TypeDoc 시작하기

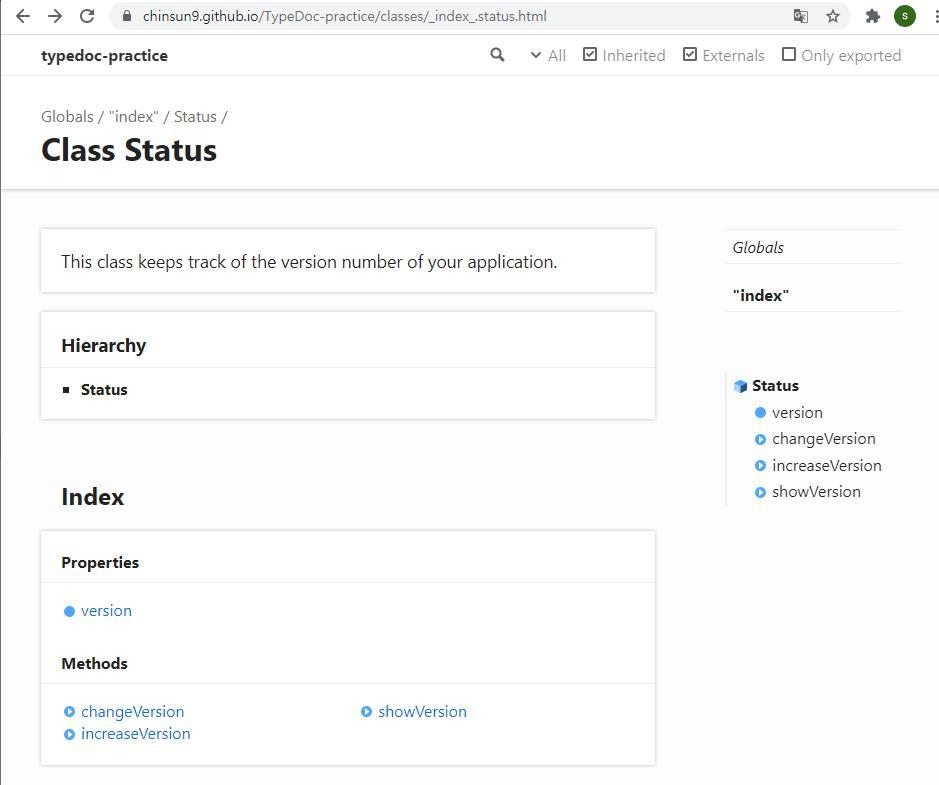
- https://chinsun9.github.io/TypeDoc-practice/index.html
- TypeDoc으로 문서 생성하고 깃허브에서 보기!
따라하기
- Typescript: generate documentation을 보고 따라하였습니다
TypeDoc 생성하기
샘플 코드 작성
1 | { |
- 연습용 디렉터리를 생성하고 위 내용으로 package.json을 생성한다
1 | npm i |
- 종속성을 설치한다
1 | { |
- 타입스크립트 설정파일
tsconfig.json를 생성한다
1 | /** |
- index.ts를 생성하고, 독주석을 작성한다
- 나는 Typescript: generate documentation를 참고하여 작성하였다
- javaDoc과 동일한 문법으로 작성하면된다
- 독주석을 작성하고싶은 클래스나 메서드, 변수 위에
/**를 타입하면 독주석 자동완성이 나온다 - 자동완성으로 만들경우에 @param, @returns가 자동완성된다
typedoc 생성하기
- 이제 문서를 생성해보자
1 | npx typedoc --out docs |
- docs라는 폴더가 생긴다
- docs/index.html 파일을 열어서 잘 만들어졌는지 확인한다
- 이제 깃허브에서 볼 수 있도록 해보자
깃허브에 올리기
- 처음 package.json에 보면
typedoc-plugin-nojekyll모듈을 설치해줬는데, - 기본적으로 깃허브 페이지는 지킬 기반으로 동작한다
- 지킬에는 어떤 규칙이 있는데
_로 시작하면 페이지가 안나온다 - typedoc을 통해 생성된 html은
_index_.html이런식으로_가 붙는다 - 따라서 docs/ 디렉터리에 지킬을 사용하지 않는다는 것을 알리는
.nojekyll이라는 파일을 만들어놔야한다 - 수동으로
.nojekyll을 추가할 수 있지만,npx typedoc --out docs명령을 쓸때마다 초기화되서 불편하다 typedoc-plugin-nojekyll모듈은 이 문제를 해결해준다
.gitignore 추가
1 | # Created by https://www.toptal.com/developers/gitignore/api/node |
.gitignore 파일을 만든다. node프로젝트용 무시목록이다
깃허브에 저장소를 만들고 푸쉬한다

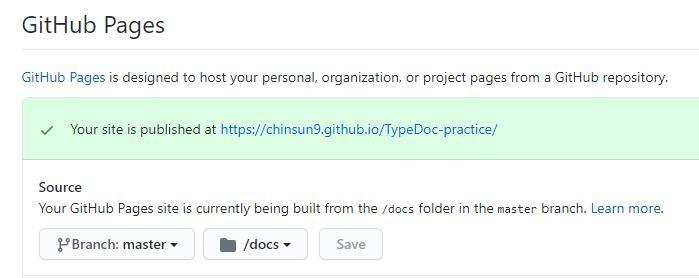
- 저장소 > 세팅
- master, docs 선택하고 save버튼을 누른다
- 생성된 링크를 클릭해서 잘 동작하는지 확인한다