202201 검색 실적

1 | yarn create react-app . --template typescript |

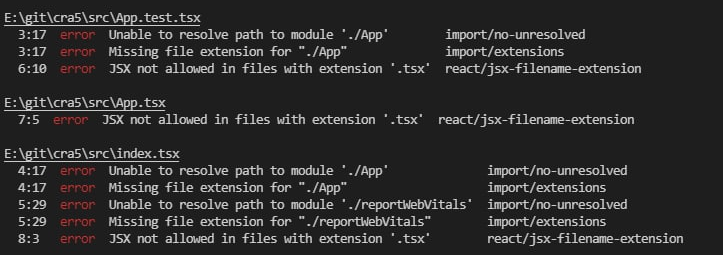
import/extensions
import/no-unresolved
react/jsx-filename-extension
1 | { |
1 | npm version -h |
gitignore 파일 생성하는데 주로 사용했었는데
다른 유용한 도구들도 많이 있었다!
https://www.toptal.com/developers/webdevchecklist ; 우와우우 한번 둘러봐야겠다
https://www.toptal.com/developers/css/sprite-generator/ ; 스프라이트 생성기도 있고
1 | // 검색창 인풋 오토포커스 |