Smooth Page Transitions
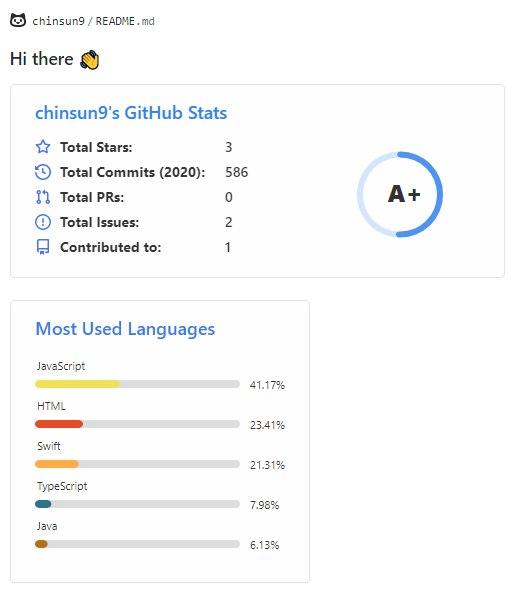
결과
후기
- 영상 제목만 보고 단순히 css js를 이용한 트랜지션을 구현할 줄 알았는데,
- node로 parcel, gsap, highway 를 사용해서 웹만드는 것을 배우게되었다
- parcel을 처음 써보았는데, 개발할 때도, 배포할 때에도 좋은 것 같다
- higyway와 gsap으로 애니메이션을 구현해 보았다
- parcel을 이용해 웹을 만들어 깃허브 페이지로 배포할 때,
parcel build index.html --out-dir docs --public-url ./- 위 처럼 옵션을 넣어줘야한다
- –out-dir docs 는 깃허브 페이지 설정할 때 디렉터리
- –public-url ./ 는 이미지, css, js 경로가 망가지지 않도록한다