
- Rest Client라는 도구가 있다
- text 기반으로 간편하게 리퀘스트를 작성할 수 있다
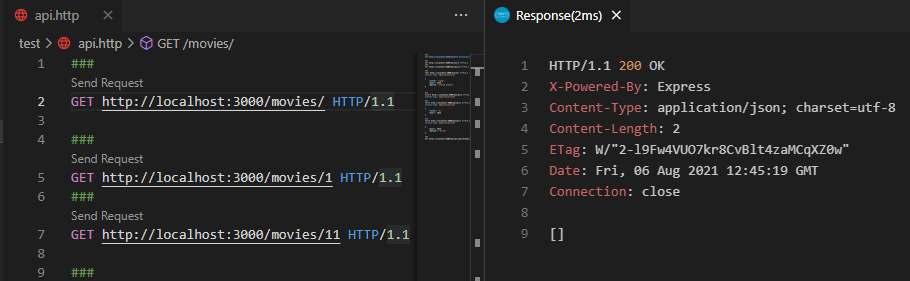
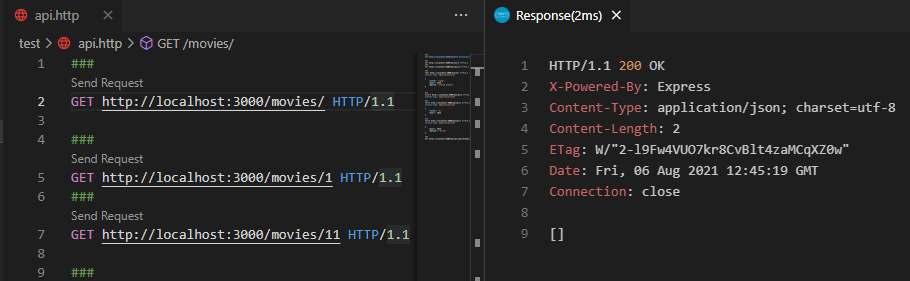
example.http1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| ###
GET http://localhost:3000/movies/ HTTP/1.1
###
GET http://localhost:3000/movies/1 HTTP/1.1
###
POST http://localhost:3000/movies/ HTTP/1.1
Content-Type: application/json
{
"title": "sung",
"year": 2020,
"genres": ["mind blown"]
}
|
- 확장자는
http로 한다
- 한 파일에서 여러 개의 리퀘스트를 작성할 때는
###으로 구분하여 작성한다
- 리퀘스트 작성할 때 메서드(get, post, put, delete,…)를 입력하면 자동완성 스니펫을 제공한다
- 단축키로는
ctrl alt R로 리퀘스트를 보낼 수 있다
Variables
envExample.http1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| @endpoint = http://localhost:3000
###
POST {{endpoint}}/login HTTP/1.1
Content-Type: application/json
{
"username": "sung",
"password": "1234"
}
###
GET {{endpoint}}/profile HTTP/1.1
|
- 변수를 사용할 수 있다
- 계속 중복해서 사용하는 문자열이나, 나중에 변경될 여지가 있는 것들을 변수로 만들 수 있다
Environments
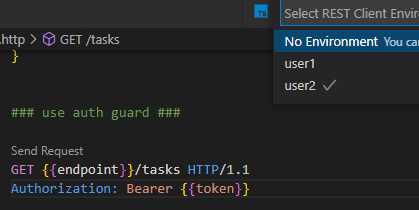
ctrl alt e 로 환경을 설정해 줄 수 있는데, 먼저 환경을 만들어야 한다
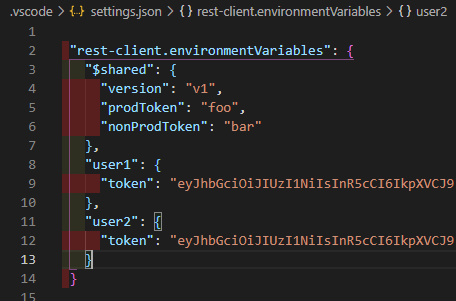
.vscode/settings.json1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| {
"rest-client.environmentVariables": {
"$shared": {
"version": "v1",
"prodToken": "foo",
"nonProdToken": "bar"
},
"local": {
"version": "v2",
"host": "localhost",
"token": "{{$shared nonProdToken}}",
"secretKey": "devSecret"
},
"production": {
"host": "example.com",
"token": "{{$shared prodToken}}",
"secretKey": "prodSecret"
}
}
}
|
- .vscode/settings.json 에 json으로 정의해줄 수 있다
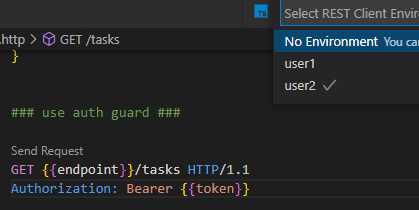
- 이제
ctrl alt e 명령으로 원하는 환경을 선택해 사용한다
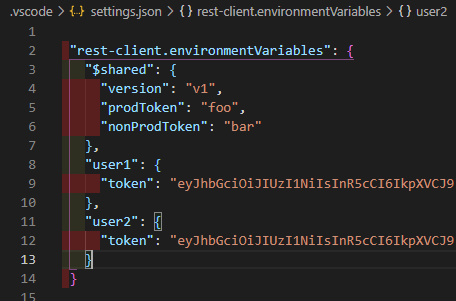
활용
2개의 유저로 번갈아 가면서 테스트할 때 활용했다

- .vscode/settings.json 에 user1, user2의 토큰을 적는다

쿠키 지우기
참고