sass, scss 연습

- Learn Sass In 20 Minutes | Sass Crash Course 를 보면서
- sass, scss 를 공부해보았다
sass
1 | // 변수 |
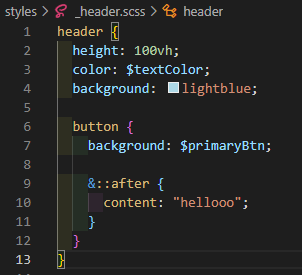
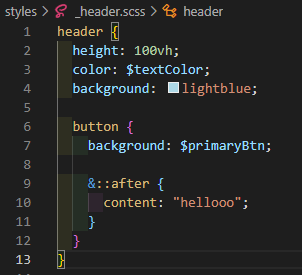
- 중첩 이 기능 하나만으로도 엄청나게 강력한 기능이라고 생각한다
- 스타일 적용되는 것도 직관적이고, html이랑 같은 구조로 css를 작성할 수 있을 것 같다

1 | // 변수 |

1 | <input |
1 | <input type="text" spellcheck="false" /> |
1 | @import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap'); |
1 | <link |
@import 로 불러오는 것은 처음알았다
1 | .example { |
ctrl + enter 로 새로운 라인으로 이동하여 이어서 작성한다
Fresh Background Gradients | WebGradients.com 💎
1 | .gradient { |
parcel build index.html --out-dir docs --public-url ./1 | window.addEventListener('keydown', function (e) { |
1 | window.addEventListener('keydown', function (e) { |