typescript에서 jest 쓰기

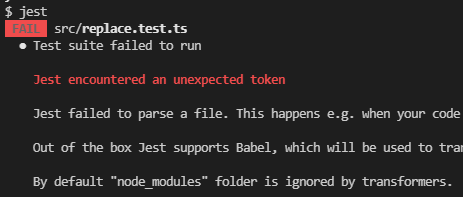
Jest encountered an unexpected token
SyntaxError: Cannot use import statement outside a module
typescript 프로젝트에서
jest설치 후에 테스트 작성하는데, 이상하게 오류가 떴다무고한 eslintrc, tsconfig 이것저것 건드려봤는데 잘 동작하지 않았다
알고 보니까 typescript에서 jest 사용하려면 아래 절차를
yarn add -D jest이후에 추가적으로 해줘야 한다
따라하기
1 | # jest 설치 |
- 종속성을 설치한다
1 | module.exports = { |
- babel.config.js 를 추가한다
eslint를 같이 사용하고 있다면
1 | { |
- eslintrc 에 env.jest를 true로 해준다