vscode 절대경로 import, require 하기

- 프로젝트 루트 경로를
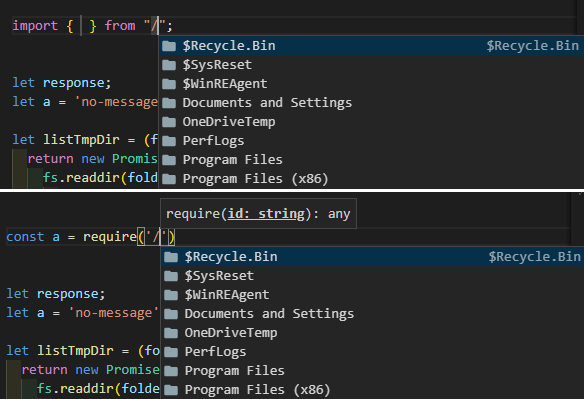
/로 표현하고 싶은데, 방법이…
1 | { |
- 프로젝트 루트 경로에
jsconfig.json을 생성하고 내용을 위처럼 한다

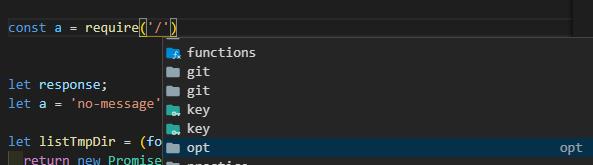
- 이렇게 내가 지정한 대로 참조가 되는 것을 확인할 수 있다
- 참고로, 위
opt디렉터리는 내 프로젝트 루트에 있는 디렉터리이다
활용한 곳
- sam project에서 공통 모듈을 layer로 빼는데,
- layer로 뺀 공통 모듈을 임포트 할 때 상대 경로를 사용하기 껄끄러운 문제가 있었다
- 로컬에서 개발할 때는 상대 경로로 개발하다가 (자동완성 위해)
- 람다를 배포할 때에, 배포하기 전에 절대 경로로 바꿔준다거나 하는 귀찮은 과정이 있었는데
- jsconfig로 절대 경로를 사용해 내가 만든 공통 모듈을 임포트 해서 사용하니까
- 그런 귀찮은 과정을 하지 않을 수 있었다
참고
1 | { |