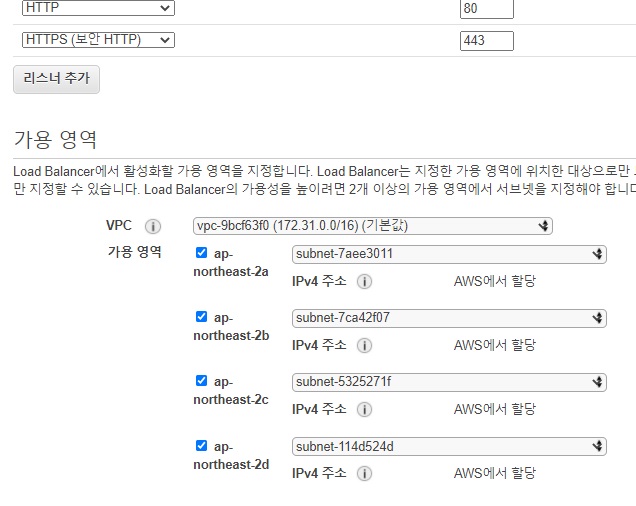
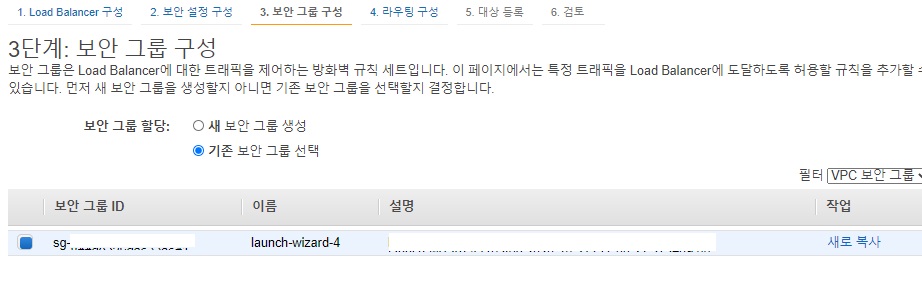
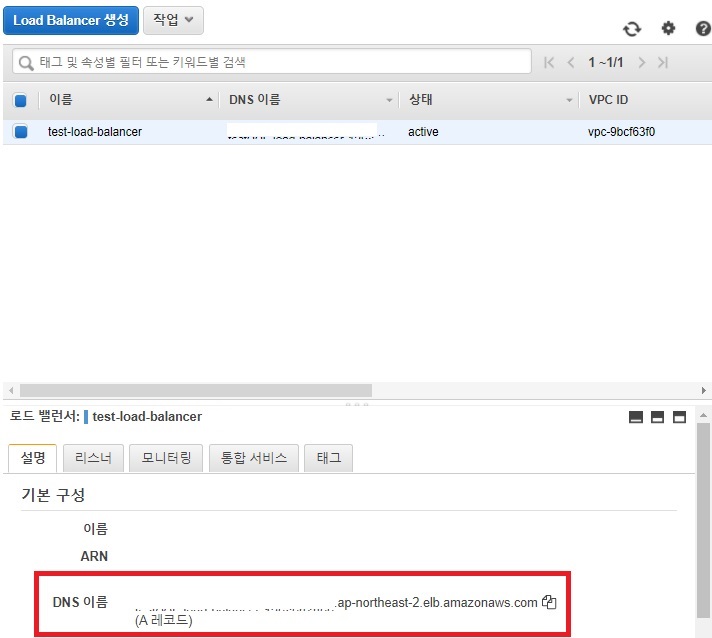
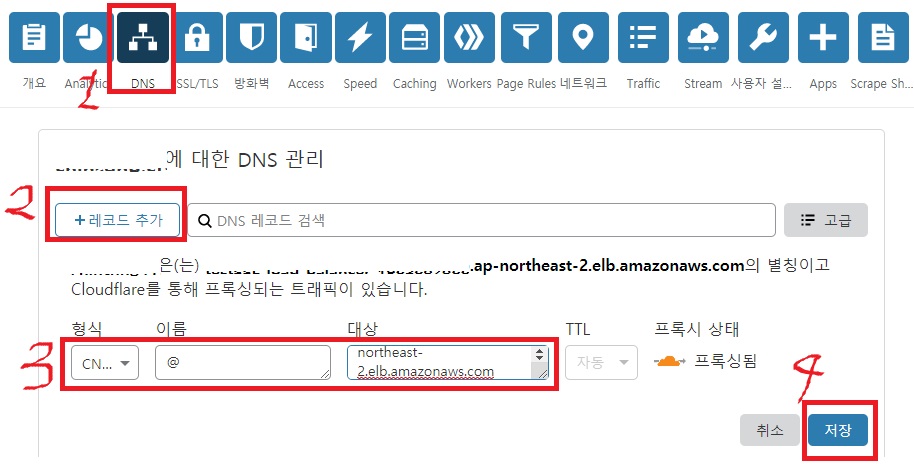
- 무료 도메인과 ELB를 연결해둬서
- 도메인을 통한 접속과, ec2 ip를 통합 접속을 구분할 수 있었다
- 확인 결과 두 곳 모두 이상한 요청이 왔다
- 도메인, ELB를 통한 스캔이 많았다
- get, post 요청으로 온다
- 여러 아이피로 스캔을 한다
스캔 경로
1 | "GET /.env HTTP/1.1" |
내 행동
- 디렉터리 구조가 노출될까 봐
- error.ejs 정적으로 바꾸어 에러 스택을 보이지 않게 했다
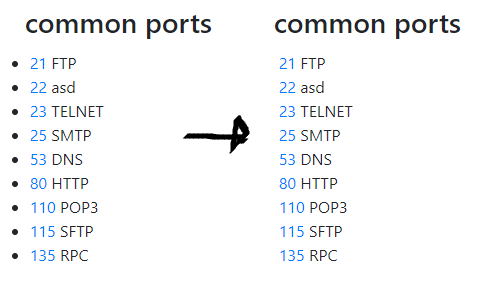
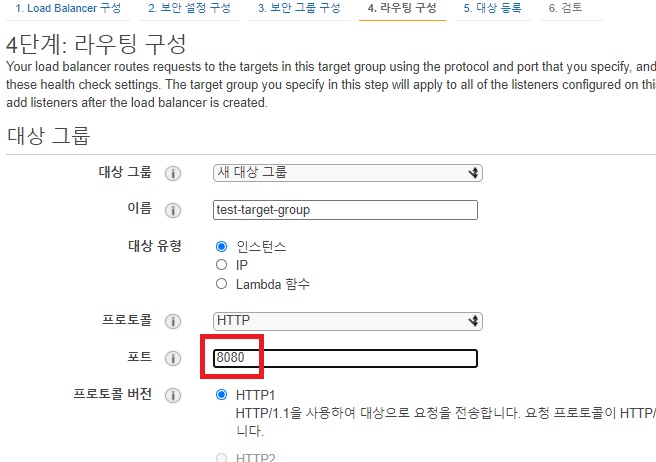
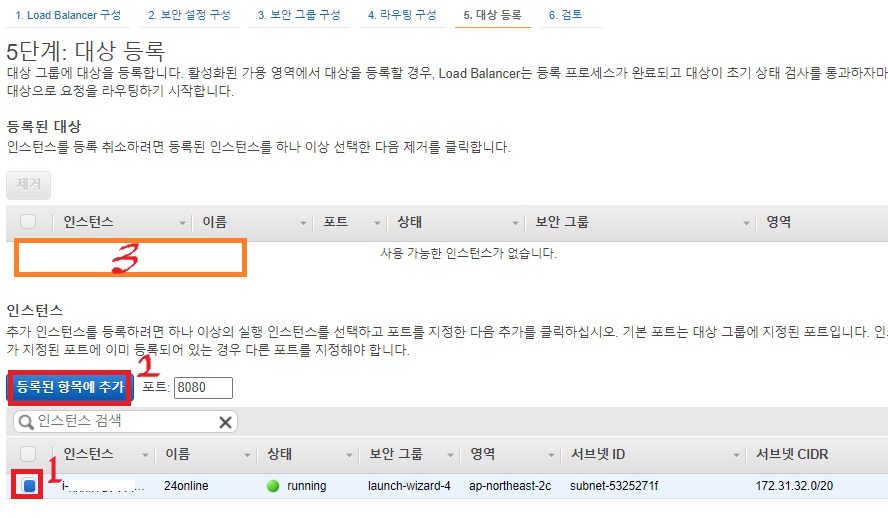
- 웹앱 포트 변경. 잘 알려진 8080 포트로 웹을 열었더니 스캔 공격을 받는 것 같다
- 잘 알려지지 않은 포트를 사용해서 웹을 열기로 했다. -> EC2 ip를 통한 스캔 방지
- 에러 로그에만 집중하기
- morgan 로깅 내용을 커스텀하고, 400번대 이상의 코드만 로깅하도록 하였다
- 동적으로 ACL에 추가해 L4 수준에서 차단
- ACL규칙을 최대 18개 정도 사용할 수 있기 때문에 돌려막기식이 되어버렸다
- 그래도 꺼림칙한 로그들을 줄일 수 있었다