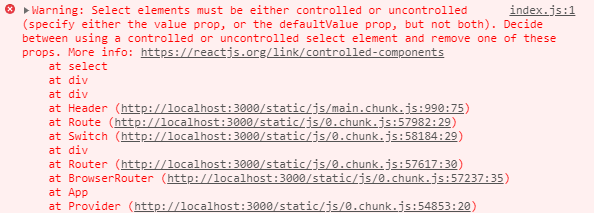
Select elements must be either controlled or uncontrolled.

Select elements must be either controlled or uncontrolled (specify either the value prop, or the defaultValue prop, but not both). Decide between using a controlled or uncontrolled select element and remove one of these props.
1 | <select value={state} defaultValue="kr" onChange={changeLang}> |
1 | <select value={state} onChange={changeLang}> |
- defaultValue prop을 삭제하자
- Select elements는 컨트롤되거나 안되게 둘중 하나만 하라는 건데..
- value prop와 defaultValue prop는 같이 사용할 수 없다고 한다