Cannot use JSX unless the '--jsx' flag is provided.ts(17004)

- react typescript에서 tsconfig가 계속 자동수정되는 문제 해결하기
1 | Cannot use JSX unless the '--jsx' flag is provided.ts(17004) |

- .ts, .tsx 확장자의 아무 파일이나 열고,
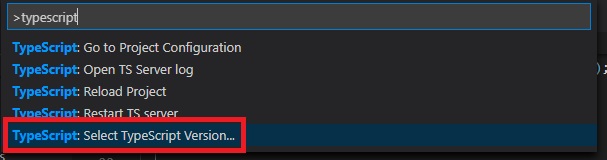
- F1 > TypeScript 검색
TypeScript: Select TypeScript Version...선택- 주의 : (타입스크립트 관련 파일이여야 위 명령이 검색된다)

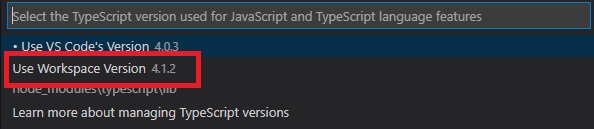
Use Workspace Version을 선택해준다.
1 | { |
- .vscode/settings.json 가보면 이렇게 업데이트 된것을 확인할 수 있다
TMI
상황
- react typescript eslint airbnb rule 로 개발하는데
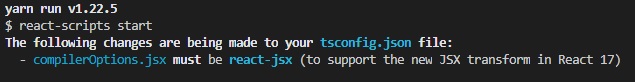
yarn start로 시작을 하면 자동으로 tsconfig.json의- compilerOptions > jsx 가 자동으로 “react-jsx”로 업데이트 됬다
- 그런데 나는 “react-jsx”일 때 빨간줄이 마구 그어졌다
- 그래서 yarn start 이후에 수동으로 “react”로 변경해 주었었다…
해결
- 워크스페이스의 typescript가 사용되지 않아서 발생한 문제였다
- compilerOptions > jsx 가 “react-jsx” 여도 빨간줄이 안생긴다!