

- 홀리…
1 | var set1 = ';,/?:@&=+$'; // Reserved Characters |
encodeURIComponent를 쓰면될 것 같다
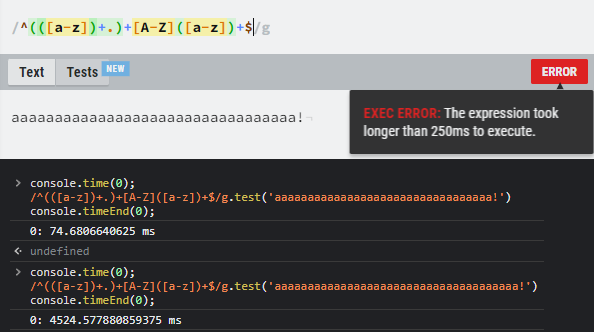
1 | console.time(0); |
a가 많아질수록 급격하게 평가하는데 오래 걸리는 모습이다1 | # pwd: npm package |
npm link 명령을 통해 퍼블리쉬 없이 테스트해볼 수 있다npm link -S {packagename}명령으로 로컬의 패키지를 설치한다npm r -g {packagename} 테스트를 다 끝내서 필요 없어졌다면 심볼릭 링크를 삭제
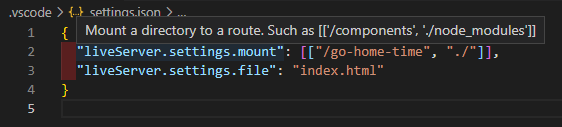
1 | // .vscode\settings.json |