DB 시작할 때 쓰는 명령어
1 | mariadb |
1 | -- 'webtest'라는 이름의 db 생성 |
1 | mariadb |
1 | -- 'webtest'라는 이름의 db 생성 |

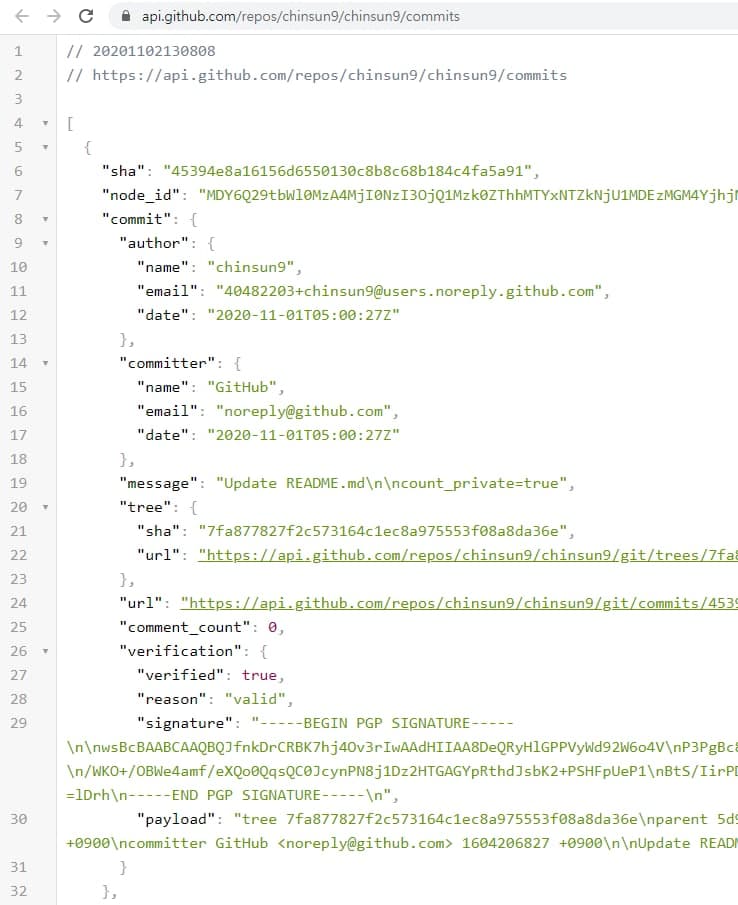
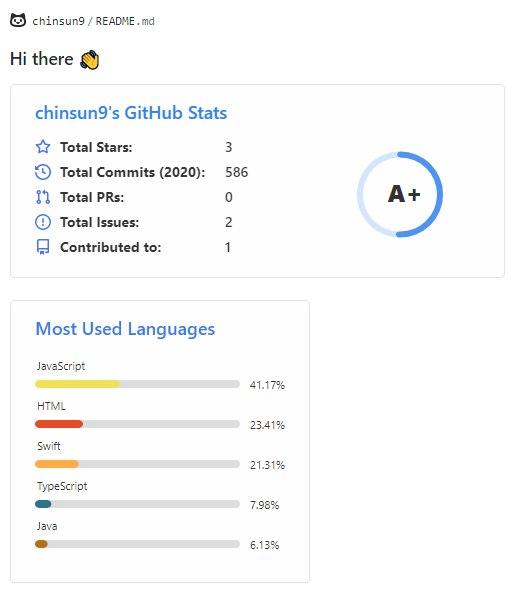
https://api.github.com/repos/chinsun9/chinsun9/commits
https://api.github.com/repos/{유저명}/{저장소명}/commits


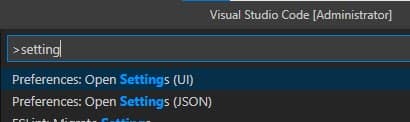
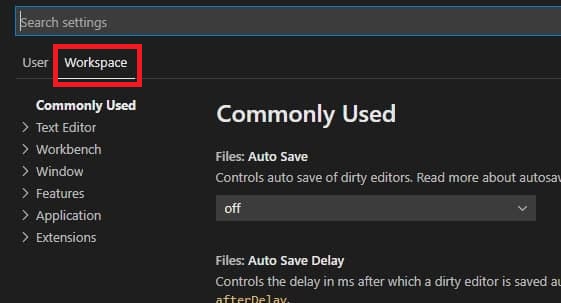
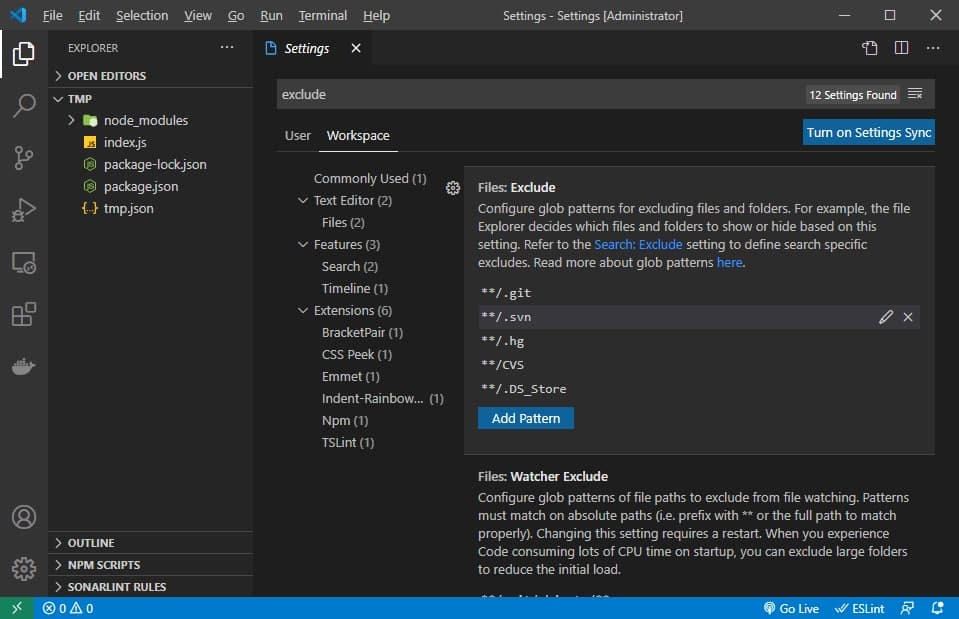
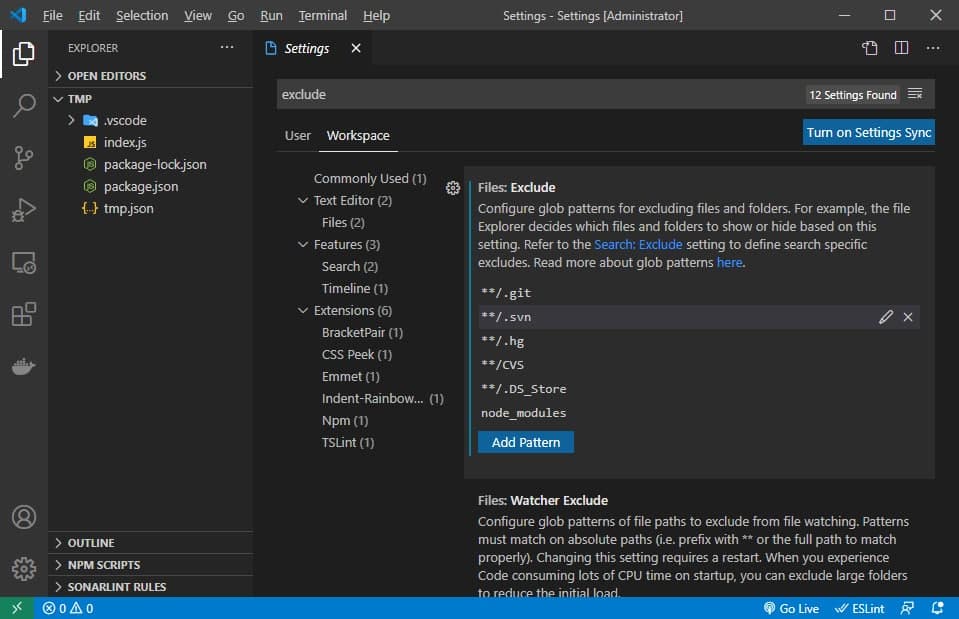
Ctrl + Shift + P 단축키를 누르고 setting을 입력한다Preferences: Open Settings (UI)를 선택한다



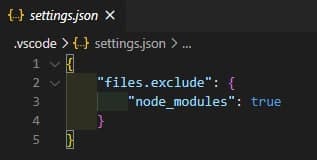
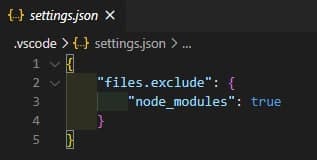
.vscode라는 폴더와 그 아래 settings.json이라는 파일이 생성된 것을 확인할 수 있다1 | dirpath=`dirname $0` |

1 | nohup npm start & |
npm start & 명령을 치고 리모트를 종료했더니, 리모트를 종료하는 순간 앱 실행도 멈췄다&을 붙이고 실행한 프로세스는 터미널이 종료하면 같이 꺼진다고 한다1 | nohup npm start & |

1 | express https-web-app --view=ejs |
1 | export PORT=8080&& node ./bin/www |


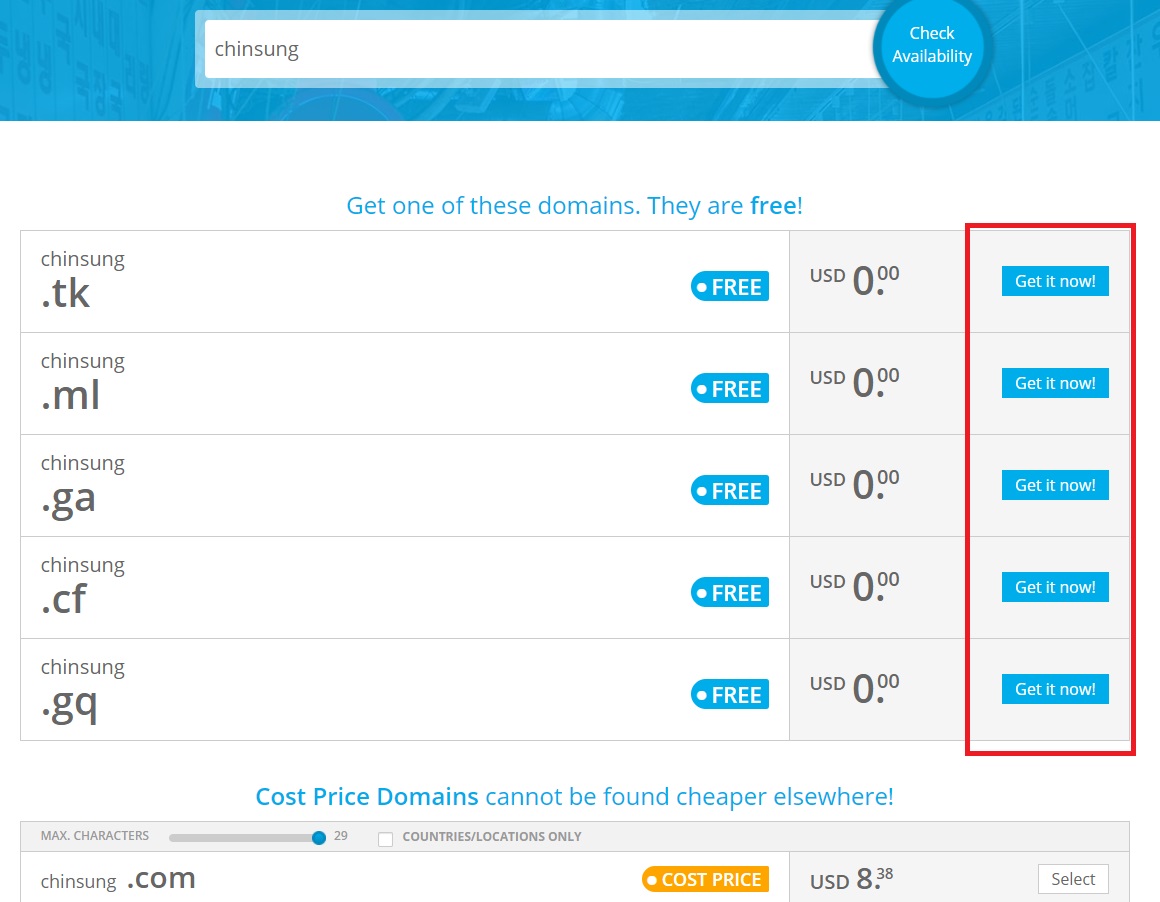
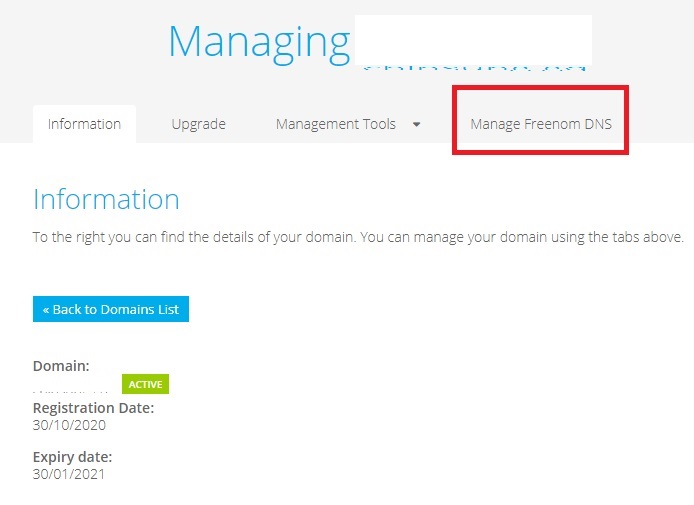
내가 도메인을 얻을 때 이사이트가 엄청나게 느리기때문에 많은 인내가 필요하다..
수시로 404 not found가 뜬다…
새로고침을 몇번했는지 모르곘다
freenom에서 나는 처음 도메인을 얻어봤다
그런데 여기서 삽질한 것이
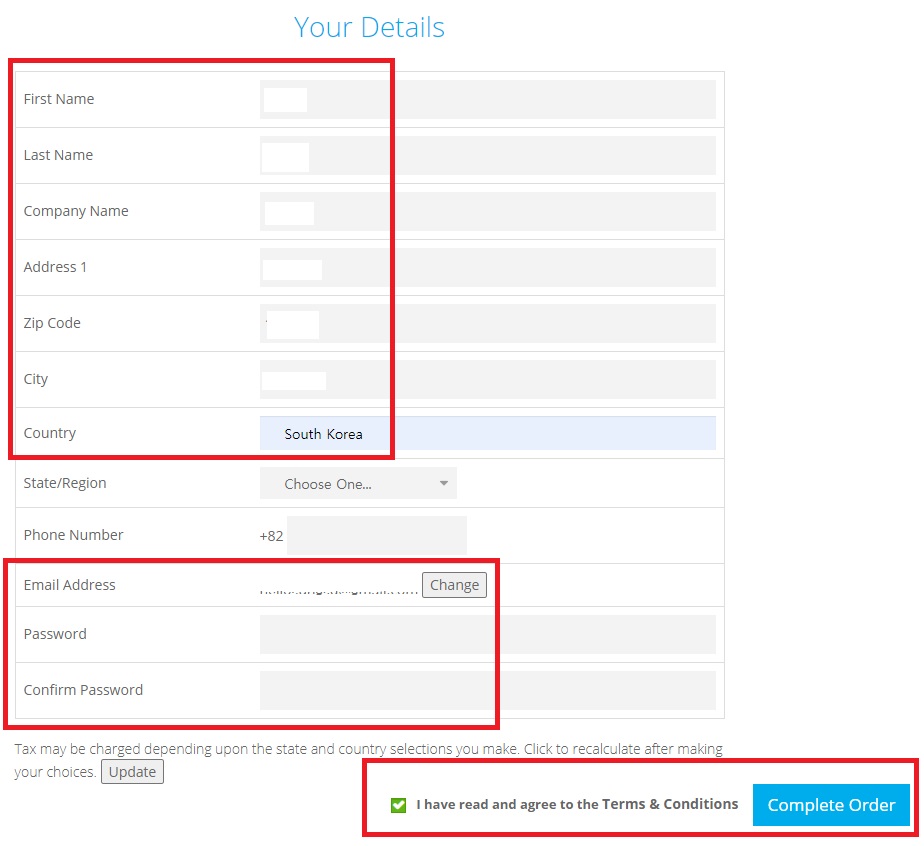
당연히 회원가입을 먼저하고 도메인을 얻는 것인줄 알았으나,
도메인을 얻는 과정에서 체크아웃을 하면서 회원가입을 진행해야 정상 진행된다

































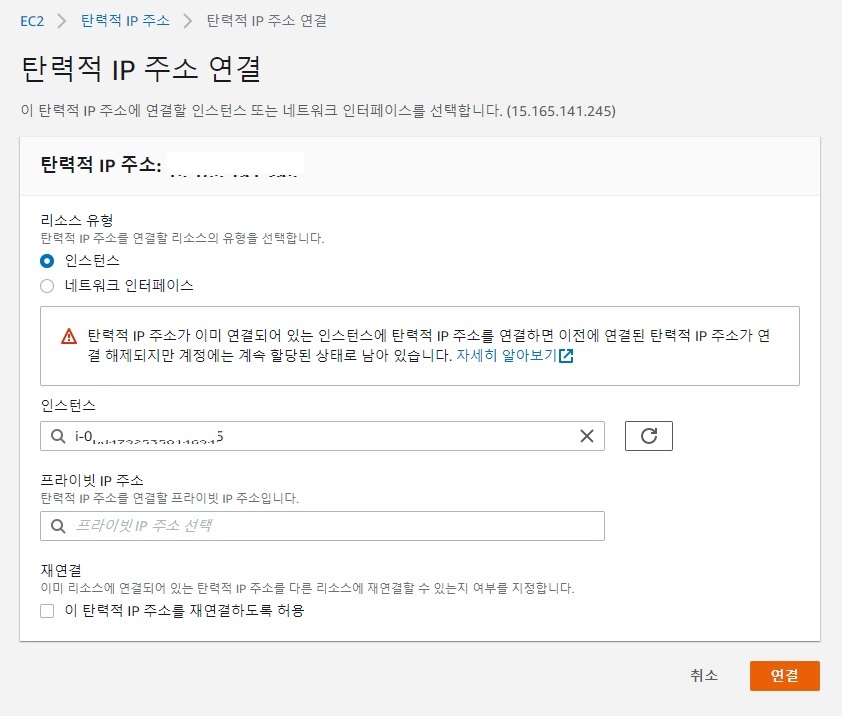
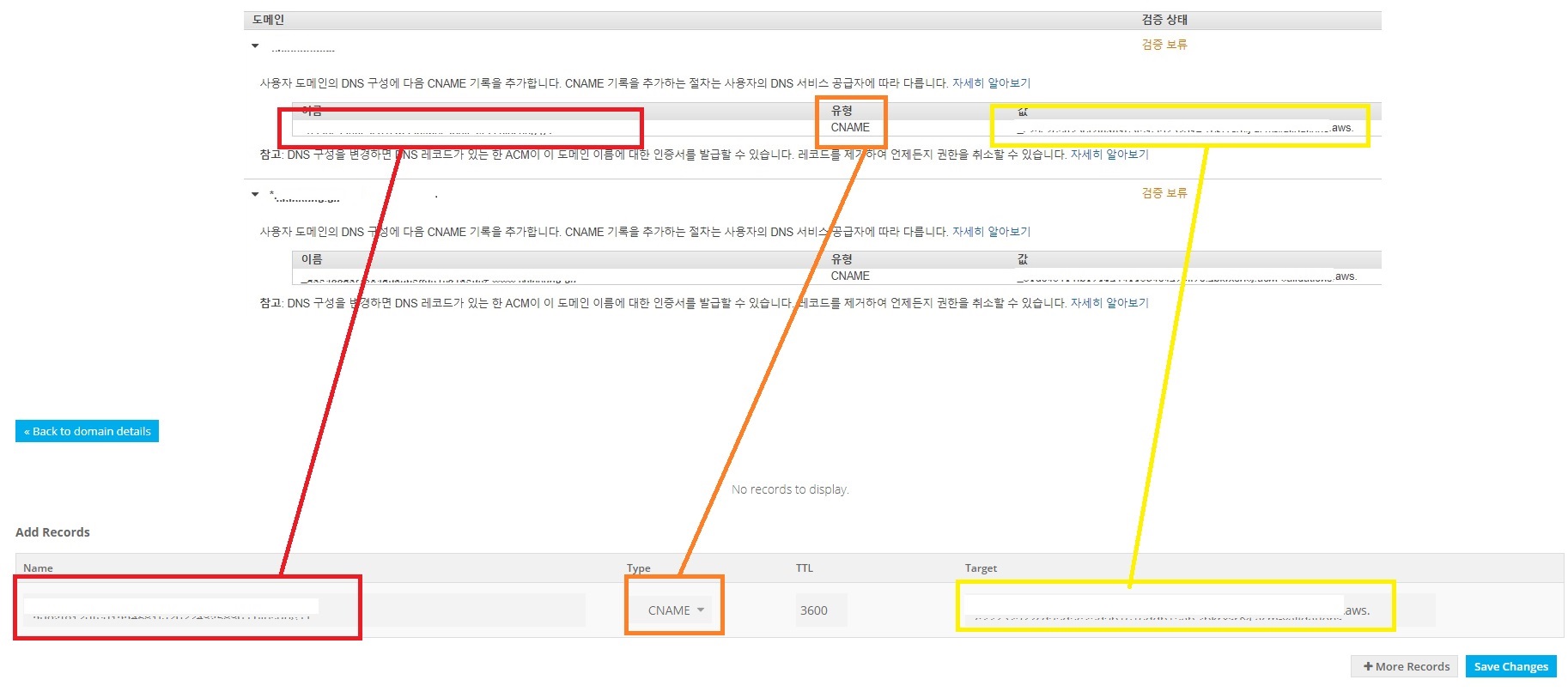
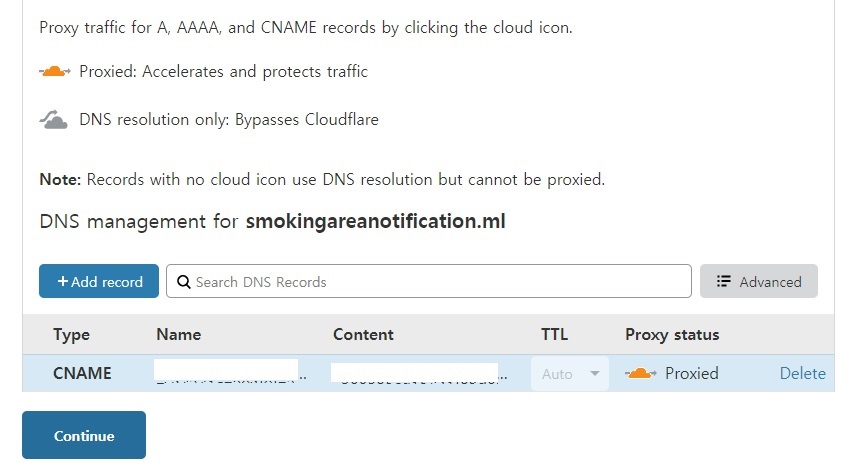
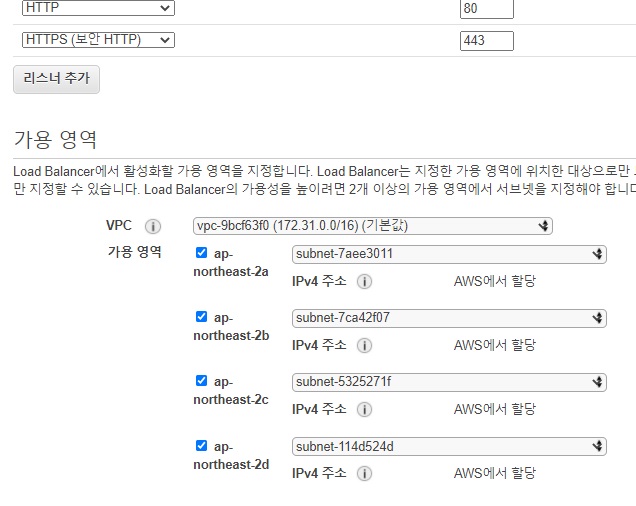
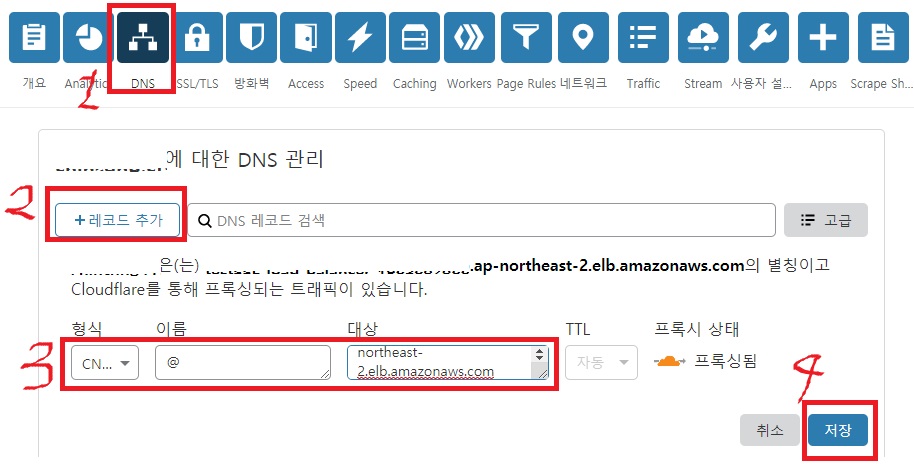
@, 대상은 방금 복사한 로드밸런서 DNS이름을 넣어주고 저장을 누르면 완료다
npm start로 웹 앱을 실행시켰는데nohup export PORT=8080&& node ./bin/www & 이런식으로 실행해야 ec2 리모트를 종료해도 웹 앱이 계속 살아 있다1 | // 프로미스 병렬처리 ; all |
1 | async function delay2(ms) { |
await 키워드는 async 함수 내에서만 사용가능하다await 를 통해서 promise가 Fulfilled상태가 되야지만 다음줄의 코드가 실행된다1 | await Promise.race([delay2(1000), delay2(2000)]).then((result) => { |
1000만 반환하는 코드이다1 | await Promise.all([delay2(1000), delay2(2000)]).then((result) => { |
1000 + 2000을 반환하는 코드이다1 | (async () => { |