css box-sizing
1 | * { |
- border-box를 많이 쓸 것 같다
참고
- https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing
border-box,content-box둘 차이를 시각적으로 알려주는 예제가 있다
1 | * { |
border-box, content-box 둘 차이를 시각적으로 알려주는 예제가 있다
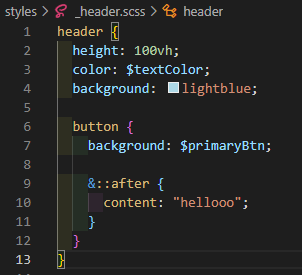
1 | // 변수 |

1 | <input |
1 | <input type="text" spellcheck="false" /> |
1 | @import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap'); |
1 | <link |
@import 로 불러오는 것은 처음알았다
1 | .example { |
ctrl + enter 로 새로운 라인으로 이동하여 이어서 작성한다
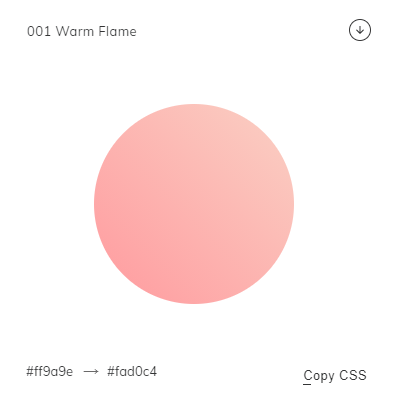
Fresh Background Gradients | WebGradients.com 💎
1 | .gradient { |
parcel build index.html --out-dir docs --public-url ./