
- 레포명 옆에 Archived 가 붙어있는 레포를 발견했다
- 뭔가 하고 찾아보았다
Archiving Repositories
- 읽기 전용 레포이다
- 더 이상 유지 보수되지 않는다는 것을 나타낸다
- 이 저장소에서는 새로운 활동이 생성될 수 없다
- 이슈나 풀리퀘스트를 생성할 수 없다
SSR, server side rendering
CSR, client side rendering
1 | .box { |

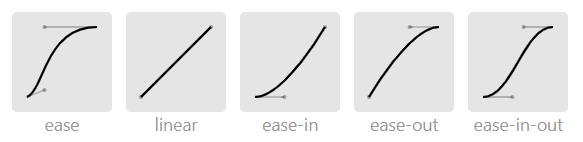
베지에 곡선이라고 한다
ease, in, in-out은 미리 정의어 있는 곡선이다
각각을 cubic-bezier로 표현하면 다음과 같다

write:packages 권한의 personal access token을 생성한다package.json에 필수적으로 채워야 하는 항목들이 있어서,
브라우저로 github에 접속해서 저장소 하나를 만들어 로컬로 클론하고npm init -y 하는 것을 추천한다
타입스크립트로 만든다
1 | git clone https://github.com/chinsun9/hello-package.git |
1 | . |
디렉터리 구조는 마음대로
나는 위처럼 구성했다
src 밑에 ts 코드를 작성하고,
tsc 명령으로 dist 아래 트랜스파일 된 js를 배포하는 방식이다
1 | export class MyClassA {} |
export키워드를 붙여준다tsc로 트랜스파일한다. 결과로 js파일이 생성된다1 | { |
tsc --init 기본값으로 생성된 상태에서 위 옵션만 수정해주었다d.ts파일을 생성해서 자동완성에 도움을 준다1 | dist |
1 | src |
1 | :_authToken=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx |
xxxx... 부분에 넣어준다1 | { |
@chinsun9/처럼 골뱅이 자기 이름을 넣어준다npm publishread:packages 권한이 있는 토큰을 알려주면 다른 사람, 컴퓨터에서 패키지를 인스톨할 수 있다npm init -y한다1 | :_authToken=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx |
워크스페이스의 .npmrc 또는 유저 홈 디렉터리의 .npmrc 에 위 내용을 추가한다
@chinsun9:registry=https://npm.pkg.github.com/
@chinsun9으로 시작하는 패키지는 https://npm.pkg.github.com/ 에서 가져오라고 알려주자
read:packages 토큰을 생성하면 퍼블릭 패키지를 인스톨할 수 있다~로 표현된다1 | # linux |
%userprofile%을 참조하면 된다1 | cd %userprofile% |
%userprofile% 입력 후 엔터