md에서 주석있는 json 스니펫 표현하기

1 | ```json |
1 | ```json |
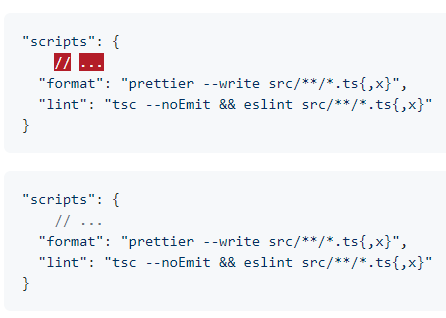
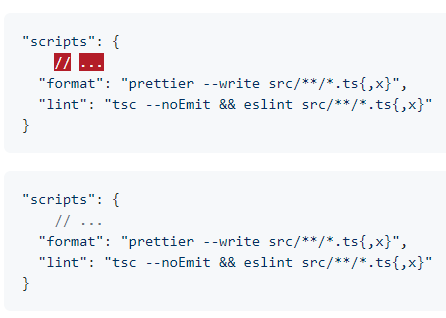
- github repo의 md파일을 보면 json안의 주석이
빨간색으로 표시될 때.. - json 대신 jsonc 를 사용하면된다
- json with comments 라는 뜻이다

1 | ```json |
1 | ```json |
빨간색으로 표시될 때..![]()
1 |  |
![]() 이게 훨씬 간편한 것 같다1 | <img src="https://chinsun9.github.io/img/avatar.png" > |
나는 블로그에 글 쓸때 이렇게만 쓴다
위 처럼 작성하면 결과는…
1 | console.log(hi); |

새 포스트 쓰기
hexo new "새 포스트"
위 명령으로 새 포스트를 만든다
source/_posts/새-포스트.md
경로에 새로운 md가 만들어 진다
해당 md를 열어 마크다운을 활용해서 글을 쓴다
마크 다운 사용법은 여기 참고한다
hexo 사용법은 여기 참고한다
hexo server

hexo generate & hexo deploy1 | let message = '로그를 찍는 코드'; |