게시 됨 업데이트 됨vscode2분안에 읽기 (약 228 단어)
세팅창 화면으로
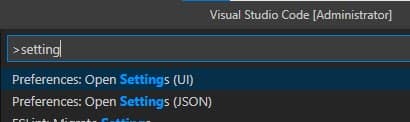
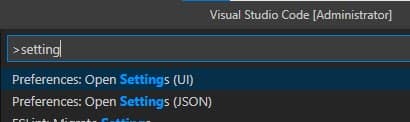
Ctrl + Shift + P 를 누르고 setting을 입력한다Preferences: Open Settings (UI)로 들어간다
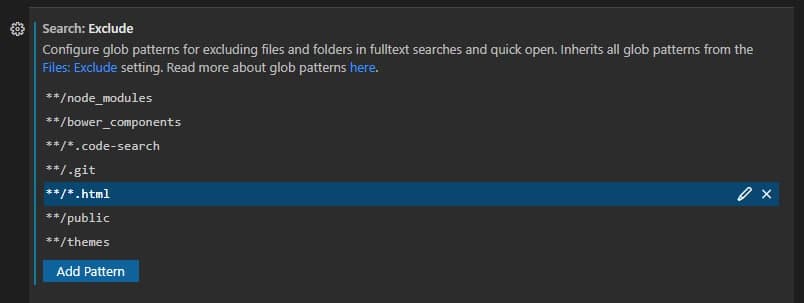
search: exclude 설정

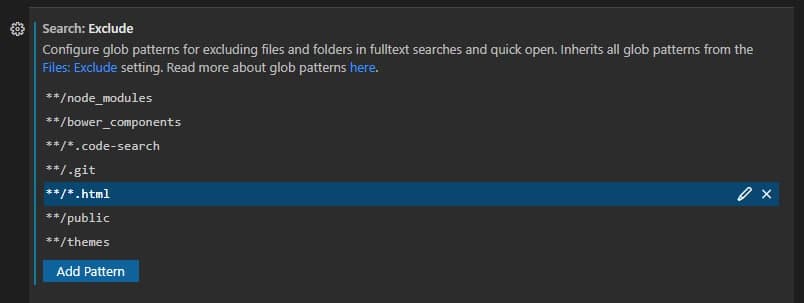
검색 제외 적용하기


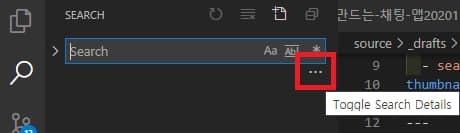
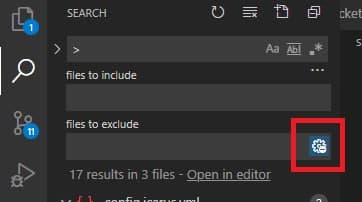
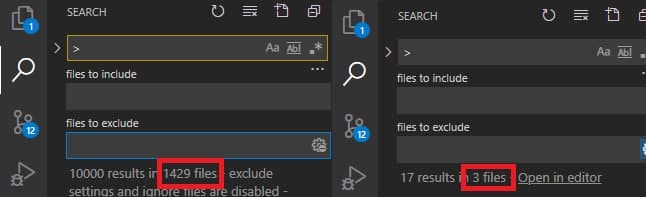
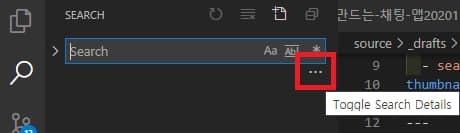
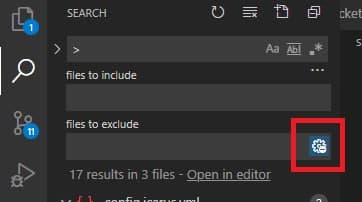
- file to exclude 영역에 아이콘 활성화

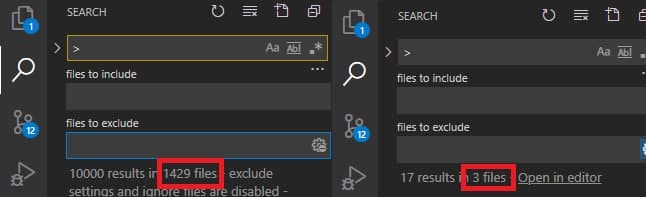
- 왼쪽이 비활성화일 때
- 오른쪽이 활성화일 때
- 쓸때없는 것을 제외함으로써 쾌적한 검색결과를 확인할 수 있다
상위 옵션 ; files.exclude
- vscode 탐색기에서 존재자체를 없애버리는 얘다
- 여기서 제외된 디렉터리는 당연히 검색에서도 제외됨으로
- search.exclude의 상위 호환이라고 볼 수 있다
게시 됨 업데이트 됨vscode2분안에 읽기 (약 341 단어) 
- 각 프로젝트마다 다른 vscode세팅값을 주고 싶을 때 유용하다
따라하기

Ctrl + Shift + P 단축키를 누르고 setting을 입력한다Preferences: Open Settings (UI)를 선택한다

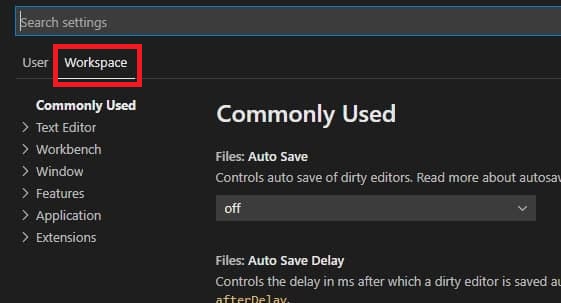
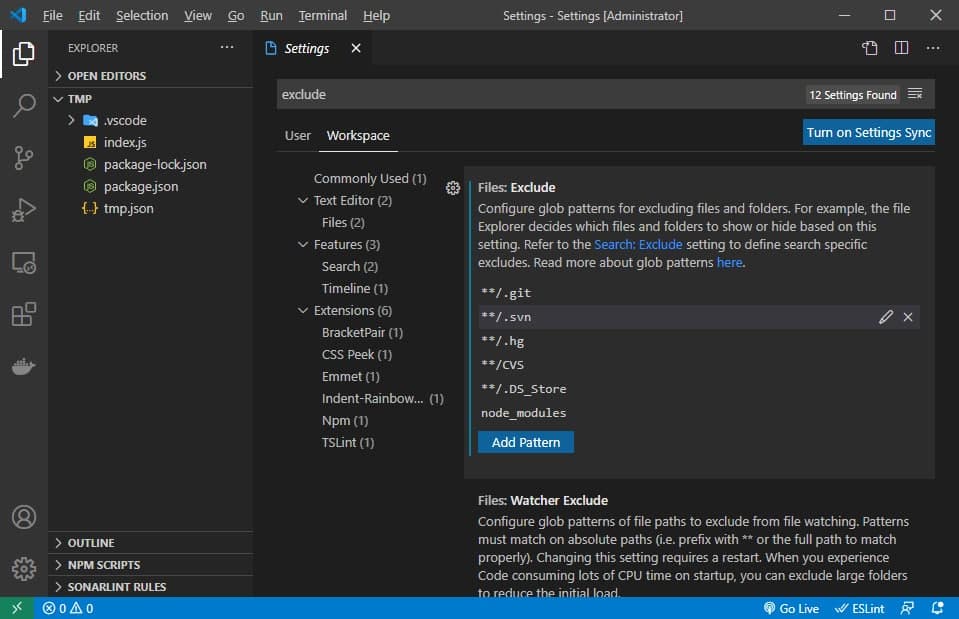
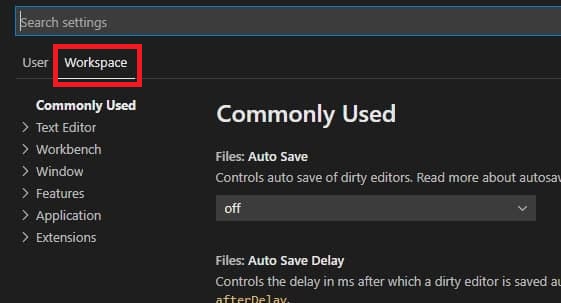
- 세팅 화면이 나오면 상단 User, Workspace 탭이 있는데 Workspace탭을 클릭한다

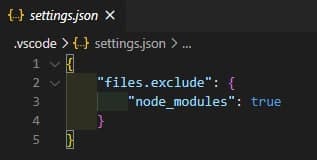
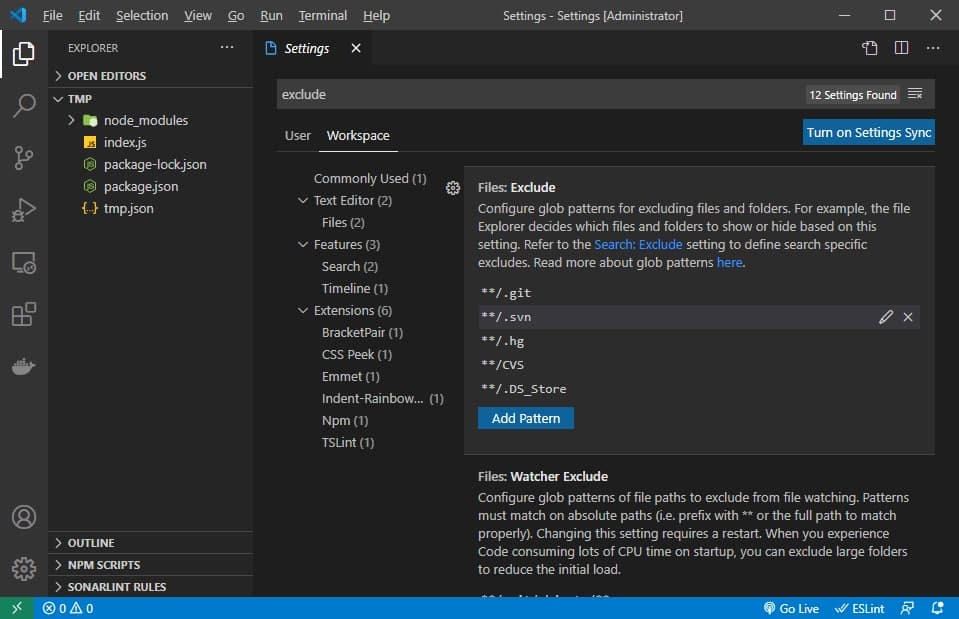
- 나는 예시로 이 프로젝트에서는 node_modules라는 폴더를 vscode 탐색기에서 보여주고 싶지 않다

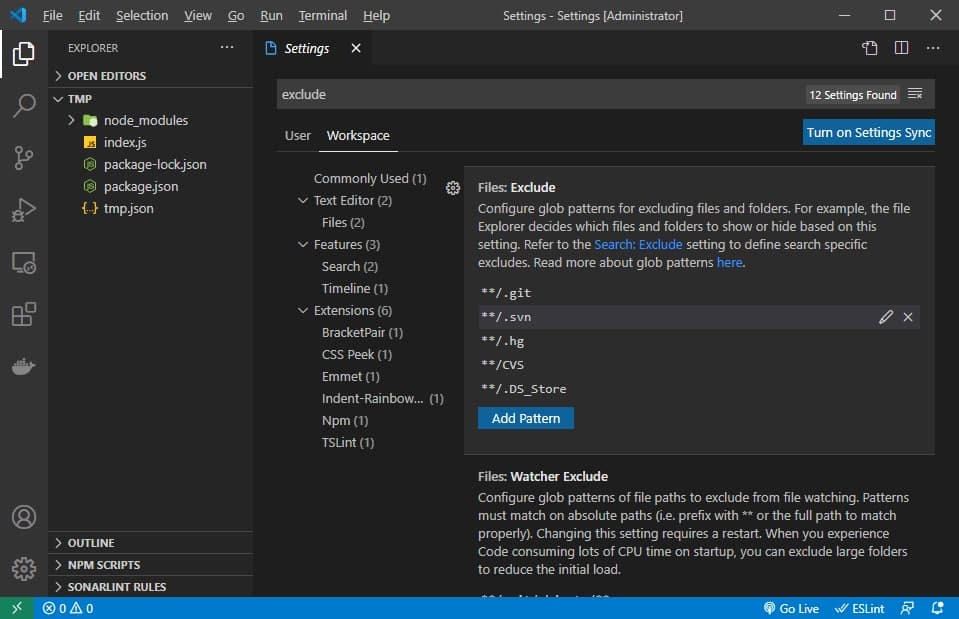
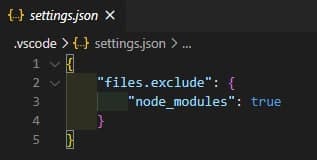
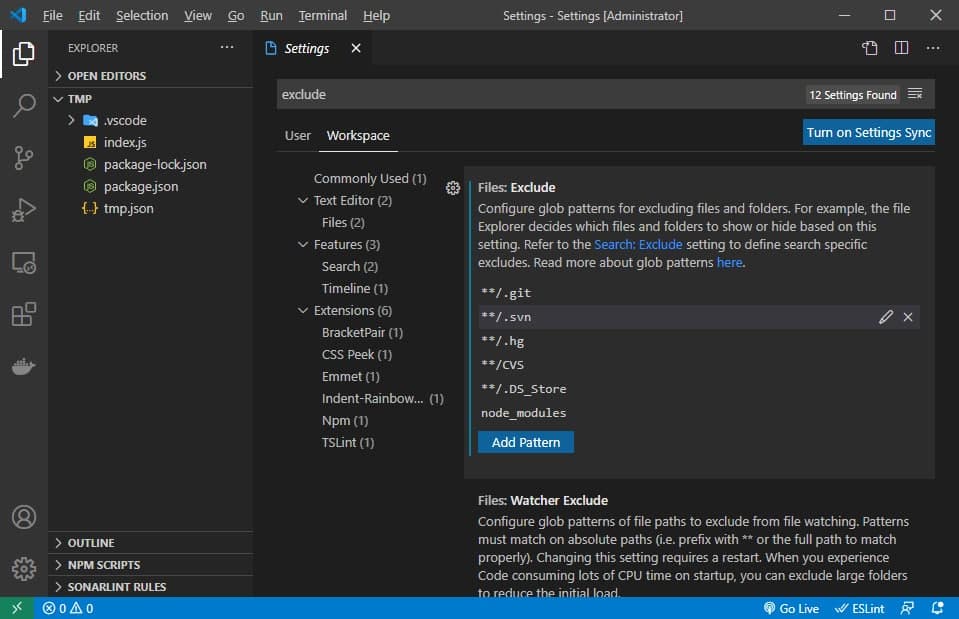
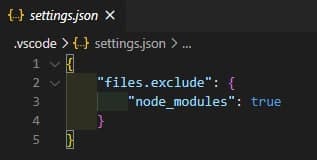
- exclude를 검색하면 Files: Exclude가 나오는데, Add Pattern 버튼을 눌러 node_modules를 추가한다

- 우측 탐색기에서 node_modules 파일이 더 이상 보이지 않으며,
.vscode라는 폴더와 그 아래 settings.json이라는 파일이 생성된 것을 확인할 수 있다
- 이렇게 프로젝트별로 다른 vscode 세팅값을 가질 수 있다
게시 됨 업데이트 됨vscode몇 초안에 읽기 (약 50 단어) Ctrl + G
- 오류 라인을 갈 때,
Ctrl + G 로 마우스 손안대고 이동할 수 있다
Ctrl + rightArrow
Ctrl + leftArrow
Ctrl + left|right arrow key 로 단어단위로 커서를 이동시킬 수 있다
게시 됨 업데이트 됨vscode4분안에 읽기 (약 572 단어) 
- 관리자 권한이 필요한 상황이 있는데.. vscode를 항상 관리자 권한으로 실행해보자
따라하기

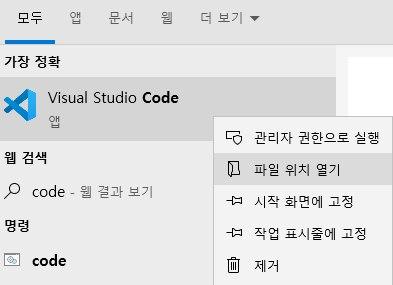
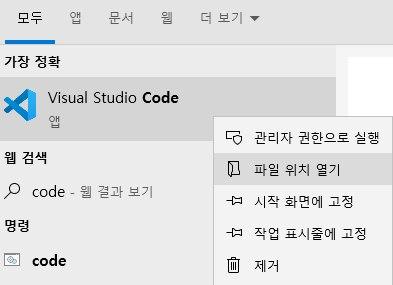
- 윈도우키(검색창) >
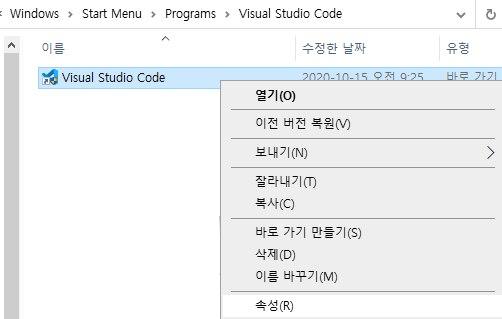
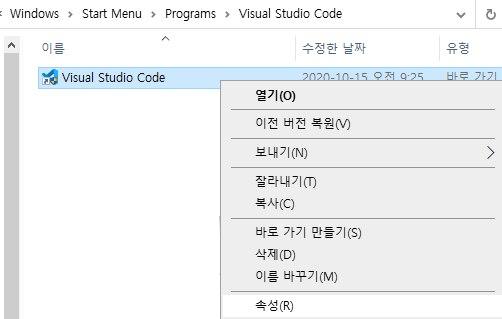
code 검색 > 우클릭 > 파일 위치 열기

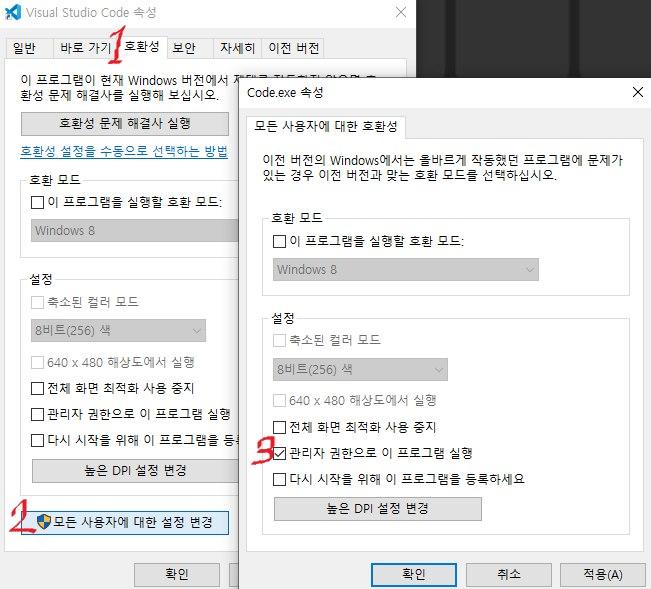
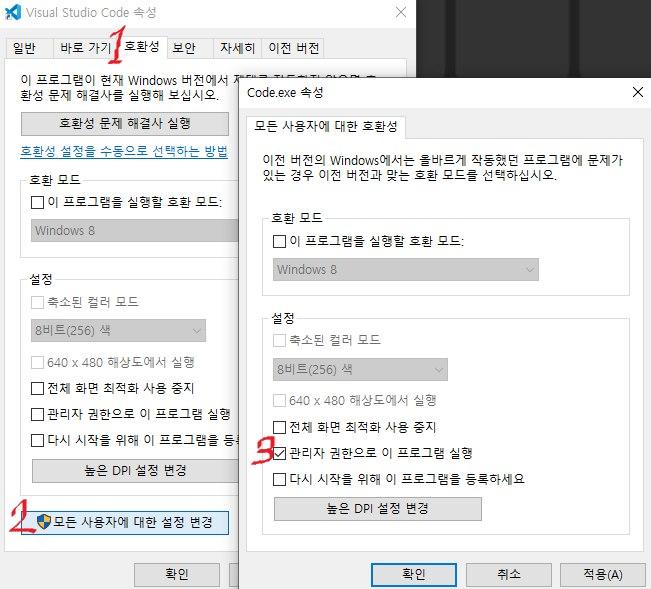
Visual Studio Code 바로가기를 우클릭 > 속성

- 호환성 탭 > 모든 사용자에 대한 설정 변경 > 관리자 권한으로 이 프로그램 실행 체크 > 확인 > 확인
- 이렇게 하면 항상 관리자 권한 상태로 vscode가 실행된다
사용자 계정 컨트롤 창 없애기

- 관리자 권한 실행으로 실행할 때 나오는
사용자 계정 컨트롤 : 이 앱이 디바이스를 변경할 수 있도록 허용하시겠어요?까지 안 나오게 해보자
- 윈도우키(검색창) > 사용자 계정 컨트롤 설정 변경 > 알리지 않음으로 설정
팁
- vscode는 관리자 권한이 아닌 창이 켜져있을 때, 새로이 관리자 권한으로 새 창(New Window)을 실행시킬 수 없다
- 관리자 권한으로 실행 중인 vscode 창이 있을 때, 새로이 관리자 권한이 아닌 새 창(New Window)을 실행시킬 수 없다
- 즉, 처음에 관리자 권한으로 실행시키면, 나중에 새로 켜는 창은 모두 관리자 권한이어야 한다
- 반대로 처음에 관리자 권한이 아닌 기본 권한으로 실행시키면, 나중에 새로 켜는 창은 모두 관리자 권한이 아니다 (주의! : vscode 우클릭 관리자 권한 실행을 하더라도 기본 권한으로 실행됨)
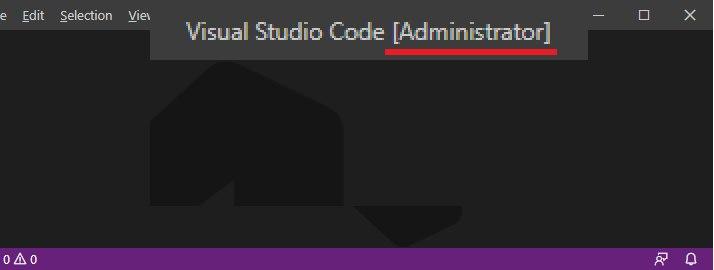
- 그러므로 vscode 창 상단에 [Administrator] 표시가있는지 확인하자!
- 관리자 권한으로 접근 가능한 파일이 계속 접근이 안돼서 뭐지 했는데, 이 문제였다
- 결국 켜져 있는 모든 vscode창을 종료하고 새로이 관리자 권한으로 실행시키니 관리자 권한으로 켜졌다
게시 됨 업데이트 됨vscode몇 초안에 읽기 (약 31 단어) 
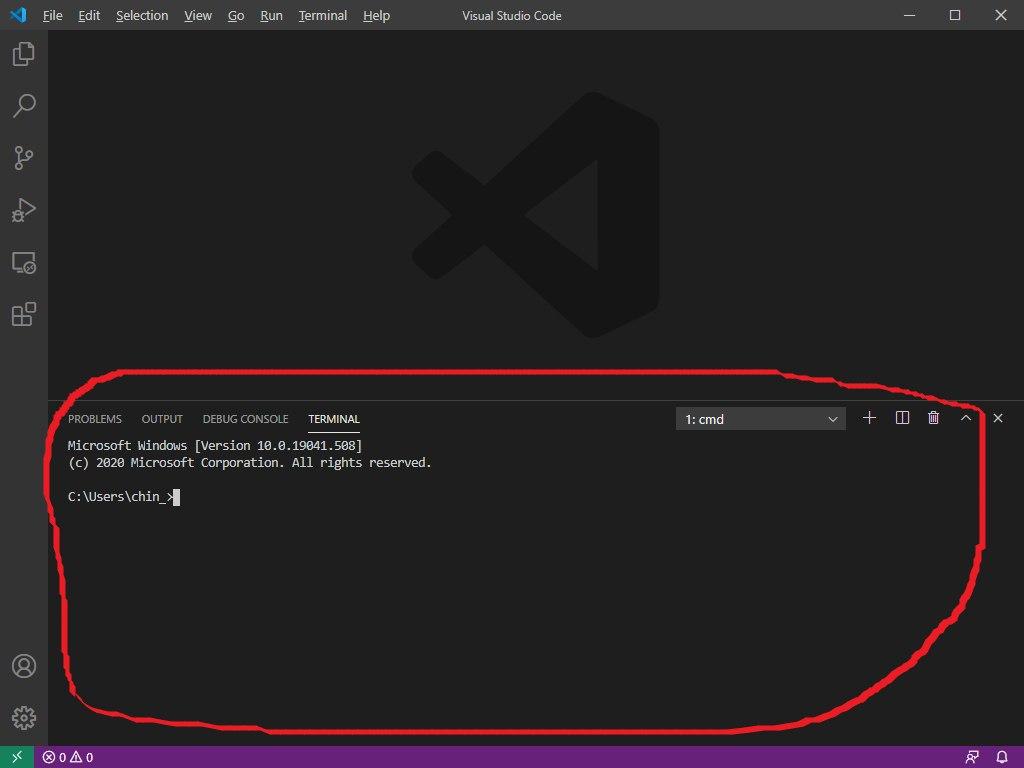
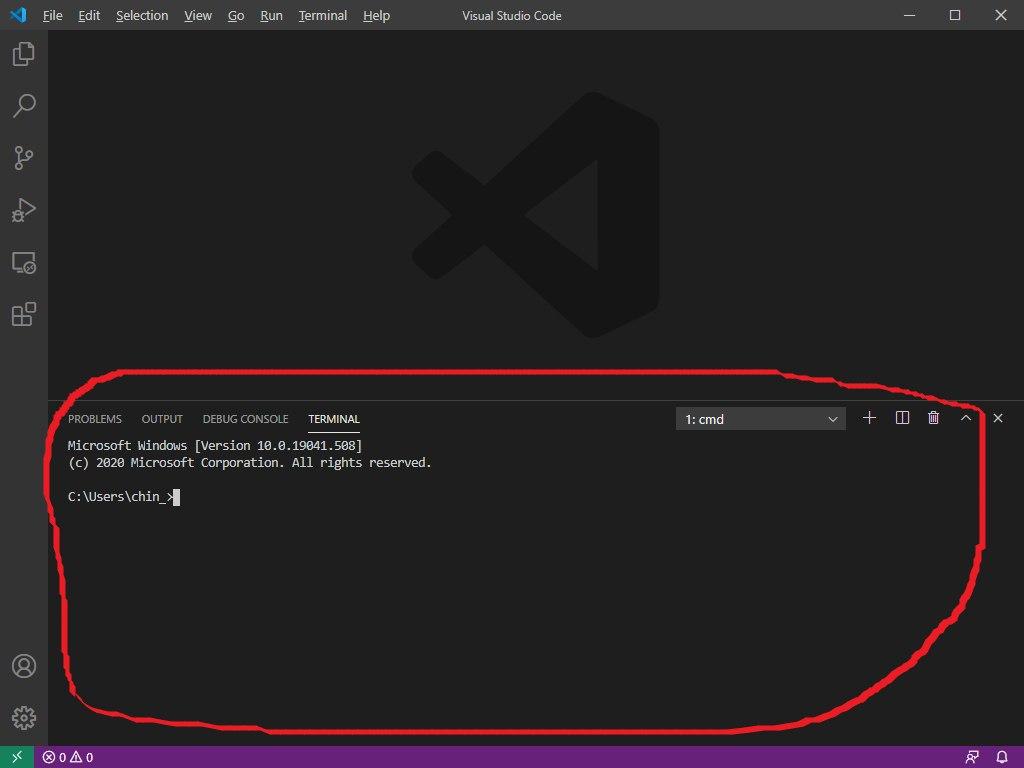
- vscode 내장 터미널영역을 토글할 수 있다
Ctrl + J
Ctrl + Shift + C
게시 됨 업데이트 됨vscode몇 초안에 읽기 (약 87 단어) 
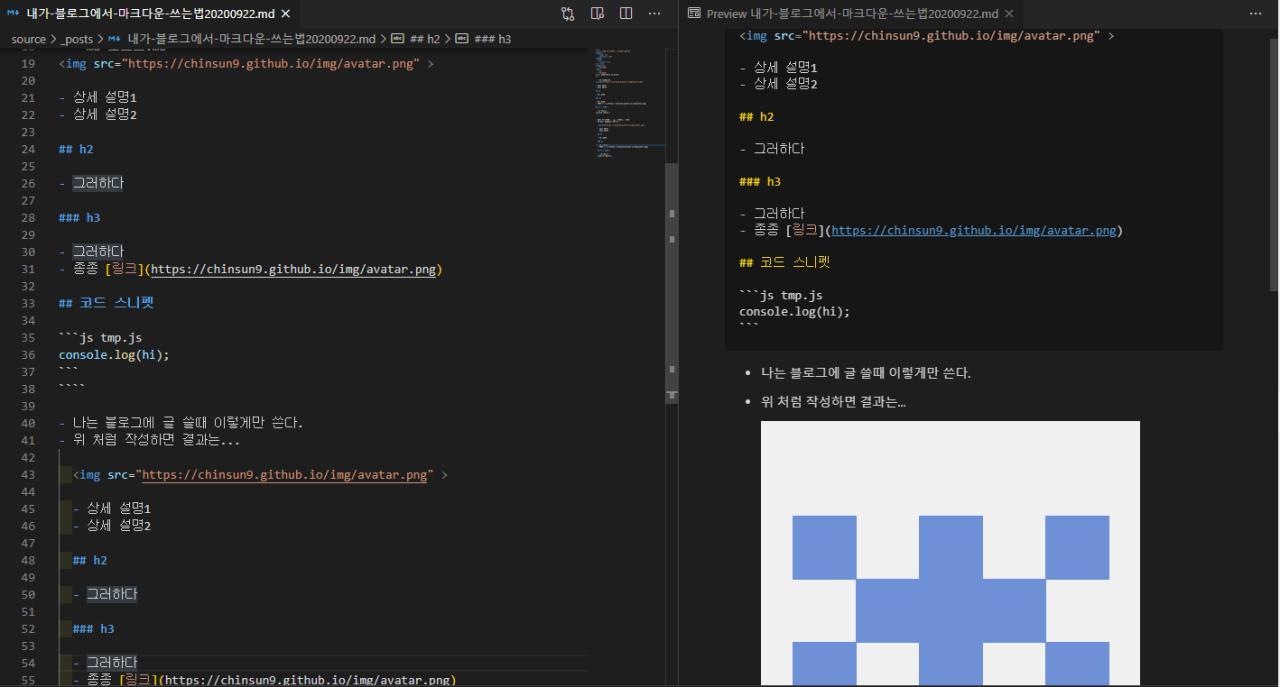
- vscode에서 markdown open preview를 사용하면된다
markdown open preview
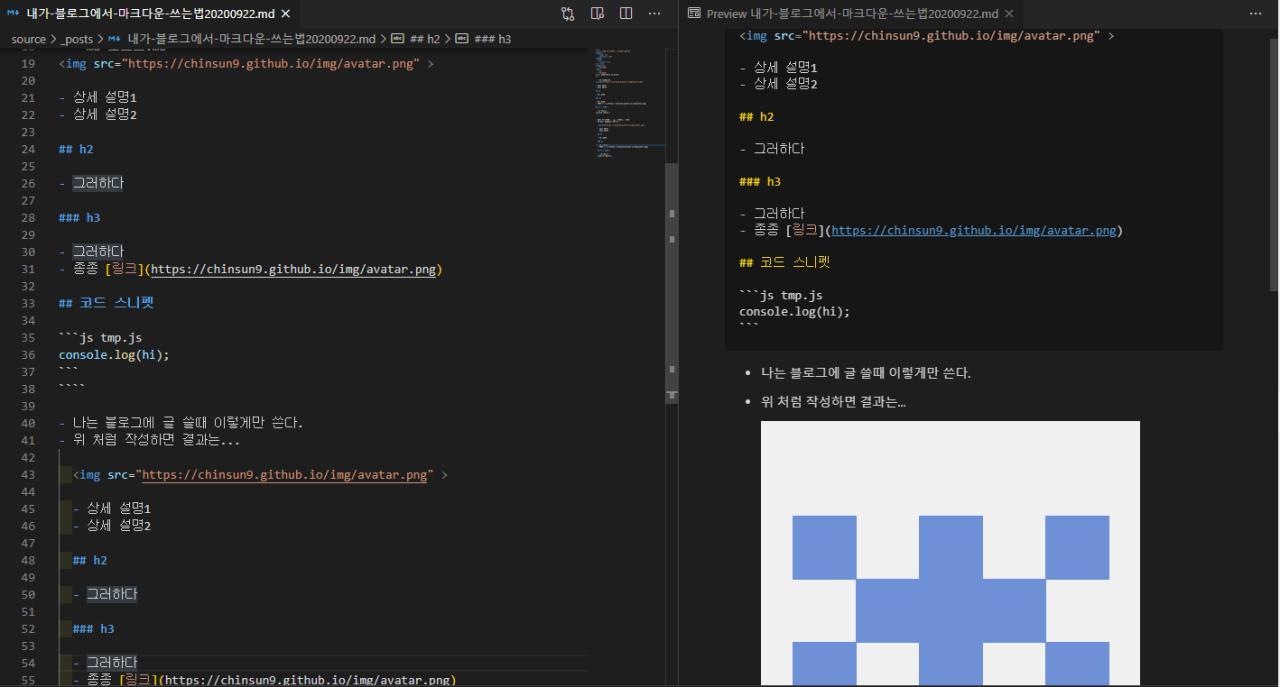
ctrl shift v 를 누르면 마크다운 미리보기를 할 수 있다- 마크다운 미리보기창이 열리면
ctrl alt →키를 통해 옆으로 옮겨서 볼 수 있다
- 실시간으로 반영되니 마크 다운 쓸때 엄청 유용하다!
게시 됨 업데이트 됨vscode몇 초안에 읽기 (약 15 단어)
- 갓갓 편집기 vs code에 관한 내용 올리기