tsconfig baseUrl eslint

tsconfig에 baseUrl을 ./src로 설정했다
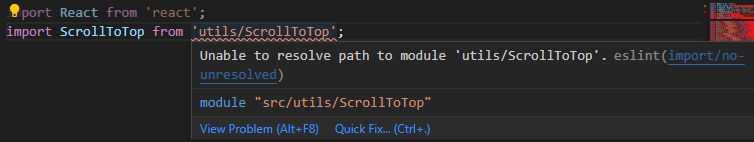
그런데 eslint가 못 알아먹는다
알아먹도록 해보자
상황
- 타입스크립트 프로젝트에서
npx eslint --init을 통해 eslint 환경을 구성했다 - 그런데 tsconfig에 설정한 baseUrl을 eslint가 알아먹지 못했다
eslint-import-resolver-typescript 설치
1 | yarn add -D eslint-import-resolver-typescript |
eslint-import-resolver-typescript는 tsconfig에서 path alias를 사용할 수 있도록 해주는 패키지다- https://www.npmjs.com/package/eslint-import-resolver-typescript
eslintrc 수정
1 | { |
parserOptions.project와settings.import/resolver.typescript에 위 내용처럼 추가한다- eslint config를 수정하면 항상
ESLint: Restart ESLint Server또는Developer: Reload Window을 꼭 해주자