css 선언 순서 정렬하기 prettier-plugin-style-order
- css를 조금 더 아름답고 일관되게 작성해보자
- 기본 prettier 포맷팅을 사용하면 들여 쓰기를 예쁘게 고쳐준다
- 그런데 규칙 없이 나열된 속성들을 일관되게 포맷팅을 하고 싶은 욕구가 생겨서 찾아보았다
- 이런 것들은 직접 하는 것보다는 도구의 도움을 받는 게 훨씬 좋다고 생각한다
prettier-plugin-style-order
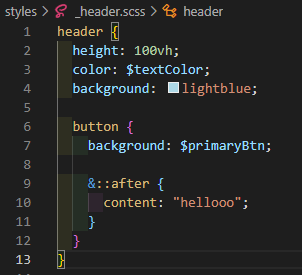
- (참고) 나는 scss로 작업했다
1 | yarn add -D prettier-plugin-style-order |
- 이렇게 패키지를 설치하고,
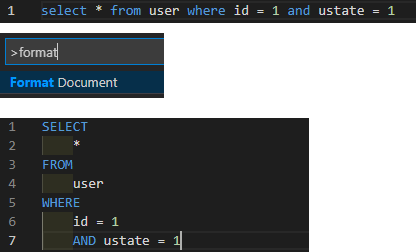
fonmat on save옵션이 켜져 있다면,- 아무 css 파일에서 저장을 해보면 순서가 아름답게 정렬되는 것을 알 수 있다
- 기존에 작업하던 것들을 일괄적으로 포맷팅 하고 싶다면
- npm script에 prettier 명령어로 원하는 경로의 css파일들을 지정해서 일괄 포맷팅 한다
"cssSort": "prettier --write src/**/*.scss"
생각
- 이전에는 항상 css를 주먹구구 중에서도 주먹구구로 작성해왔는데,
- 그러지 않을 수 있겠다
- css property order, css property sort 이런 식으로 검색을 했었는데
- stylelint 등 여러 가지 css를 정렬하는 도구들이 있는 것 같았다
- 그런데 prettier을 사용하고 있기 때문에, 다른 거 쓰지 말고 prettier에서 플러그인을 깔아서 해결해 보자 하여
prettier-plugin-style-order를 설치해서 사용해 보았다