

- github 404 페이지를 클론해보았다
- 마우스 움직임에 따라 원근감 있게 움직이는 이미지들이 재밌었다
- 전에 3d 카드 이펙트 만들면서 perspective css 속성을 사용해보았는데, 그때 사용한 코드를 거의 그대로 사용해서 만들 수 있었다
- 3d card effect ; https://github.com/chinsun9/3d-card-effect
- 이미지는 직접 그렸다. 물론 바닥에 대고…


asdf라는 파일을 다운로드하는데, 가장 가까운 캐시 서버에 asdf파일이 있는지 확인한다asdf파일을 재요청했을 때 엄청 빨라졌음을 느꼈다asdf파일을 엄청 빨리 다운로드할 수 있었다1 | :root { |
dark라는 클래스를 유무에 따라 테마를 바꿔보자1 | // visit first time |
1 | function toggleTheme() { |
theme에 값이 있는지 확인하고 있으면 해당 테마로 초기화한다
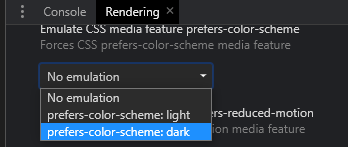
Rendering 탭 오픈1 | :root { |
:root는 전역 변수를 선언하는 곳이라고 생각하면 된다--을 앞에 붙여야 한다var()함수로 변수를 가져다 사용할 수 있다1 | button { |
var() 함수에 2번째 인자를 넣어서, 대안 값을 지정할 수 있다--a가 정의되지 않았을 때, 두 번째 인자 값을 사용한다:root는 의사 클래스라고 한다🎨 Flat UI Palette v1 | Flat UI Colors 🎨 280 handpicked colors ready for COPY & PASTE
1 | * { |
border-box, content-box 둘 차이를 시각적으로 알려주는 예제가 있다