hexo 커스텀 404 페이지 만들기


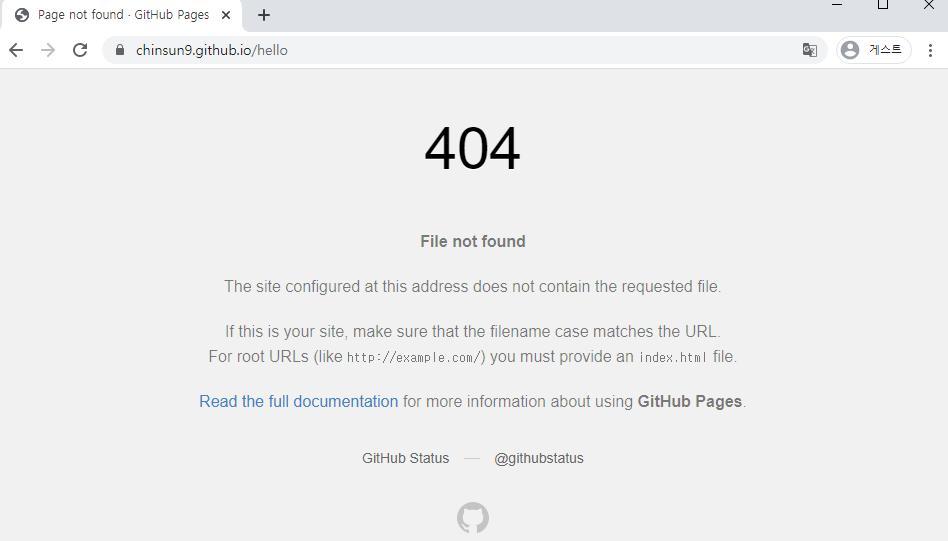
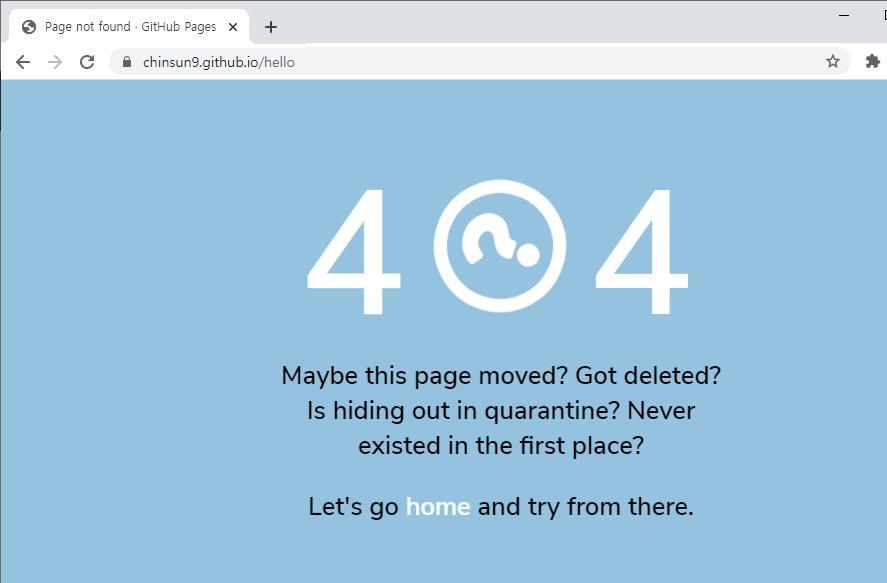
루트 디렉터리에 404.html이 존재하면 기존 404 페이지를 대신해 보여준다
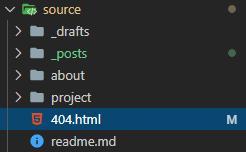
hexo에서 적용시키려면 source 디렉터리에 404.html을 만들면된다

그런데 hexo에서 배포할때 자동으로 테마에 맞게 지정된 레이아웃으로 변환한다
이를 막기 위해 404.html의 Front-matter 에
layout: false로 지정한다
1 | --- |
Front-matter
- hexo에서 파일 최상단에 적는 yml을 Front-matter라고 한다
1 |
|







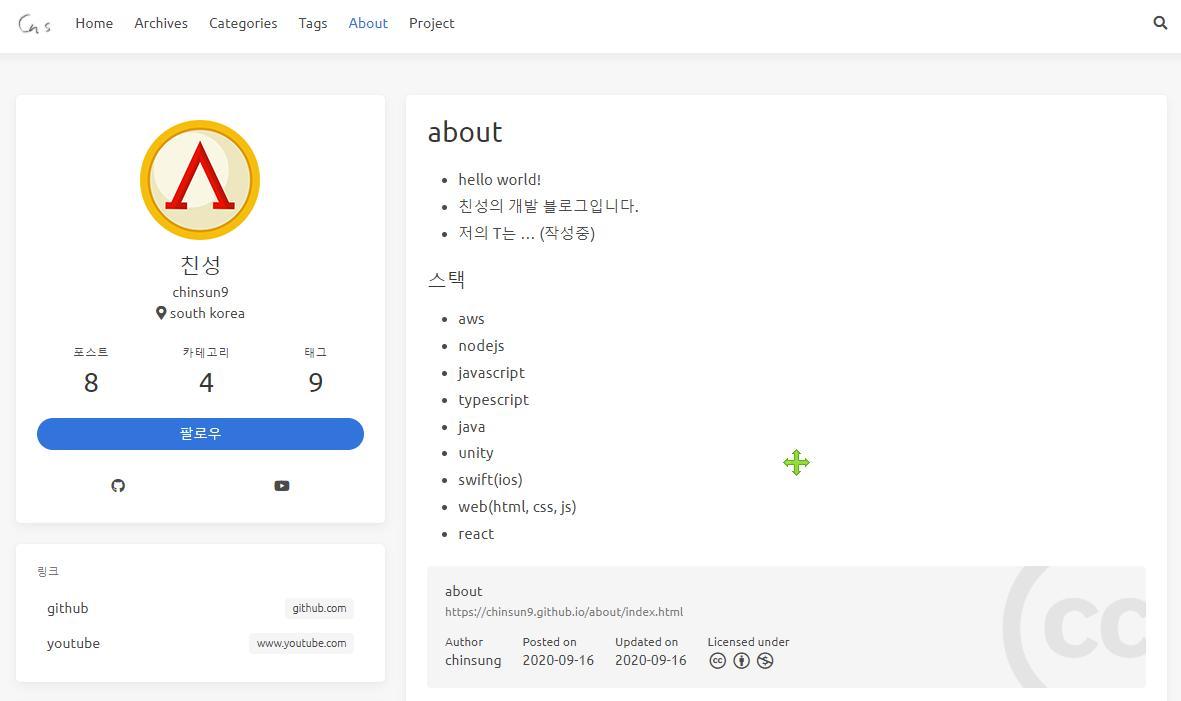
 - 더이상 github.io 저장소가 허전하지 않게 되었다!
- 더이상 github.io 저장소가 허전하지 않게 되었다!

