transition ease ease-in ease-out ease-in-out 무슨 차이일까
1 | .box { |
- 자연스러운 변화를 주기 위해서 사용하곤 했다
- ease는 여러 가지가 있는데 어떤 차이일까?
transition-timing-function
- 영상 편집할 때 영상의 앞뒤에 투명도를 가지고 페이드인 페이드아웃하는 그래프가 있는데 그거랑 똑같다
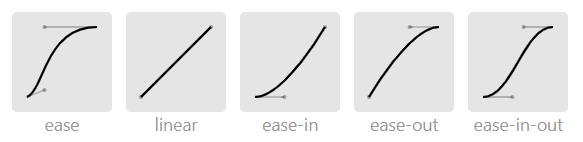
- ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier, steps 가 있다
함수들

- ease ; 천천-빠름-천천
- linear ; 등속
- ease-in ; 천천-보통
- ease-out ; 보통-천천
- ease-in-out ; 천천-보통-천천
- cubic-bezier ; 커스텀
- steps ; 뚝뚝 끊어 보여준다
cubic-bezier
베지에 곡선이라고 한다
ease, in, in-out은 미리 정의어 있는 곡선이다
각각을 cubic-bezier로 표현하면 다음과 같다
- ease === cubic-bezier(0.25, 0.1, 0.25, 1.0)
- linear === cubic-bezier(0.0, 0.0, 1.0, 1.0)
- ease-in === cubic-bezier(0.42, 0, 1.0, 1.0)
- ease-out === cubic-bezier(0, 0, 0.58, 1.0)
- ease-in-out === cubic-bezier(0.42, 0, 0.58, 1.0)
참고
- https://developer.mozilla.org/en-US/docs/Web/CSS/transition-timing-function
- https://developer.mozilla.org/en-US/docs/Web/CSS/easing-function
유용한 도구
- cubic-bezier 커스텀
- https://cubic-bezier.com/
용어
- 베지에 곡선, 베지어 곡선
- https://ko.wikipedia.org/wiki/베지에_곡선