typescript is keyword

1 | function isValidPostAttributes( |
- remix 튜토리얼하다가 요상한 문법을 보았다
- any같은
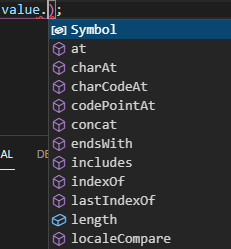
.찍으면 자동완성 안뜨는 타입들을 특정 타입으로 좁혀줘서, 자동완성 지원도 받을 수 있다
1 | function isNumber(x: any): x is number { |
- any로 받았는데, 타입 가드를 통과하면
- 해당 타입처럼 다룰 수 있다
as로 강제 캐스팅하여 사용하지 않아도 된다!
참고
- https://www.typescriptlang.org/docs/handbook/advanced-types.html
- https://typescript-kr.github.io/pages/advanced-types.html
- https://stackoverflow.com/questions/40081332/what-does-the-is-keyword-do-in-typescript
- https://www.typescriptlang.org/docs/handbook/2/narrowing.html#using-type-predicates
- https://youtu.be/S4ewVsq8JV0