리눅스 shutdown 명령어
1 | // 지금종료 |
1 | // 지금종료 |

1 | yarn add mathjs |
mathjs만 설치하면 타입 정의가 없기 때문에@types/mathjs 보조 라이브러리까지 설치1 | import * as math from 'mathjs'; |
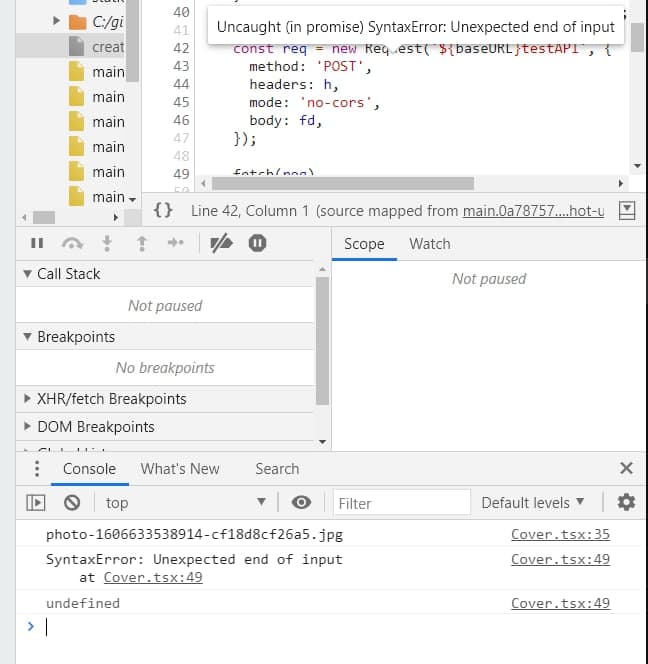
import * as math from 'mathjs'로 불러와 사용import math from 'mathjs'이런 식으로 사용불가Attempted import error: "mathjs" does not contain a default export1 | import { create, all } from 'mathjs'; |
create(all, { number: 'Fraction' }) as math.MathJsStaticCannot invoke an object which is possibly 'undefined'1 | import { create, all } from 'mathjs'; |
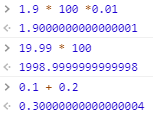
Fraction을 주고 생성하게 되면 evaluate 메서드에서 숫자를 Fraction 타입으로 파싱 해서 계산하게 되어 우리가 기대하는 결과를 얻을 수 있다1 | import { Power3, TimelineLite } from 'gsap'; |


1 | var segmentCount = 1; |
1 | (function (l) { |
1 | @import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap'); |
1 | <link |
@import 로 불러오는 것은 처음알았다1 | // X |
extends, implements가 안됨& 키워드를 사용하여 대체할 수 있다type vs interface 에 대한 좋은 링크를 찾았다
1 | // 전 |
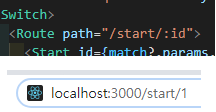
처음에는 url params에 어떻게 접근할까하다가 location객체에서 수동으로 파싱해서 썼었는데
‘react-router-dom’ 에서 useRouteMatch라는 메서드를 통해서 자동으로 파싱하고 필요한 차일드에 넘겨주었다
1 | // 최상위, 컴포넌트 밖 |
1 | // 최상위, 컴포넌트 밖 |
useRouteMatch를 사용해보았는데, useEffect에서 무한루프에 걸려서
1 | .example { |
ctrl + enter 로 새로운 라인으로 이동하여 이어서 작성한다