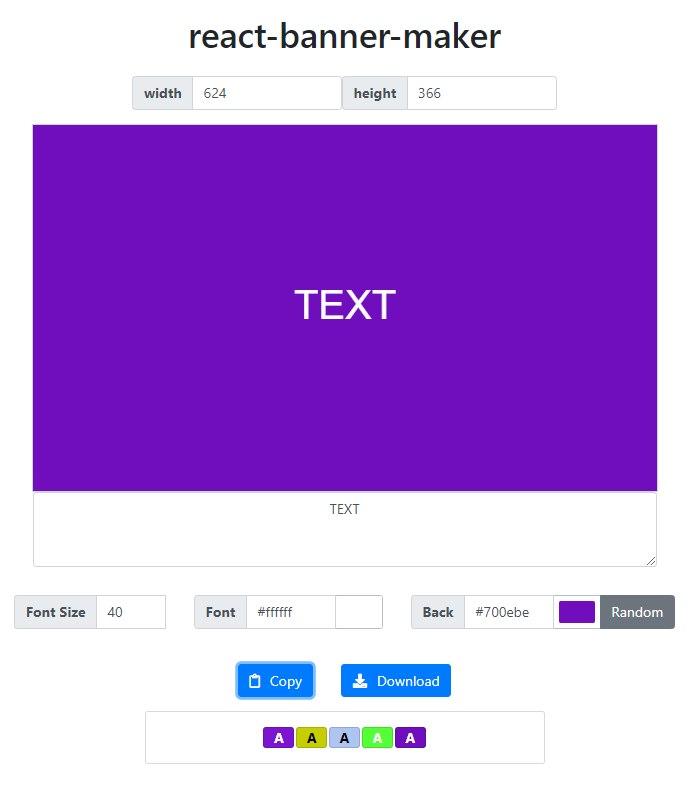
github 404 page clone


- github 404 페이지를 클론해보았다
- 마우스 움직임에 따라 원근감 있게 움직이는 이미지들이 재밌었다
- 전에 3d 카드 이펙트 만들면서 perspective css 속성을 사용해보았는데, 그때 사용한 코드를 거의 그대로 사용해서 만들 수 있었다
- 3d card effect ; https://github.com/chinsun9/3d-card-effect
- 이미지는 직접 그렸다. 물론 바닥에 대고…





1 | // https://stackoverflow.com/questions/3942878/how-to-decide-font-color-in-white-or-black-depending-on-background-color |

1 | export function copyToClipboard() { |

1 | const ioHook = require('iohook'); |
create-electron-app 를 통해 express-generator 처럼 빠르게 프로젝트를 시작할 수 있다. (보일러플레이트)electron-builder 를 통해 배포용 setup 파일을 생성할 수 있다나는 ec2에 올려서 테스트해봤다
주소창에 보면 15.165.000.000:4000 으로 나오는데 내 ec2 ip인데 일부러 뒷부분을 000.000으로 바꿔놨다
이 앱은 ec2의 4000포트에서 동작중이다
도메인명이나 ip를 입력하고 포트입력란에 원하는 포트를 입력한다
그리고 check 버튼을 누르면 해당 포트가 열려있는지 확인한다
당연히 해당 포트를 리슨하는 서버가 동작하고 있어야한다
우측 common ports 에서 원하는 포트를 클릭하면 해당 포트로 요청을 보낸다
Scan All Common Ports 버튼을 눌러 모든 common port를 스캔한다
0:18 중간에는 마인크래프트 서버를 체크해본다0:35 localhost로 적으면 내 ec2의 포트를 스캔하게된다0:48 이 앱이 실행되고 있는 4000번 포트를 스캔해보니