깃허브 블로그 느린 웹 해결하기

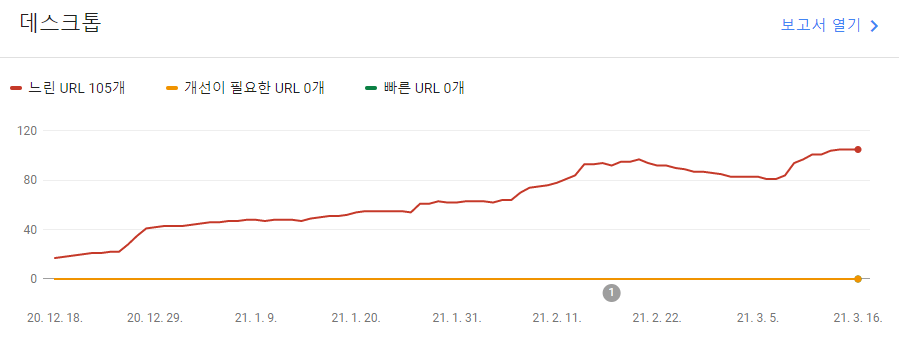
- 2020.01.04 처음 느린 웹 보고서를 확인하고 그냥 방치 했는데…
- 나날이 늘어가는 느린 URL들…

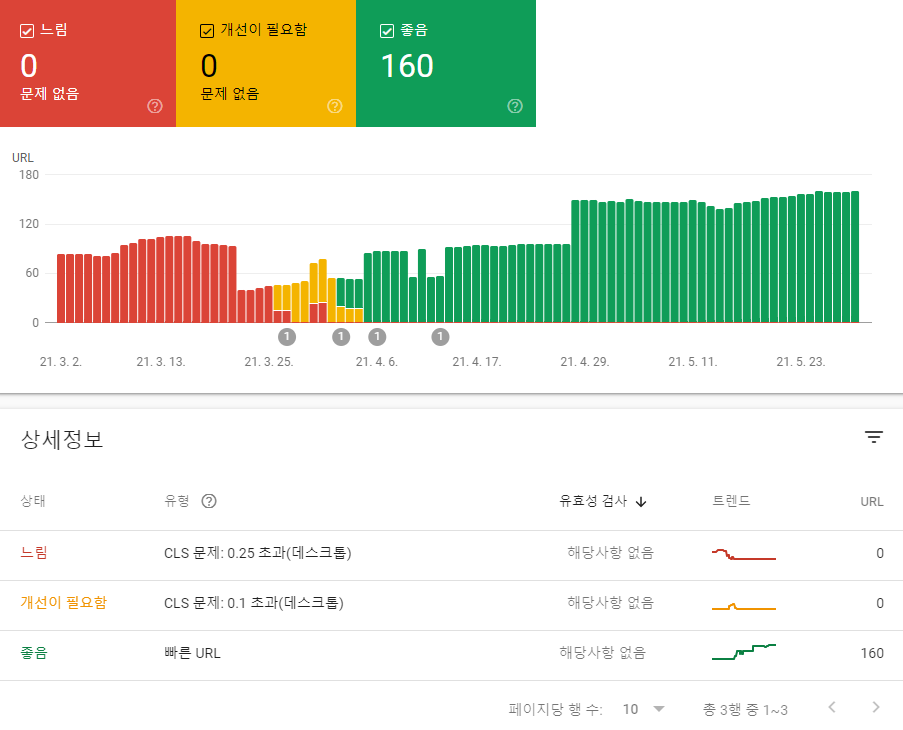
- jsdelivr 적용 후, 지금까지!
상황
- 구글 서치 콘솔에서 블로그에 대한 보고서를 보는데, 느린 웹 문제가 있었다
- 어떻게 블로그를 빠르게 할 수 있는지 고민해보았다
- https://derek-mun.com/contents/Contents-Github-page-image-loading-speed.html
- 그러다가 이미지에 cdn을 적용하면 속도를 개선할 수 있겠다는 생각을 하였다
내 환경
- hexo 프레임워크로 블로그를 운영하고 있다
- 블로그 글이 점점 많아지고, 글에 많은 이미지를 포함하는 글도 있다
해결 : jsdelivr 적용
- jsdelivr는 npm과 github에서 사용할 수 있는 무료 CDN이다
- 오픈소스 프로젝트를 위한 CDN이라고 한다
- jsdelivr는 아무런 설정 없이 누구나(npm, github 사용자) 사용할 수 있는 게 장점이다
jsdelivr 사용법
https://chinsun9.github.io/images/web-dark-theme20210531/preview.png (원본)
https://cdn.jsdelivr.net/gh/chinsun9/chinsun9.github.io@master/images/web-dark-theme20210531/preview.png (CDN 적용)
- 참고 ; 변환도구 ; https://www.jsdelivr.com/github
hexo에서 적용
- 포스트를 작성할 때 cdn을 적용한 url을 적어줘도 상관은 없지만,
- 이미 작성된 글들에 대해 수행해야 하는 불편함이 있다
- hexo 모듈을 살펴보니
node_modules/hexo/lib/plugins/filter/after_post_render/index.js에서 추가적인 작업을 해줄 수 있다는 것을 알게 되었다
1 | ; |
- 코드 참고 ; https://github.com/zhepama/hexo-generator-cdn/blob/master/lib/process.js
- 생성된 html에서 이미지 태그 문자열을 정규식으로 뽑는다
rootUrl로 선언한 cdn을 위한 이미지 prefix와 기존 filepath를 결합한다
- node_modules 아래에 있는 파일을 수정한 것이라, 좋은 접근은 아닌 것 같다
- 이런 경우에 어떻게 노드 모듈 외부에서 함수를 오버라이딩할 수 있는지…
- 일단 나는 이렇게 해서 사용하고 있다
경과

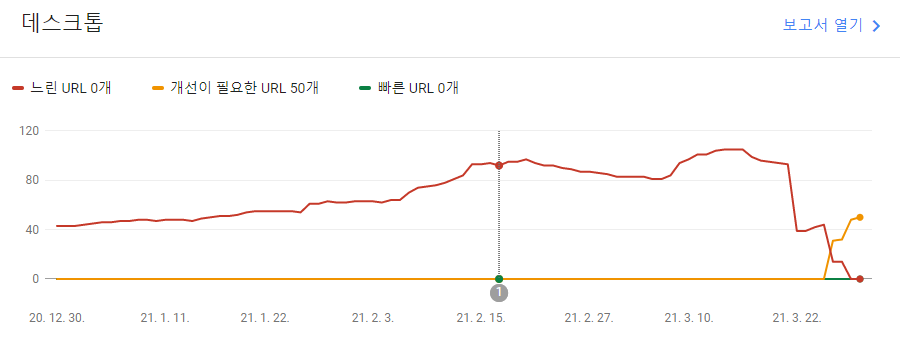
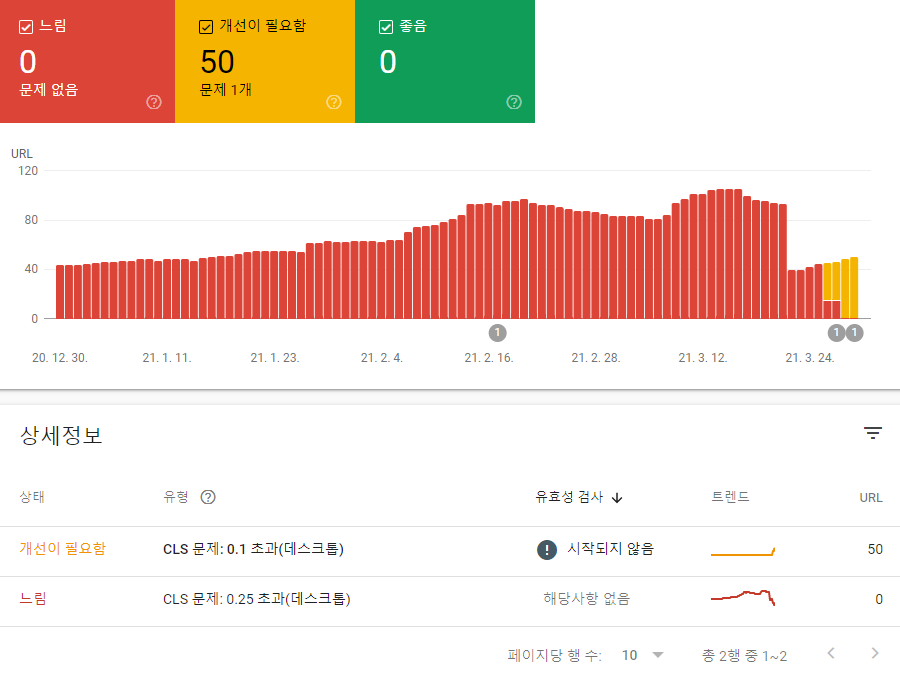
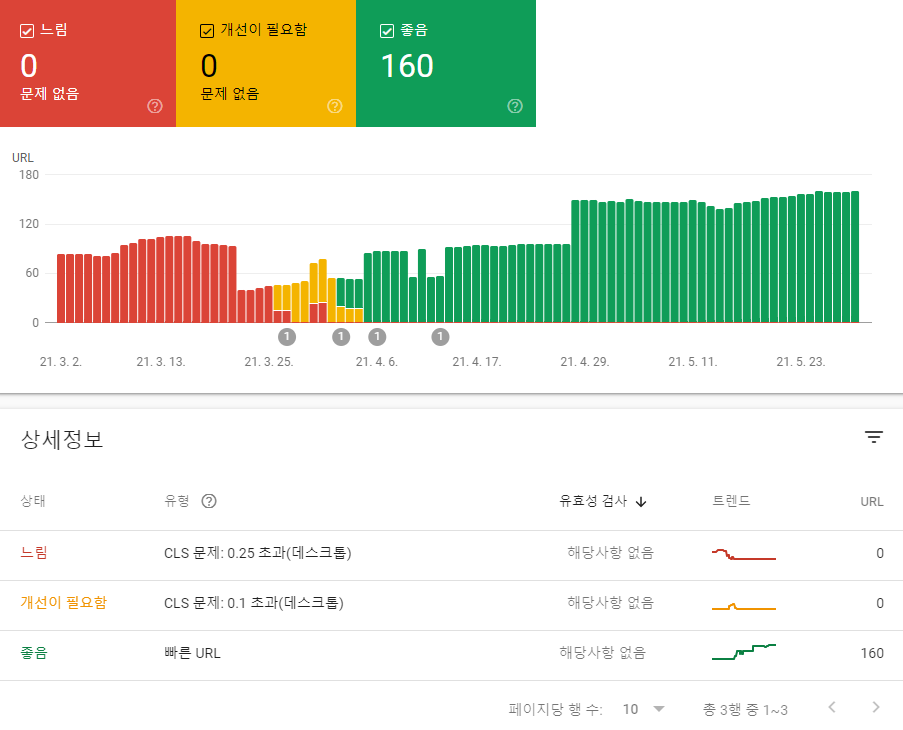
- 2021-03-12 이미지에 cdn 적용했다

- 10일 후에 점점 느린 URL이 없어지고 있는 것을 확인할 수 있다

- 지금은 느린 웹이 없다!
주의사항
- 이미지를 수정해도 즉시 반영되지 않는다
- 즉시 반영을 원한다면 이름을 바꿔주자