ec2 web app https 적용하기

- 웹에서 위치정보를 활용하고 싶어서 geolocation을 사용했는데,
- geolocation은 localhost 또는 https에서만 동작했다
- 위치정보를 활용하는 이 앱을 다른사람들에게 배포하기 위해서는 https를 사용했어야 했다
- 삽질을 많이했는데, 어떻게 하는지 정리한다. 할게 쫌 많고, 중간중간 대기시간이 길다
- 처음부터 끝까지 무료로 하는 법이다
- 따라하면 ec2에서 express로 돌아가는 웹앱에 https를 적용할 수 있다
내가 시도한 환경
- aws 프리티어
- ec2 (아마존 리눅스 2)
- 탄력적 IP
- 주의사항 ; 탄력적 IP는 1개까지 무료다. 탄력적 IP를 사용하면 연결된 ec2 인스턴스를 종료해서는 안된다. 인스턴스는 매월 750시간 무료다. 이 인스턴스를 제외하고 다른 인스턴스를 실행하면 비용이 생길 수 있다
해야할일 목록…
- express 웹 앱준비
- ec2 보안그룹 인바운드 설정 (http, https, 앱에서 사용하는 포트 열기)
- ec2에 탄력적 IP 할당
- ACM(AWS Certificate Manager)에서 SSL/TLS 인증서 발급요청
- freenom에서 도메인 얻기
- cloudflare 가입하고 사이트 추가
- freenom dns 설정 및 SSL/TLS 인증서 발급 완료
- freenom에서 cloudflare로 네임서버 변경
- aws 애플리케이션 로드 밸런서 생성
- cloudflare dns 설정
따라하기
express 웹 앱 준비
1 | express https-web-app --view=ejs |
- 간단하게 익스프레스 제너레이터로 웹앱을 생성한다
- 새로 생성하거나 기존에 있는 웹앱을 ec2 인스턴스에 올려준다
1 | export PORT=8080&& node ./bin/www |
- 앱을 실행한다
- 나는 익스프레스 제너레이터로 만들었기때문에 process.env.PORT로 8080값을 줘서 8080포트로 앱이 실행되도록 하였다
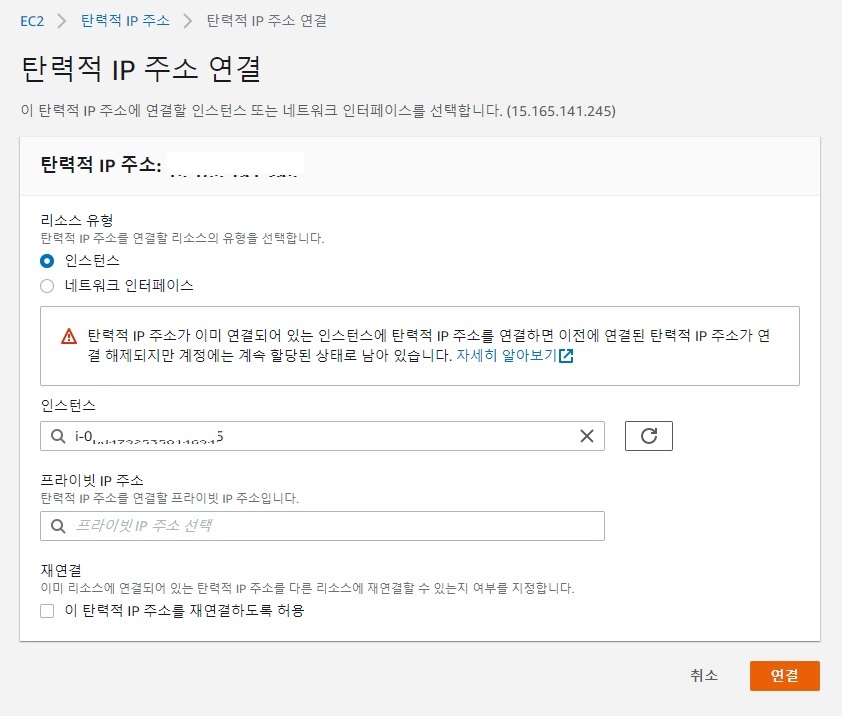
ec2에 탄력적 IP 할당

- ec2 > 탄력적 IP 주소 > 탄력적 IP 주소 할당
- 방금 앱을 실행한 인스턴스를 선택하고 할당해준다
- 주의 : 탄력적 IP를 할당한 이상 연결된 EC2가 종료되어 탄력적 IP에 아무것도 연결되어 있지 않으면 비용이 발생한다
- 또, 탄력적 IP는 1개까지 무료이다. EC2도 이제부터 매일 돌아가게됨(750시간 무료)으로 사실상 실행할 수 있는 인스턴스는 1개로 제한된다
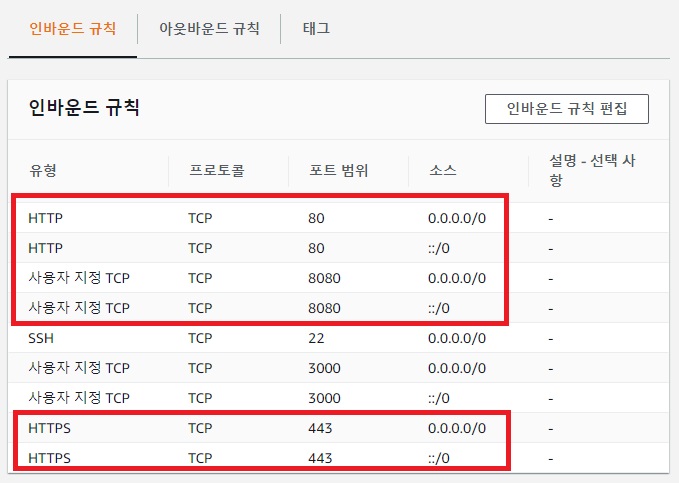
ec2 보안그룹 인바운드 설정 (http, https, 앱에서 사용하는 포트 열기)

- 앱이 실행되고있는 ec2 인스턴스 보안그룹으로 들어가 인바운드 규칙을 편집한다
- http와 https를 어디서나 접근가능하게 한다
- 또 앱을 실행 포트도 어디선 접근가능하게 한다. 나의 경우 8080포트이다
freenom에서 도메인 얻기
내가 도메인을 얻을 때 이사이트가 엄청나게 느리기때문에 많은 인내가 필요하다..
수시로 404 not found가 뜬다…
새로고침을 몇번했는지 모르곘다
freenom에서 나는 처음 도메인을 얻어봤다
그런데 여기서 삽질한 것이
당연히 회원가입을 먼저하고 도메인을 얻는 것인줄 알았으나,
도메인을 얻는 과정에서 체크아웃을 하면서 회원가입을 진행해야 정상 진행된다

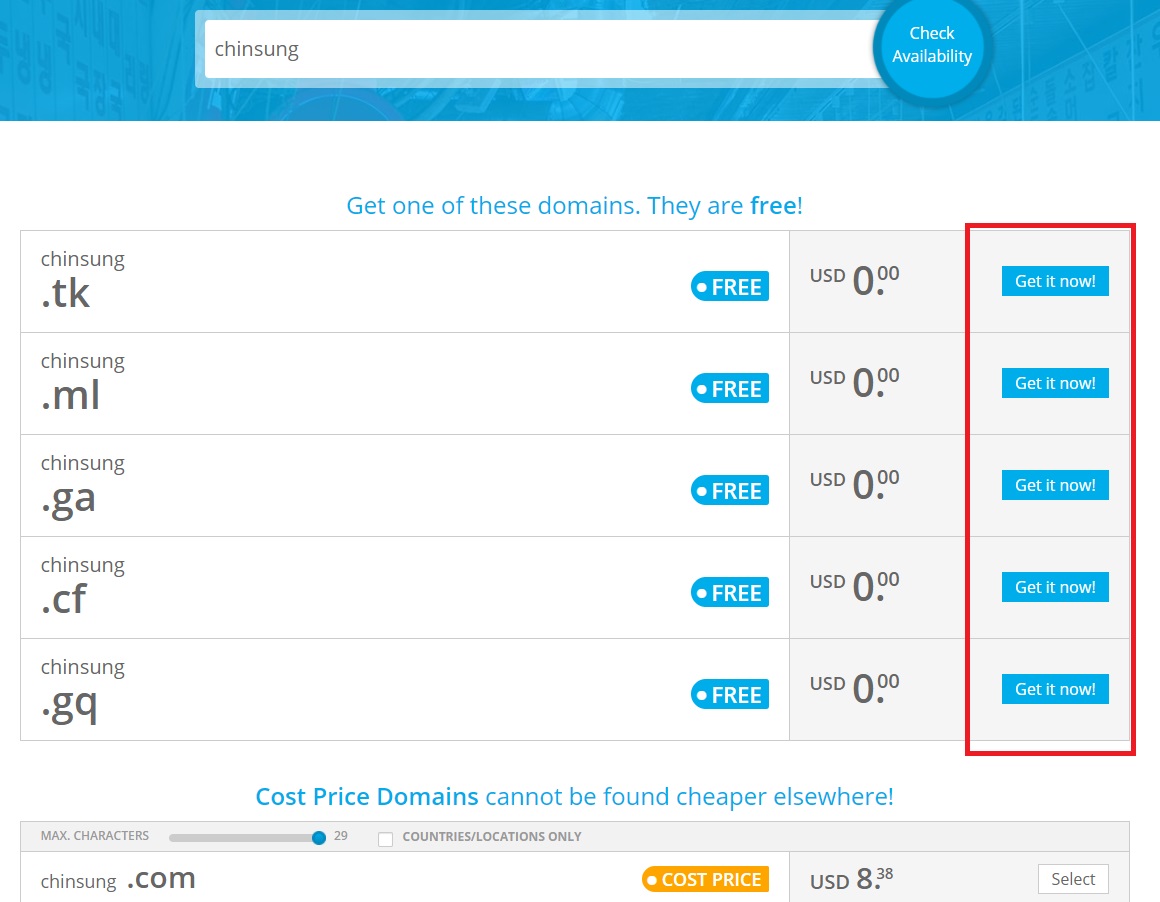
- 원하는 도메인을 입력한다
- FREE 라벨이 붙은것중에서 원하는 것을 선택한다

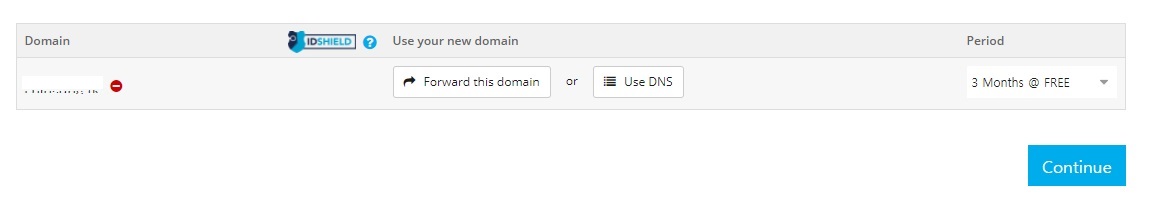
- 원하는 도메인을 선택하면, 체크아웃 버튼이 생긴다
- 체크아웃버튼을 눌러준다

- 기간을 선택하고 Continue버튼을 누른다

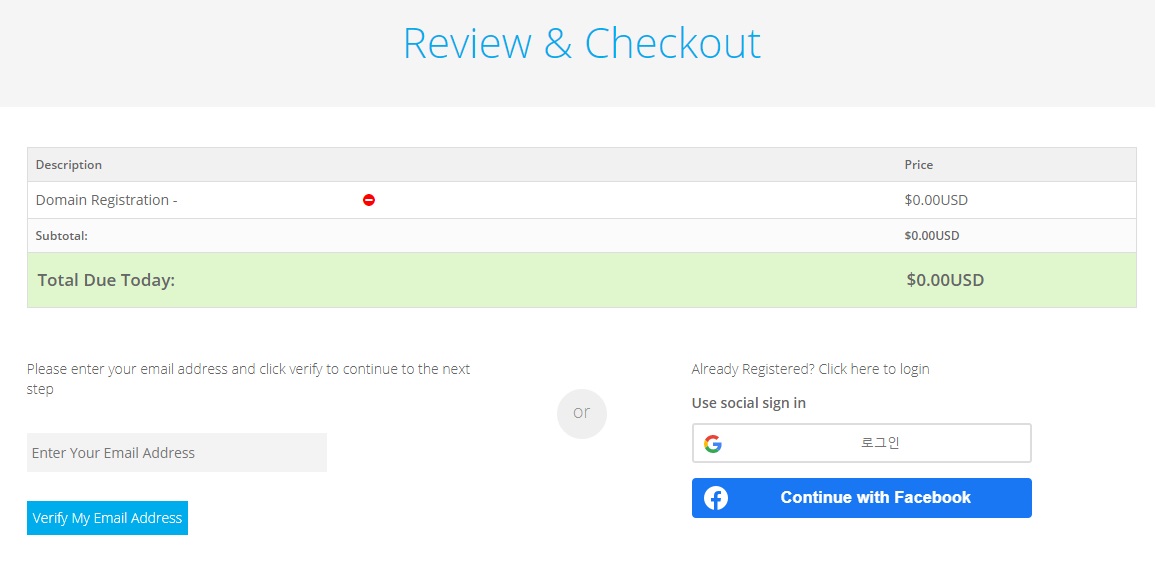
- 여기서 드디어 회원가입을 진행한다..
- 나는 왼쪽 이메일 인증을 선택하였다
- 이메일 입력하고 버튼을 누르면, 해당 메일로 인증 url이 날라오는데 클릭해서 다음을 진행한다

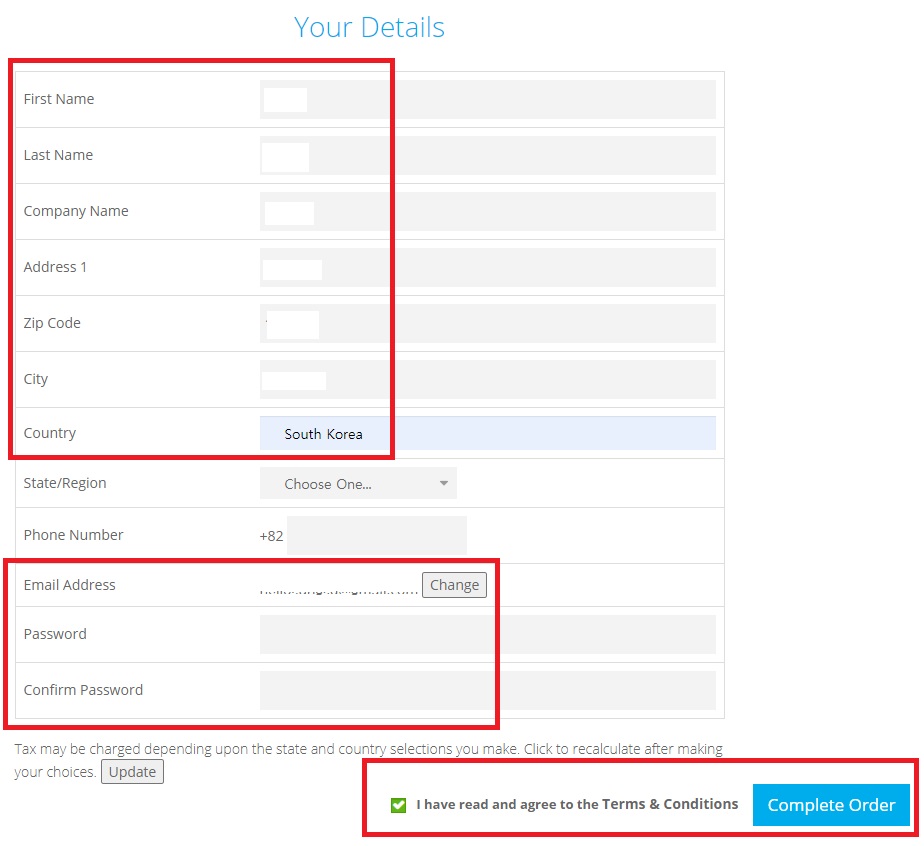
- 이렇게 회원가입폼이 나오는데 빨간부분을 채워주고 동의체크하고 완료한다
- 이렇게 무료로 도메인 얻기에 성공했다
- 이제 aws로 돌아와서 무료로 인증서를 발급받아보자
ACM(AWS Certificate Manager)에서 SSL/TLS 인증서 발급요청
- ACM(AWS Certificate Manager)에서 인증서 요청 > 공인 인증서 요청 으로 들어간다

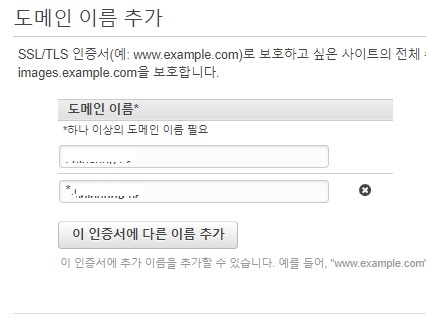
- 도메인 이름을 추가한다
- 나는 이 인증서에 다른 이름 추가 버튼을 통해 *.domainname 도 추가해줬다

- 검증 방법으로 DNS 검증을 선택한다
- 다음 검토 화면은 그냥 확인

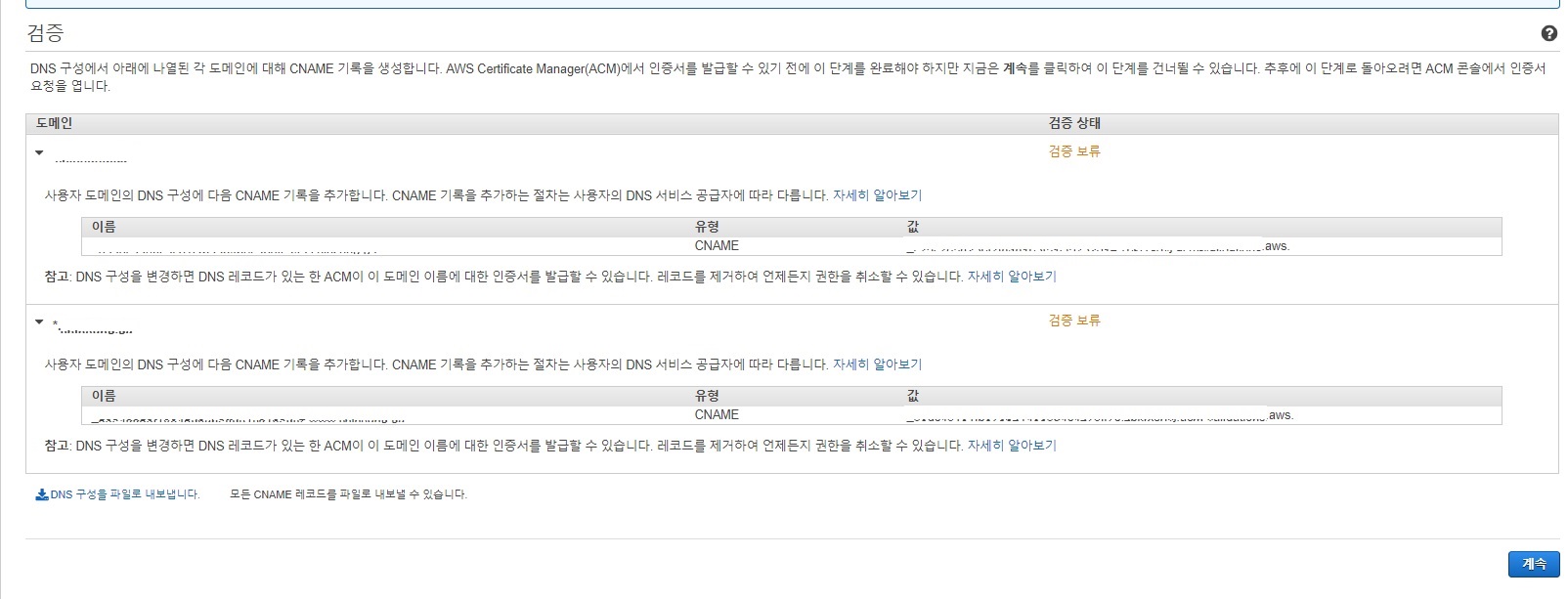
- 마지막 단계 검증 화면에서 조금 기다리면 이런 화면이 나온다
- 도메인 이름 옆에 펼치기 버튼을 클릭해주면 이름 유형 값이라는 게 나오는데
- 이 값들을 freenom dns 설정에서 레코드로 추가해줄 것이다
freenom dns 설정 및 SSL/TLS 인증서 발급 완료
- freenom 사이트로 돌아와서 로그인하고
- 상단 메뉴에 Services > My domains 클릭
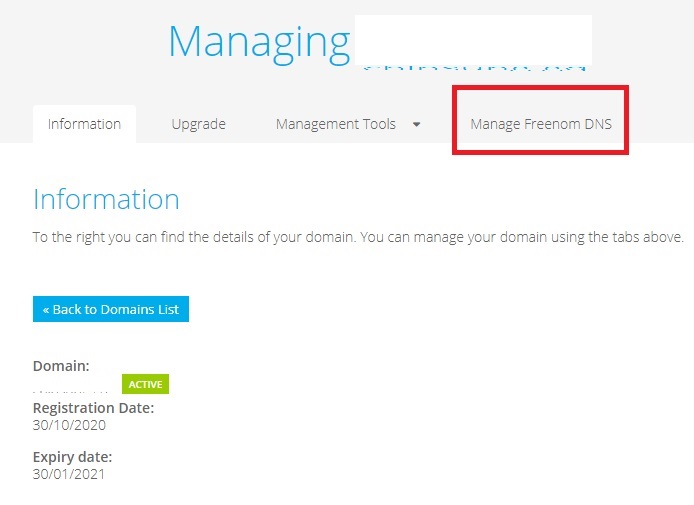
- Manage Domain 버튼을 클릭하고 Manage Freenom DNS를 클릭한다


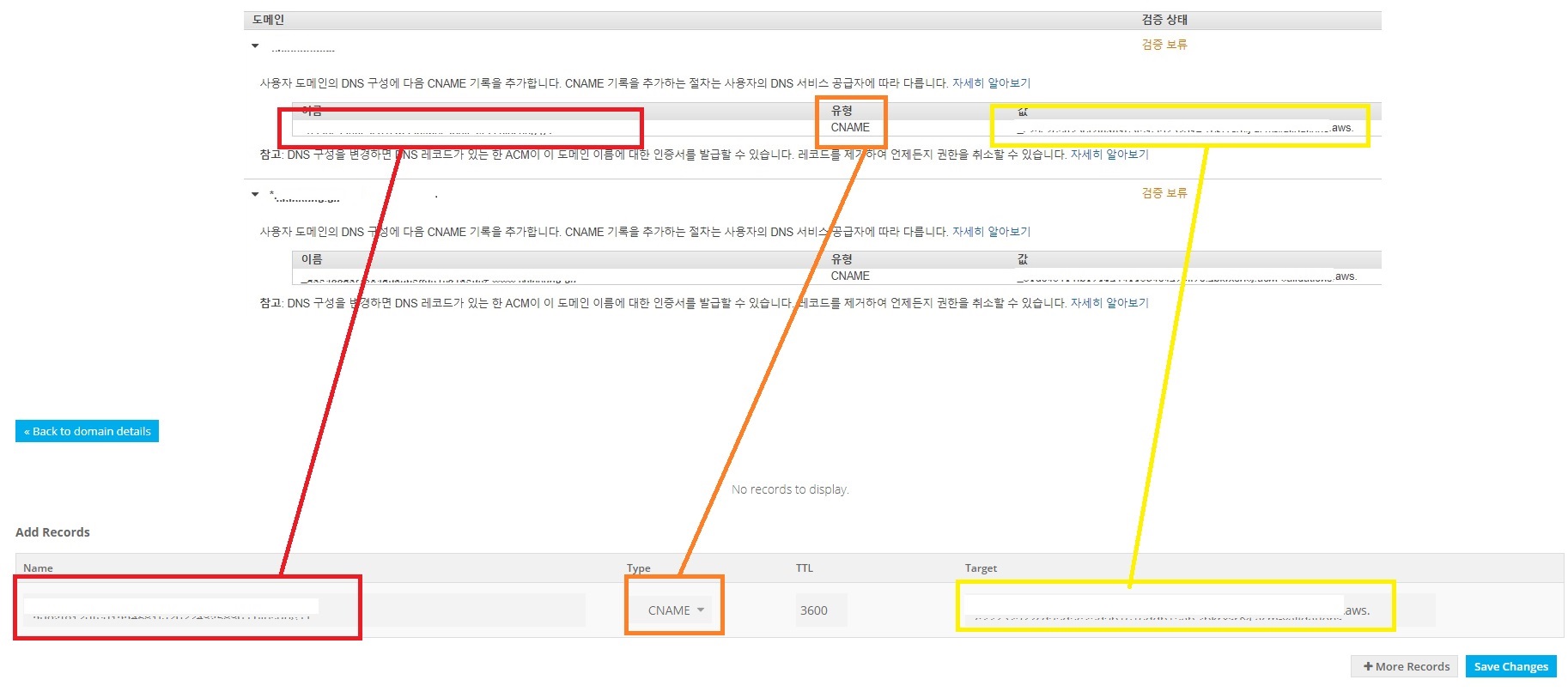
- 위같은 화면이 나오면 아까 ACM에서 봤던 이름과 값들을 채워준다
- 주의 : 타입을 CNAME으로 한다
- 위와같이 매칭시켜주면된다
- 나는 *.domainname으로 추가 이름을 지정해줬는데 이 경우에는 이름과 값이 완전히 똑같기 때문에 한개의 레코드만 설정해주면된다
- *이 아니고, www. 같은 이름을 추가한 경우에는
- 레코드를 하나 더 추가하고 똑같이 매칭시켜서 입력해주면 된다
- 저장한다

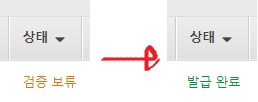
- 이제 ACM으로 돌아와서 인증서 상태가 발급 완료로 변할때까지 기다리면서 유튜브 한편을 보고온다
- 나는 약 5-10분정도 기다린 것 같다
- 만약에 20분이 넘도록 검증 보류 상태라면 뭔가 잘못 따라한 것이다
- 이제 DNS 네임서버를 cloudflare로 바꿀 것이다
cloudflare 가입하고 사이트 추가

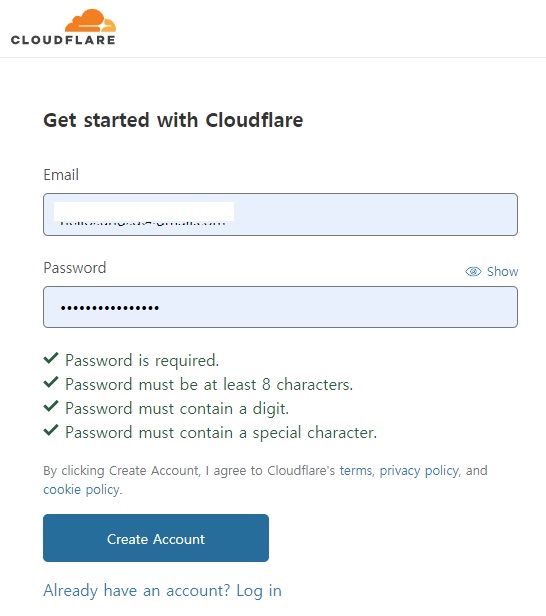
- 회원가입한다

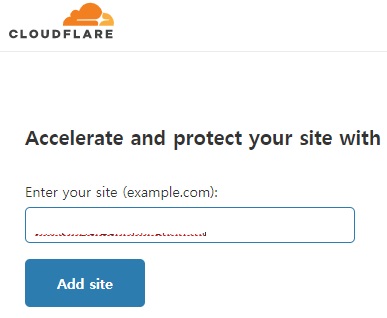
- 회원가입을 완료하면, 사이트를 추가할 수 있는데, 내 도메인을 입력한다

- 다음화면에서 Free를 선택하고 넘어간다

- 넘어오면 이렇게 스캔하는 화면이 나온다

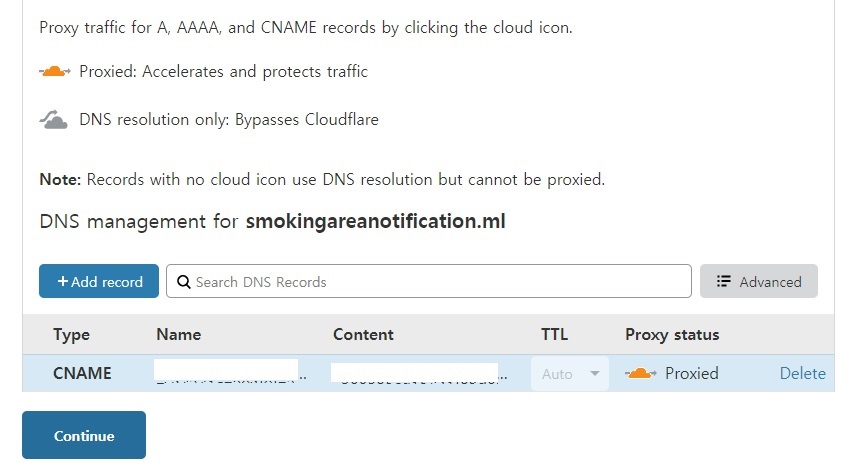
- 스캔이 완료되면 이런화면이 나오는데, 비어있다면,
- 아까 freenom에서 dns 설정한것처럼 똑같이 타입을 cname으로 하여 이름, 값을 넣어준다
- 완료했다면 다음화면을 넘어간다

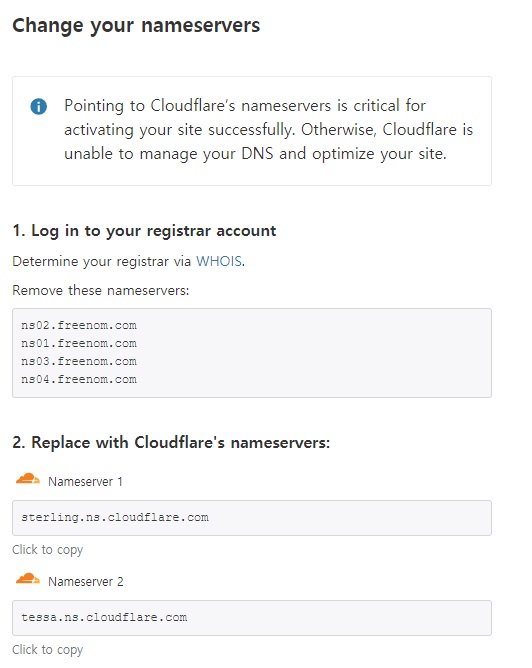
- 그러면 네임 서버를 바꾸라는 말이 나온다
- 이제 freenom사이트로 돌아가서 네임서버를 변경해보자
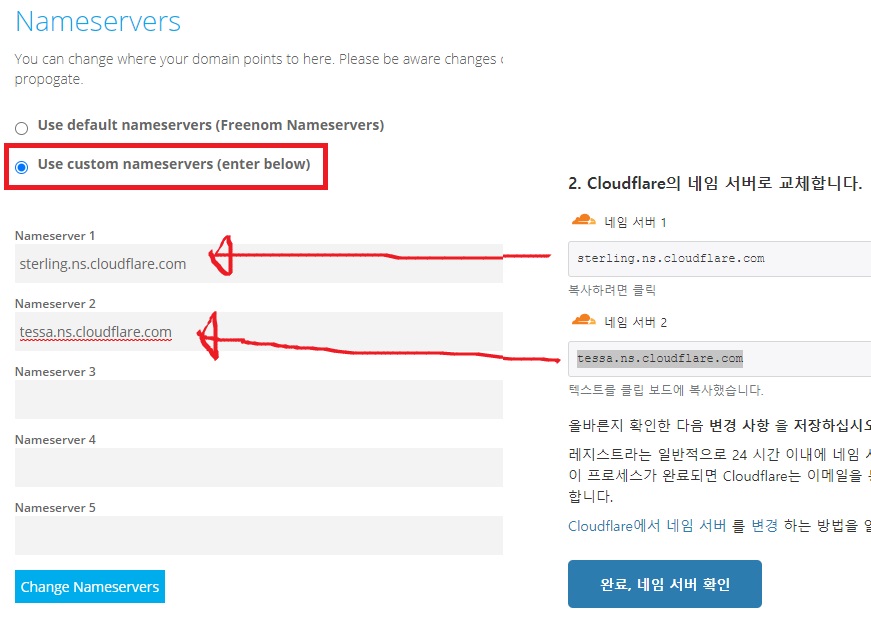
freenom에서 cloudflare로 네임서버 변경
- 상단 메뉴에 Services > My domains 클릭

- Manage Domain 버튼을 클릭하고 Management Tools > Nameservers를 클릭한다

- 네임 서버를 변경해준다

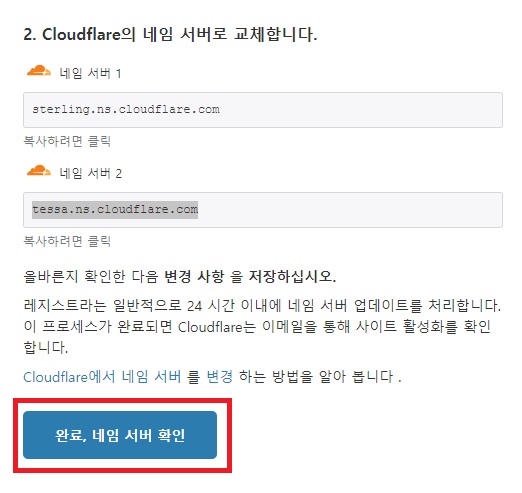
- 성공하면, cloudflare화면으로 돌아와서 완료를 눌러준다


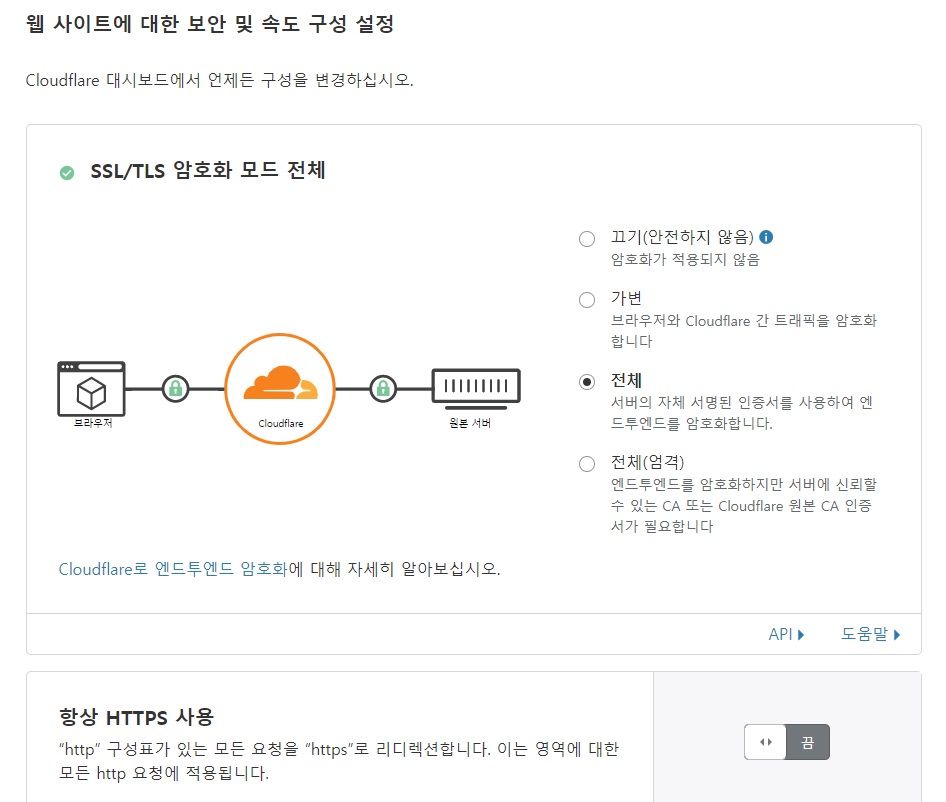
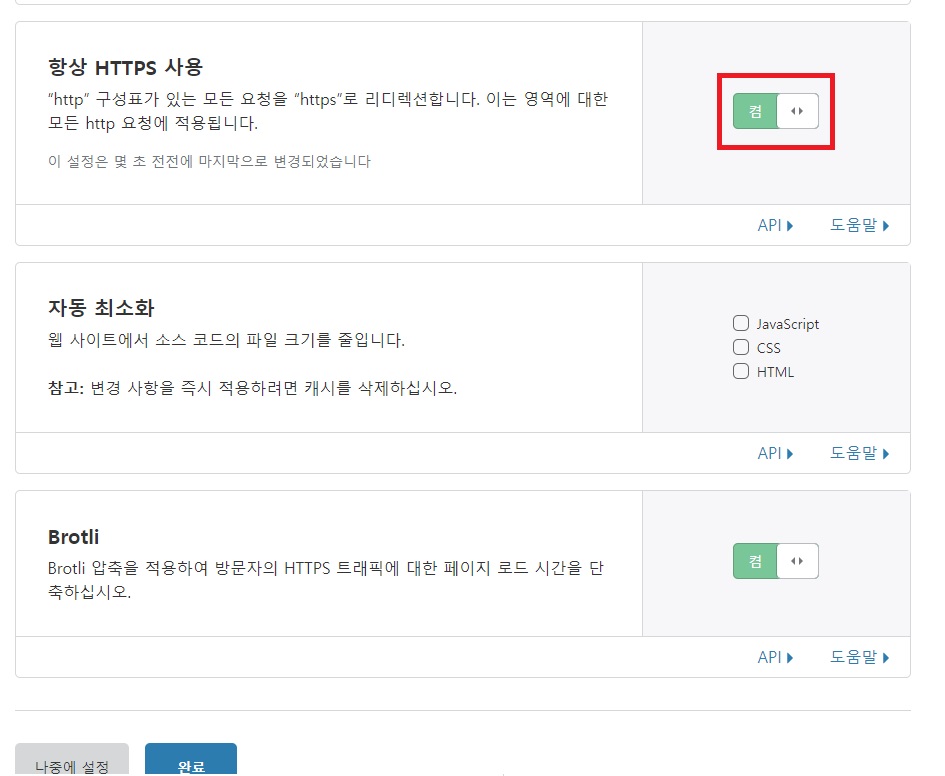
- 이런화면이 나오는데 나는 항상 https 옵션을 켜주고 완료해주었다

- 해당 사이트의 개요화면으로 넘어가는데 만약에 이런화면이 나오는데 1~5분정도 기다리면,

- 이런 화면으로 바뀐다
- 이제 aws로 돌아와 로드 밸런서를 생성해줄 것이다
aws 애플리케이션 로드 밸런서 생성

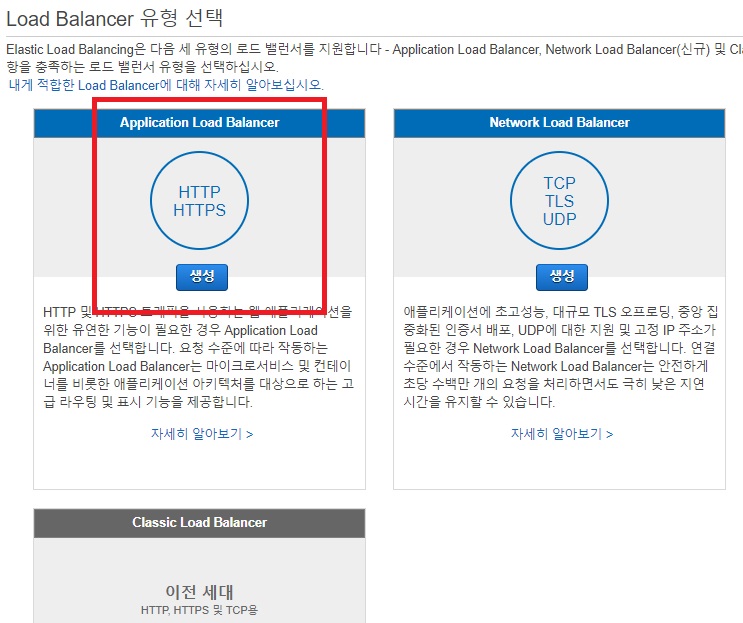
- ec2 > 로드 밸런서 > 로드 밸런서 생성 > 애플리케이션 로드 밸런서 생성

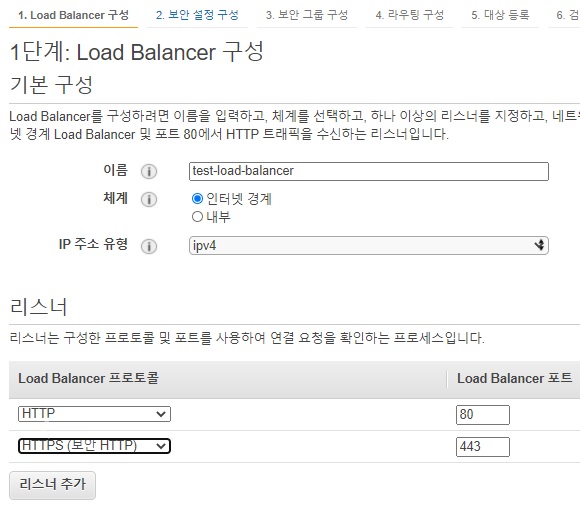
- 이름을 정해주고, 리스너에서 https를 추가해준다

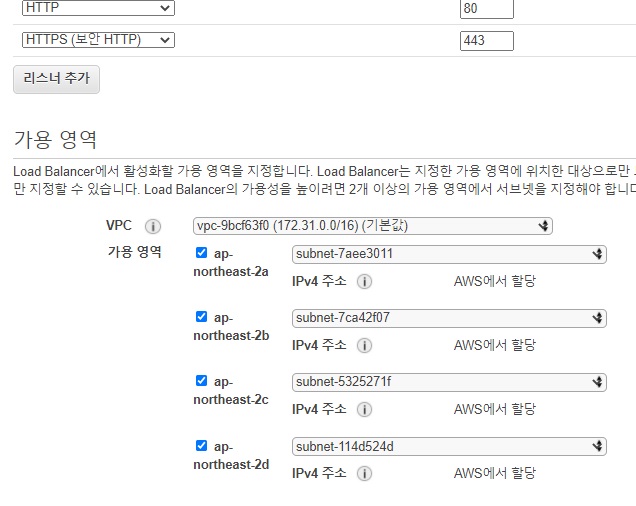
- 가용영역 체크하고 다음으로 넘어간다

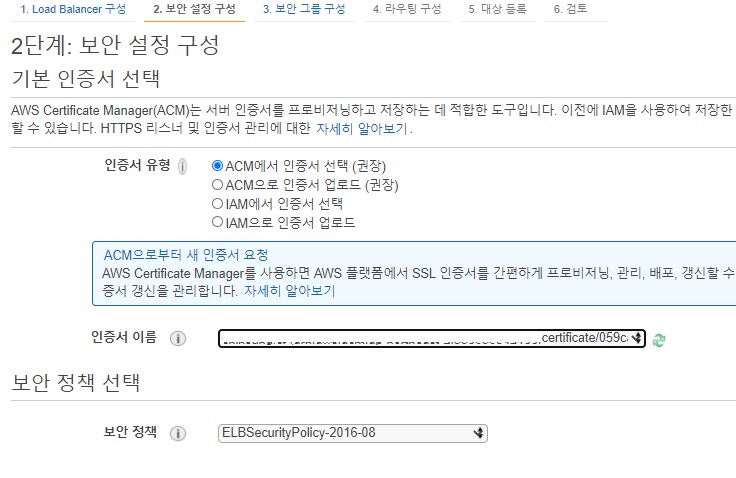
- 발급받은 도메인 인증서를 선택하고 다음으로 넘어간다

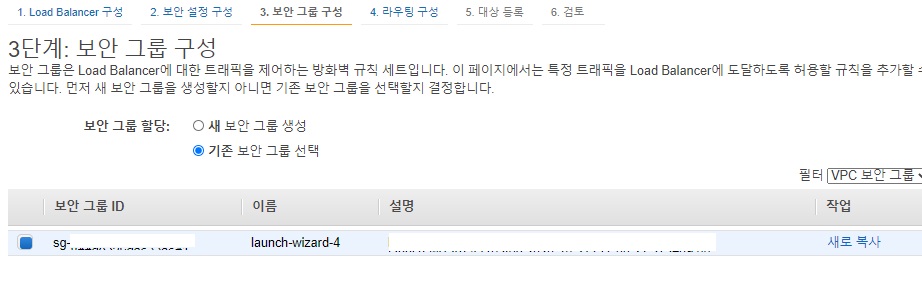
- ce2 인스턴스가 속해있는 보안그룹을 선택한다

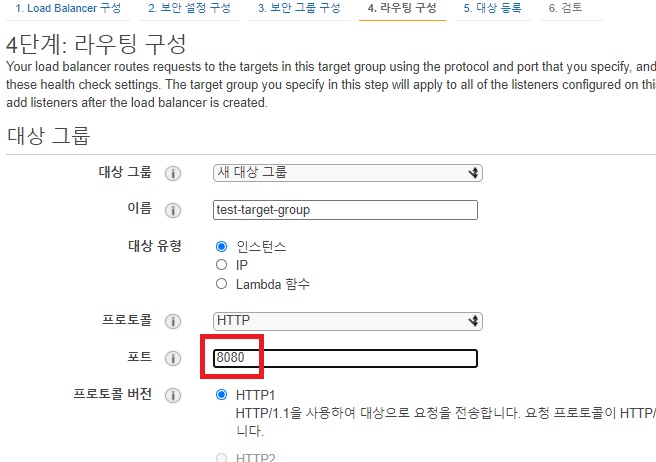
- 적당히 이름을 짓고,
- 포트에서 내 앱이 사용하고있는 포트를 입력하고 다음으로 넘어간다

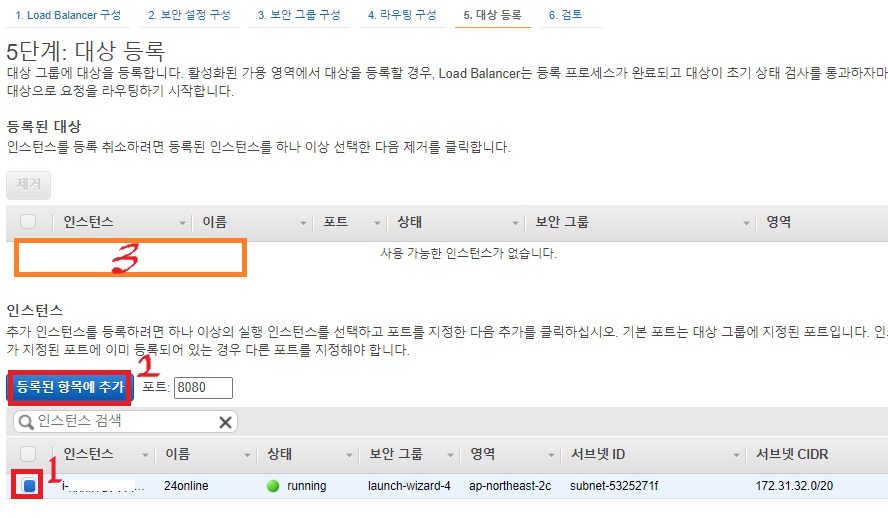
- 내 앱이 실행되고있는 인스턴스를 선택하고
- 등록된 항목에 추가 버튼을 누른다
- 그러면 3이라고 표시한 주황색 박스에 해당 인스턴스가 추가되는 걸 확인할 수 있다
- 검토화면에서 다음버튼

- 로드밸런서 메인화면으로 넘어와지면 생성된 로드밸런서의 DNS이름을 복사한다
- 이제 cloudflare dns 설정만 하면 끝이다!
cloudflare dns 설정

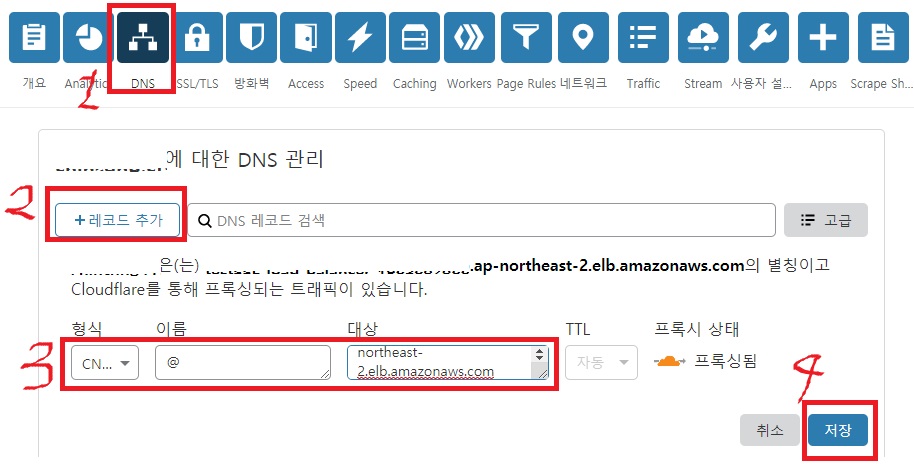
- cloudflare에 와서 위처럼 새로운 레코드를 추가하고 타입은 CNAME, 이름은
@, 대상은 방금 복사한 로드밸런서 DNS이름을 넣어주고 저장을 누르면 완료다
끝

- 이제 자신의 도메인으로 접속을 해보면…
- https..!
여기서 잠깐..!
- 처음에
npm start로 웹 앱을 실행시켰는데 - 이러면 ec2 리모트를 종료하는 순간 앱도 같이 종료된다
nohup export PORT=8080&& node ./bin/www &이런식으로 실행해야 ec2 리모트를 종료해도 웹 앱이 계속 살아 있다- 참고 ; linux node app 백그라운드 실행