all unset
못생긴 기본 스타일을 제거해보자

1 | a, |
예전의 삽질들…
- https://chinsun9.github.io/2020/10/08/a-tag-no-color/
- https://chinsun9.github.io/2020/11/03/li-point-remove/
- https://chinsun9.github.io/2020/12/15/input-number-화살표-없애기/
못생긴 기본 스타일을 제거해보자

1 | a, |

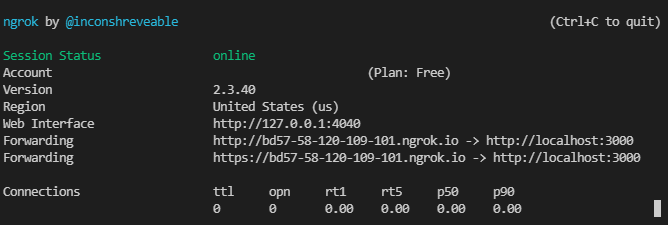
1 | ngrok http 3000 |
path 환경변수 등록해서 어디서든 cli에서 실행할 수 있다
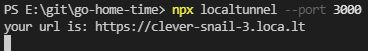
근데 이거보다 더 쉬운 localtunnel이 있다

1 | npx localtunnel --port 3000 |
1 | let controller; |
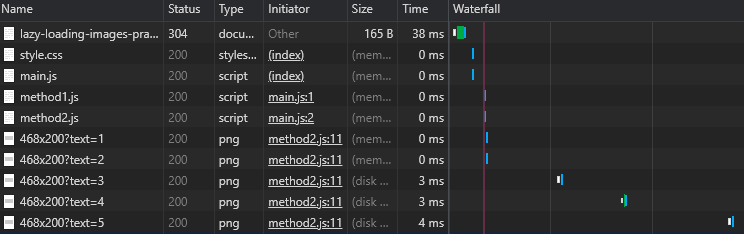
AbortController를 사용해서 기존에 요청이 있으면fetchData를 실행시킨다고 하자fetchData가 10번 실행되었다AbortController을 사용하면 버튼을 연속적으로 누르더라도 콜백이 마지막 결과에 대해서만 한번 동작할 것이다AbortController를 사용한다고 해서 API를 콜하는 비용이 덜 드는 것은 아니다https://css-tricks.com/the-complete-guide-to-lazy-loading-images/

1 | <!-- <img src="https://via.placeholder.com/468x200?text=1" /> --> |
src를 사용하면 이미지가 로드되기 때문에, src는 사용하지 않는다data-src에 저장한다data-를 사용하면 js에서 dataset을 통해 접근할 수 있다1 | let lazyloadImages; |
unobserve() 해준다IntersectionObserver 생성자 두 번째 인자로 rootMargin을 설정해줄 수 있는데,devicemotion 이벤트 등 디버깅하기 위해 개발자 도구를 봐야 했다“[Android 개발] 크롬 개발자 도구 모바일 디버깅/Mobile Debugging/ PC에서 모바일 디버깅 / 모바일 개발환경 구축”
https://backstreet-programmer.tistory.com/30
devicemotion, geolocation 등 보안 컨텍스트가 필요한 Web API의 경우 localhost로 만들어줘야 한다devicemotion가 정상 동작하려면 localhost여야 한다데탑에서 웹 개발 진행 중
로컬에서 5500 포트로 웹서버가 열려있음
모바일에서 위 웹서버에 접속하려면 내부아이피:포트를 입력해야함
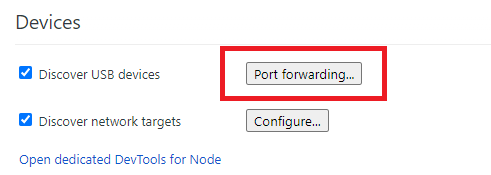
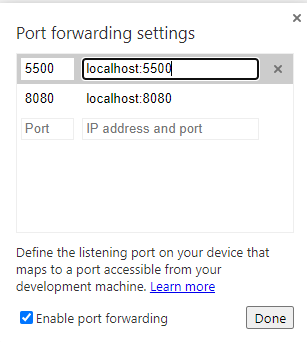
모바일에서 localhost:5500을 입력해서 접속할 수 있도록 해보자
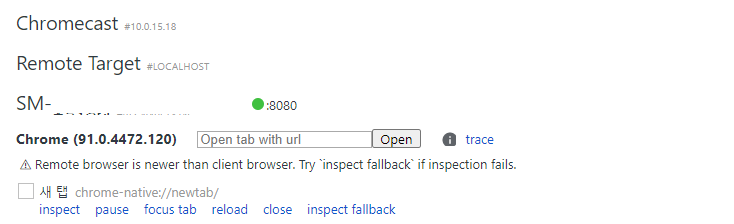
chrome://inspect/#devices 에 접속한다



1 | .box { |

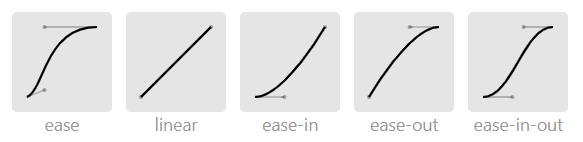
베지에 곡선이라고 한다
ease, in, in-out은 미리 정의어 있는 곡선이다
각각을 cubic-bezier로 표현하면 다음과 같다